Archive
Google Introduces Search Engine Apps : Springboard

Springboard is designed and marketed towards business and enterprise users of Google’s productivity apps — particularly those that have to regularly sort and search through large numbers of documents and files.
Within the same announcement Google also announce a significant upgrade to Google Sites, which is a tool designed by the company for creating web pages. The update will allow users to easily pull in information from other Google apps, and features all fully responsive designs for all of its layouts.
Both Springboard and the upgrade to Sites are currently being tested amongst a select group of users in Google’s early adopter program. If you’re interested in getting an early look at Springboard you can sign up here. An official public release date was not mentioned in the announcement.
How to Hunt for a Job Using Social Media

Securing a job is the tough part, but scouting an open position? All it takes is a strategic scroll through your favorite social media accounts.
Sites like Twitter and Facebook can be fun and frivolous, but they’re also viable business opportunities. Plumbing through accounts, hashtags and personal pages could help launch next potential career.
Want to find a writing opportunity in a town near you? Just look up a hashtag on Twitter. Want to stay up to date with a company’s career openings? “Like” them on Facebook. Want to create a beautiful resume that’ll catch a recruiter’s or hiring manager’s eye? Head over to Pinterest.
Here’s how to land your perfect job via social media.
1. Twitter

In 140 characters or less, Twitter can help you find your dream gig. It’s teeming with job applications and professional networking pages, if you know where to find them.
a. Searches: Use that search bar to look for terms that apply to the job you want. For best results, type in words like “jobs,” “hiring” and other specifics that apply to your desired field and location; for example, “writer” and “New York City.”
b. Hashtags: Typing #jobs and #hiring will result in a plethora of tweets from those seeking employees. Employers who want to cast a wide net will often tweet out job applications, with accompanying hashtags.
c. Tweet often: Though it depends on your career of choice, tweeting is a great way to network with like-minded folks in your profession. Follow businesses and people you’re interested in and don’t be afraid to send them the occasional tweet. (On that note, make sure your Twitter account is polished and professional).
d. Follow away: There are dozens and dozens of Twitter accounts dedicated to posting job applications. Go to the search bar and type in “jobs,” then click “People” on the left-hand side. You’ll soon see all the Twitter accounts with “jobs” in the username and can gleefully press the “Follow” button.
2. Facebook

Facebook is an undeniable social media juggernaut. According to its representatives, these are the top tips for trying to get a job through Facebook:
a. “Like” some pages: Most companies strive for dynamic social media presences, and Facebook Pages are engagement 101. By “Liking” them, you can get daily updates about their activity. Plus, they will likely post links to available job applications.
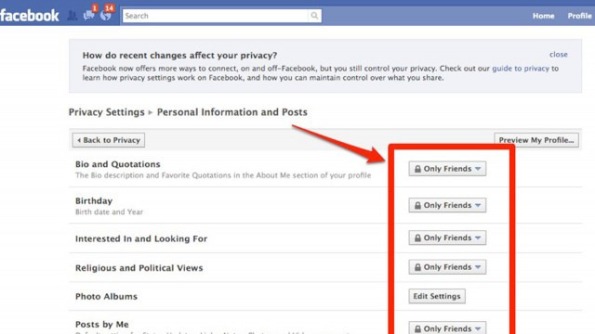
b. Private/Public: Take a thorough look at your privacy settings on Facebook, and make sure you know exactly how others view your Timeline. However, you should consider setting your work and education info public, enabling others to see your professional history.
c. Stay updated: Make sure all of your work and education info is up to date and reflects your current position and past experience.
d. Add “Professional Skills:” A few months ago, Facebook added a “Professional Skills” portion to the “About” section. Underneath work and education, add skills you’ve acquired, optimizing your professional appeal.
3. LinkedIn

Perhaps the most obvious of job hunting sites, LinkedIn is the network of choice for professionals.
a. Connect: Unlike Facebook, it’s a little less creepy to connect with strangers on LinkedIn, because everyone there is looking for networking opportunities. Connect to people who have careers you’re interested in, and search around for those who might only be one degree away from you. For inspiration, check out the member stories portion of LinkedIn’s blog, where users share their success anecdotes about networking through the site.
b. Jobs Board: Not only does the site provide you with advice and connections, but it also has a jobs board highlighting available opportunities in nearly every field.
c. Endorsements and recommendations: There’s a portion of your profile dedicated to glowing recommendations and endorsements from your peers. Try to get as many as you can, and your page’s likability will instantly boost.
d. Share more: According to LinkedIn’s Career Expert, Nicole Williams, sharing articles or content with your network boosts your chances 10 times for getting contacted by a recruiter. When you share content, it proves your knowledge in the industry.
e. List all the things: Your profile is 12 times more likely to be viewed by a hiring manager if you have a detailed list of work experience, Williams says. The more robust your profile is, the more experienced and hirable you look.
4. Tumblr

You can use Tumblr, that vast Internet playground of GIFs and rabid fandoms, for help in the job search.
a. Search tags: In the search bar, look for tagged terms like “hiring” and “jobs.” It’s a bit harder to separate the wheat from the chaff in the tag-happy blogging community, but you’ll still be able to find plenty of cool companies advertising open jobs via Tumblr.
b. Start Tumbling: This is especially important if you’re the creative type. A Tumblr account attuned to your interests, and full of your own original content, automatically ups your unique appeal to employers. In addition, a good Tumblr following can lead to job offers from employers who happened to stumble upon your site.
5. Pinterest

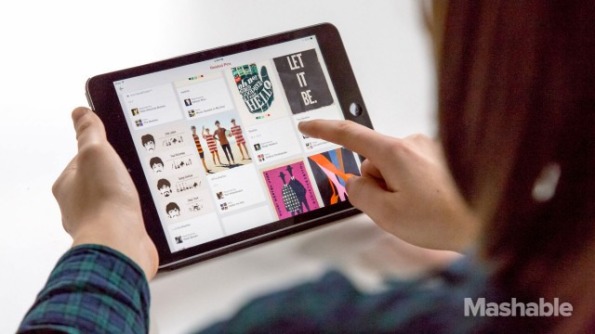
Yes, Pinterest is more than just a pretty place to find wedding inspiration and delicious recipes.
a. Pin your résumé: Tired of the standard, one-sheet format? Use a Pinterest board to “pin” your résumé. You can highlight certain aspects of your experience and add photos and links. See Rachael G. King, a social media manager at Sidecar who created a “living résumé.”
b. Follow these pages: For a never-ending well of job tips and opportunities, follow these seven helpful Pinterest boards.
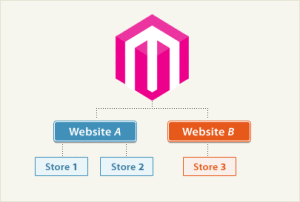
How Multiple Websites & Stores Work
One of Magento’s advanced features allows for management of multiple websites and stores within one installation, and we have an amazing system to support this: GWS – aka “Global, Website, Store.”
- Global: This refers to the entire installation.
- Website: Websites are ‘parents’ of stores. A website consists of one or more stores. Websites can be set up to share customer data, or not to share any data
- Store (or store view group): Stores are ‘children’ of websites. Products and Categories are managed on the store level. A root category is configured for each store view group, allowing multiple stores under the same website to have totally different catalog structures.
- Store View: A store needs one or more store views to be browse-able in the front-end. The catalog structure per store view will always be the same, it simply allows for multiple presentations of the data in the front. 90% of implementations will likely use store views to allow customers to switch between 2 or more languages.

-
Example scenario
Let’s say you want to sell appliances, consumer electronics, and DVD’s and CD’s. For the purpose of this example we’ll separate the catalog into two stores and three websites. The appliance line will be sold on its own website, and the remaining items on another website. You bought appliances.com and coolstuff.com for this purpose. You don’t want customer data and order data to be shared between the two websites, so data sharing will be turn off in the configuration between them.
Under coolstuff.com you create two stores – Electronics, and Media. Consumer electronics will be sold through the electronics store, and the media items through the Media store. Since each line of items is very extensive, it makes sense to create a separate category structure for the Media store and the Electronics store… otherwise the category tree would be large and cumbersome. When the stores are created, you simply assign a different root category to each store.
In addition, you want to feature your catalog for both websites in English and Spanish. To do this, you will create an English and Spanish store view for each of the three stores. When entering catalog data you can switch store views in the admin to create the additional product titles, descriptions etc…
Configuration
The configuration of Magento uses GWS as a kind of tree when setting up the stores. When it is initially installed, all configuration settings point to “default”, meaning the global installation. A check box next to each configurable item can be un-checked in a particular website or store view, to indicate that this item will be specific to this website or store view. For example, you will offer authorize.net as a payment module on both websites, but you only want to offer google checkout on coolstuff.com. In the configuration, you’d select coolstuff.com in the store view drop-down, find the google API settings, and un-check “use default” in the google checkout tab. For this specific website you can now enable or disable google checkout.
All modules in the configuration function the same way.
Moving on to store views – after a store view has been created, you can configure the layout and visual settings of the store view however you’d like – a drop-down allows customers to switch between store views. This will reload the current page with the alternate view. This can be used for multiple languages, but can also be a way to easily do A-B testing between several design packages to see if one yields more conversions. The possibilities are endless!
The above is meant as a basic overview of this functionality – the best way to learn how to set it all up is to install Magento and get in there and start playing around.
Magento Remove index.php from url
Magento by default added the index,php in url .So,As per the SEO page will not get indexed properly SO here we have try to Remove index.php in url from both End Access Magento URL without index.php
For example:
http://domain.com/index.php/category to
http://domain.com/categoryThen Just follow steps
1) Login to admin section by using the URL http://domain.com/index.php/admin
2) then go to “System >> Configuration >>Web >> Search Engines Optimization” Use Web Server Rewrites : YES
3) Go to “System >> Configuration >>Web >>Secure” Use secure URL Frontend: YES
4)Then create the .htaccess file under your the magento installed folder.
If the magento installed under document root ( /home/username/public_html) then add follogig rules into .htaccess file
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
and If the magento installed under /shop or directory then add the following rules into ” /home/username/public_html/shop/.htaccess ” file.
RewriteEngine On
RewriteBase /shop/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /shop/index.php [L]Thst's it just refresh the cache .Hope this will help!
Magento’s Default Files and Folders Structure
This part of the Magento tutorial will provide detailed information regarding the Magento’s default files and folders structure.
You will learn more about the functions of main files and folders included in the Magento package.
The files and folders included in the main directory are as follows:
• .htaccess – contains mod_rewrite rules, which are essential for the Search Engine Friendly URLs. There you can also find standard web server and php directives that can improve your web site performance.
• .htaccess.sample – this is a backup of the .htaccess file. If you modify .htaccess it can be used in order to get the default settings.
• 404 (directory) – The folder stores the default 404 template and skin for Magento.
• app (directory) – This folder contains the modules, themes, configuration and translation files. Also there are the template files for the default administrationtheme and the installation.
• cron.php – a Cron Job should be set for this file. Executing of the file on a defined time period will ensure that the complicated Magento caching system will not affect the web site performance.
• downloader (directory) – This is the storage of the web downloader files. They are used for the installation and upgrade of Magento through your browser.
• favicon.ico – the default favicon for Magento. A small icon that is shown in the browser’s tool bar once your web site is loaded.
• index.php – the main index file for Magento.
• index.php.sample – A backup of the default index file. It can be used to revert the changes in a case of a index.php modification.
• js (directory) – Contains the pre-compiled libraries of the JavaScript code included in Magento.
• lib (directory) – The Magento core code is located in this folder. It contains the software’s PHP libraries.
• LICENSE_AFL.txt – The Academic Free License under which the Magento software is distributed.
• LICENSE.txt – The Open Software License under which the Magento software is distributed.
• media (directory) – This is the storage of the Magento media files – images out of the box, generated thumbnails, uploaded products images. It is also used as a container for importing images through the mass import/export tools.
• mage (in versions older than 1.4.2.0 this tool was called pear)- The file controls the automatic update through the downloader script and SSH. It handles the update of each individual Magento module.
• php.ini.sample – This file contains sample php directives that can be used in order to modify your PHP setup. If you want to alter the default setup edit the file and then rename it to php.ini.
• pkginfo (directory) – Contains files with information regarding the modules upgrades’ changes.
• report (directory) – This folder contains the skin of the Magento errors reports.
• skin (directory) – There are located the themes files – images, JavaScript files, CSS files, Flash files. Also there can be found the skin files for the installation of skins and administration templates.
• var (directory) – Cache, sessions, database backups, data exports and cached error reports can be found in this directory.
If you want to modify an existing template or set a new one you should know that the template files are separated in 3 folders:
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/layout/ – Contains the .xml files that define which modules should be called by the template files and loaded in defined areas on the site.
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/template/ – Contains files and subfolders that structure the final output for the users using the functions located in the layout/ folder.
• /skin/frontend/default/YOUR_TEMPLATE_NAME/ – Contains the CSS, images, JavaScript and Flash files related to the template.
20 dead as magnitude-7.1 earthquake hits the Philippines

A magnitude-7.1 earthquake struck central Philippines on Tuesday, leaving at least 20 people dead and rattling many who were celebrating a religious holiday.
The quake, which struck early in the morning, crumbled a number of buildings and sent panicked people streaming into the streets, witnesses said.
At least 15 were killed in the city of Cebu, four were killed in the province of Bohol and one died in the province of Siquijor, said Maj. Reynaldo Balido,a spokesman for the Philippines Office of Civil Defense.
Most of those killed were hit by falling rubble, the Philippines News Agency reported.
7.1 earthquake rocks Philippines
At least 33 people were missing, and authorities were checking into reports of people trapped in collapsed buildings in Cebu and Bohol, the agency reported.
The quake was centered about 385 miles (619 kilometers) south-southeast of Manila, near Catigbian, and its depth was 12 miles (20 kilometers), according to the U.S. Geological Survey said.
Maryann Zamora, a communications specialist with the charity World Vision, reported seeing glass and concrete in the streets of Cebu City, about 37 miles (60 kilometers) north of the epicenter.
“Right now we are in the streets because it is unsafe to be inside,” she said by phone, her voice shaking as one of more than 10 aftershocks hit. “Tell everyone to pray for us.”
Tuesday was a national holiday — the beginning of the Muslim festival of Eid ul Adha.
There was no widespread threat of a tsunami, the Pacific Tsunami Warning Center said, but it warned that earthquakes this large can sometimes cause tsunamis within 61 miles (100 kilometers) of the epicenter.

Catigbian, which has a population of 23,000, is in the province of Bohol.
Tourist Robert Michael Poole said he was riding a bike in Bohol when the earthquake struck and cracked the road right in front of him.
“It was very strong,” Poole said. “I live in Tokyo. I am used to earthquakes. But this one was very strong. It shocked a lot of people here.”
Poole said he was able to move around and document some of the destruction, including a giant church that was decimated.
“Lucky thing is that it is a holiday here today and it happened at a time when nobody was in the church,” Poole said
Google Web Designer
What is Google Web Designer?
When you create advertising creatives with Google Web Designer, you can use a library of components that lets you add image galleries, videos, ad network tools, and more.
Google Web Designer’s Code view lets you create CSS, JavaScript, and XML files, using syntax highlighting and code autocompletion to make your code easier to write, with fewer errors.

System requirements
| Minimum | Recommended | |
|---|---|---|
| Operating system | Windows® 7/ Windows 8 Mac® OS X 10.7.x or later |
Windows® 7/ Windows 8 Mac® OS X 10.7.x or later |
| Processor | Intel Pentium® 4 or AMD Athlon 64 processor | Intel Pentium® 4 or AMD Athlon 64 processor |
| Memory | 2 GB RAM | 4 GB RAM |
| Screen resolution | 1280×1024 | 1920×1080 |
| Application window size | 1024×768 minimum | 1024×768 or larger |
| Internet connection | Required for initial use after download, for updates, and for help access. | Required for initial use after download, for updates, and for help access. |
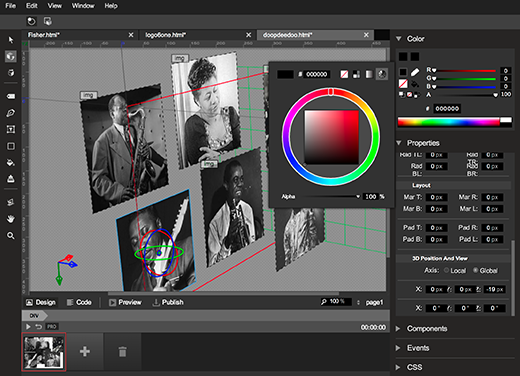
The Web Designer interface
Google Web Designer has a large central area for building your projects and editing code. The central area is surrounded by a tool bar, a tool options bar, a timeline, and a set of panels that let you do several things, including modify elements, add components, and add events.
The workspace
In the center of the Google Web Designer interface is the workspace. In Design mode, the workspace shows your images, text, and other elements visually, just as they will be displayed as they will appear in a browser. In Code view the workspace shows your code with appropriate color coding and formatting.
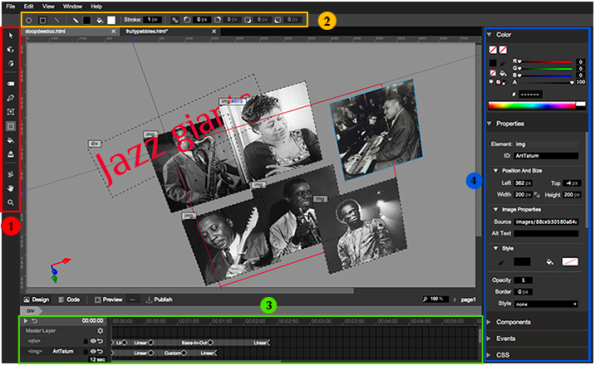
View bar
The view bar lets you choose between Design and Code mode, lets you preview your HTML and publish your ad, and lets you change the zoom level and which page you’re working on.![]()
Tools
The tool bar contains tools for creating and manipulating elements on the stage and in the workspace. This includes tools for creating text and simple page elements, color selection tools, and 3D tools.
| Tool | Description |
|---|---|
Selection tool |
Select and move objects in the workspace |
3D object rotate tool |
Rotate objects in three dimensions |
3D object translate tool |
Move objects in three space |
Tag tool |
Create HTML tags of any type by clicking and dragging on the stage |
Text tool |
Add text |
Shape tool |
Create elementary shapes |
Paint bucket tool |
Modify the color of elements in your project |
Ink bottle tool |
Modify the line color and stroke of elements in your project |
3D stage rotate tool |
Change your 3D view of the project |
Hand tool |
Change your view of the workarea |
Zoom tool |
Zoom in and out on your creative |
Tool options
The tool options bar shows options for the currently selected tool. For example, when the text tool is selected, the tool options bar shows font and text layout options.
Timeline
The timeline lets you create animations using keyframes. In Quick mode, the animation is created scene by scene; in Advanced mode you can animate each element separately.
Panels
The panels section of the interface contains the Color, Properties, Components, Events and CSS panels. Panels can be minimized or dragged to a different position in the panels section.
Open source components and licenses
Included Software and Licenses
The following open source software is distributed and is provided under other licenses and/or has source available from other locations.
| Package name | License |
|---|---|
| Webfont | Apache license 2.0 |
| LESS – Leaner CSS v1.3.3 | Apache license 2.0 |
| GL-Matrix | The zlib/libpng license |
| jsbeautify | MIT license |
| uglifyjs | BSD license |
| Codemirror 2 | MIT license |
| Chromium Embedded Framework | BSD Simplified license |
| NSIS (Nullsoft Scriptable Install System) | zlib/libpng license, bzip2 license, and Common Public License version 1.0 |
| Zip Utils | info-ZIP license, zlib license |
| JSON CPP | MIT license |
| Google Fonts | Open source font licensing |
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks – PHP Classes blog
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks
1. WordPress is the Most Popular PHP Application
Counting the number of search results on several popular search sites may seem to be a way to measure the relative popularity of a technology, language, application or a product.
However, that way does not seem to be very reliable method. When a search site changes its algorithms, you may see changes in the results that really do not have to do so much changes in the popularity of those technologies.
A more reliable way to measure the relative popularity of a technology is to resort to Google Trends. This is a site that Google provides to show the evolution of the relative number of searches done by given keywords over time.
As you may see in the following Google Trends chart, WordPress is much more popular than other PHP applications like Joomla, Drupal, Magento (which is Zend Framework based).
Google Trends: WordPress, Joomla, Drupal, Magento, Zend Framework

2. WordPress alone is much more popular than any PHP framework
Google Trends: WordPress, Zend Framework, Symfony PHP, CakePHP

3. WordPress does not use third-party PHP frameworks
WordPress has been using some third-party components but they are not really full-stack frameworks. This implies WordPress never needed a full-stack framework to be built. The use of such frameworks would hardly make a difference to its popularity.
4. Applications make technologies popular, not components
In the chart above you may notice that Magento is much more popular than Zend Framework. Magento is built on Zend Framework. This seems to imply that what makes applications popular is whether they solve users problems, not the components that they are built on.
WordPress is also popular because it is useful to many users. When users need to host a WordPress installation they need to seek a PHP hosting service. So they know at least superficially what is PHP and that they need PHP hosting.
This means that WordPress helped making PHP even more popular. The more installations there are of WordPress, the more PHP becomes popular.
5. The Extensible WordPress plugin ecosystem
One of the most important reasons that made WordPress popular is the myriad of plugins that were developed to provide additional features.
There are WordPress plugins for practically everything, including those that can turn it into other applications besides being a blog system. There are plugins that can turn it into forums, e-commerce sites, trouble ticket systems, etc., anything.
If WordPress as blog application was already popular, it became even more popular as a platform that can be turned into any type of application.
6. Non-Programmers develop in PHP just because of WordPress
If you need a site that requires certain features that WordPress does not have, you can develop new plugins to extend WordPress further and taylor it to your needs.
Many of the WordPress users were not really programmers. They started programming because they needed to have features in WordPress for which there was no suitable plugin providing them.
This means that many non-programmers had to learn PHP to be able to develop new WordPress plugins. That helped making PHP more popular even among non-programmers.
7. Pragmatism is better than Purism
In sum I could say that WordPress and PHP in general became popular because they can be used to address practical needs of many users.
Neither WordPress nor PHP are examples of software projects that are technically beautiful, are consistent, always follow well-thought project plans and adopt praised design patterns.
But that does not matter. They were created by people with a very pragmatic sense. They were focused on solving real world needs.
As for many of the PHP frameworks, they seem to have been developed in a totally different planet. They are often developed by purist people that seem to be more concerned with the number of design patterns they employ in the framework components than with being pragmatic and solve real PHP application needs.
To make it worse, many PHP frameworks systematically adopt practices of other frameworks developed for other languages. That raises totally unnecessary difficulties for PHP developers that try to use them.
One example of this problem is the configuration formats. In the Java world it is still usual to use XML as format for storing configuration values. XML is a portable format that can be written by humans. It was certainly a progress when compared with binary formats used to serialize data structures by C++ applications in the past.
This was a fine solution in the year 2000 but the fact is that XML is a drag. You need to keep opening and closing tags for every value. Sometimes values are stored as tag attributes, other times as tag values. It is often a pain to use.
Then Ruby On Rails came with the promise to get rid of some of the pains of the Java world habits. Instead of using XML, they decided to use YAML, which is a simplified markup language. It is simpler than XML but it is yet another format that you need to learn.
Several PHP frameworks were built copying Ruby on Rails practices, including the use of YAML as configuration format. Many years have passed and they still used YAML.
If you are a PHP developer, the format you are most familiar with is PHP. Why don’t these PHP frameworks make the lives of PHP developers better and adopt PHP scripts as configuration formats? PHP scripts can even be cached and so be loaded much faster.
In the worst case, if you need to use a more portable format, why these PHP frameworks do not use the JSON format to store configuration values? JSON is JavaScript. Every PHP developer knows JavaScript. It is only natural to adopt JSON nowadays.
Unfortunately many PHP frameworks as still stuck with formats that are not a natural choice for PHP developers, like XML, YAML or even INI (a legacy format of the Windows world).
I always get this feeling that PHP frameworks are not meant to please PHP developers. They seem to have been thought to please Java or Ruby developers. To make it worse, many of the newer PHP frameworks keep copying the same mistakes of older frameworks.
Obviously there are exceptions. There are indeed some PHP frameworks that were developed in a more pragmatic way for PHP developers. You can easily learn them without having to learn about Java or Ruby frameworks first.
Unfortunately those seem to not be the PHP frameworks that get more visibility. Maybe it is time for the PHP framework developers rethink their approach and think more about the PHP developers than about developers of other languages.
Shall I develop My Sites with WordPress or with a PHP Framework?
One frequent dilemma that PHP developers have is whether they should develop sites on top of WordPress or develop them from scratch based on a existing PHP framework?
This is a tough call. If the site is a blog, it may be an obvious choice to create it based on WordPress and save lots of development time. If the site is more than a blog but there are plugins for the functionality you need, WordPress may still be the best option.
Now if your site is very different than a blog, the amount of code that you would reuse from WordPress would be much less when compared to the whole project size. In that case, it may be better to start the development of the site from scratch.
If you still need a blog, you can use WordPress in a separate domain or a separate directory of your site.
For the bulk of the functionality you need to develop, you can use a existing PHP framework to gain some development time, or use your own framework if you have a good capable framework to address your needs.
Personally I tend to go for the last option. I can have more control of my project, but I am well aware that this route can take me more time to develop and fix eventual bugs in the code.
Frameworks are good when they enforce a productive method
Despite of the problems described above that many PHP frameworks have, for some people adopting a framework is probably the best solution, especially if it is what is called a “opinionated framework”.
That is what are called frameworks that impose a certain development methodology. This means that there is only one way to develop applications with those frameworks.
The reason why this is a good solution for some developers is because they do not have a well defined development methodology. This means that they do not know how to start, how to progress and how to deploy an application, unless somebody tells them how to do it.
Since opinionated frameworks impose a certain development method, the developers learn how to develop their applications following the methodology imposed by the framework.
One example of opinionated framework is Ruby on Rails. PHP frameworks that are inspired in Ruby On Rails tend to be also opinionated.
Opinions are not Facts
Well this article is just about my opinion and my experience of as developer that has been creating software for several decades now.
But opinions are just that, points of view of specific people. Expressing an opinion does not mean it is the only way to interpret the facts.
Just like the Tiobe Index people expressed their opinion stating that PHP popularity growth was due to Zend Framework 2 release last year, other people may express a different interpretation of the facts.
What do you think? Do you have a different opinion about what was discussed in this article? Post a comment to tell what you think.
Quake hits northwest China; 75 dead
(CNN) — Rescue teams are scrambling to reach the site of Monday morning’s strong and shallow earthquake in northwest China that has killed at least 75 people, according to state media.
Another 584 people were injured in the quake which tore through Gansu Province, state media reported.
The quake hit along the border of two counties — Min and Zhang — at around 7:45 a.m. local time, according to state news agency Xinhua.
Emergency services are converging on the area, including the Red Cross Society of China, which is sending 200 tents and other supplies to shelter and sustain those left without homes.
According to state broadcaster CCTV, Chinese President Xi Jinping has urged crews to prioritize the rescue of survivors and minimize casualties.
The original quake and powerful aftershocks caused roofs to collapse, cut telecommunications lines and damaged a major highway linking the provincial capital of Lanzhou to the south, according to the China Daily newspaper.
© NAVTEQ 2012 Terms of Use
More than 300 armed police troops and 64 heavy machines have been dispatched to repair National Highway No. 212, the paper reported. Train services in the area have also been suspended.
Rescue efforts are expected to be hampered by heavy rain that’s soaked the region in recent weeks. More rain is forecast and experts have warned about potential landslides.
According to the Gansu Provincial Seismological Bureau, the quake registered a magnitude of 6.6, however the U.S. Geological Survey said it was a 5.9-magnitude tremor, which struck at the relatively shallow depth of about half a mile (1 kilometer).
The epicenter was eight miles (13 kilometers) east of Chabu and 110 miles (177 kilometers) south-southeast of Lanzhou, the USGS said.
Tremors were still being felt from the quake, Xinhua said, quoting sources within the Min County government. Locals said buildings and trees shook for about a minute.
Residents within the earthquake zone took to Weibo — China’s version of Twitter — soon after to describe how the earth shook.
“This morning at 7:40 I was brushing my teeth, all of a sudden everything shook for a few moments, I thought I didn’t get enough sleep last night and was feeling dizzy,” @wyyy wrote. “Turns out it was an earthquake, sigh, seems that with the huge rain downpour outside, we really don’t know how much longer this planet is going to let us live here.”
Another, @dengdjianjyany, said: “Gansu earthquake. So many natural disasters in so short a time, another flood, another landslide, another earthquake, another something. And it’s not finished, my God ~ is there any safe place left? Wish everybody a life of peace”
@Heidiping: “Another earthquake, life really is fragile, survivors, be at peace!”
Get any Website Page Title From URL in PHP
Hey guys,here below describe the how to get the page title form any website page using URL. Here for getting the page title we are using the file_get_contents function.This one also achieve using fopen( ) but in some servers disabled this function now a days due to some security reasons.
Here below shows the PHP code to get the page title form the URL.
<!--?php
function pageTitle($page_url)
{
$read_page=file_get_contents($page_url);
preg_match("/<title.*?>[\n\r\s]*(.*)[\n\r\s]*<\/title>/", $read_page, $page_title);
if (isset($page_title[1]))
{
if ($page_title[1] == '')
{
return $page_url;
}
$page_title = $page_title[1];
return trim($page_title);
}
else
{
return $page_url;
}
}
?>
Login with Facebook using PHP SDK in CakePHP
Here we used PHP SDK 3.0 and CakePHP 2.X for the process of authentication and authorizing users for your app.
For Creating an App, which you can obtain from the App Dashboard.
You need App Id and App Secret for integration of the facebook login in cakephp.
In this CakePHP module we included the Facebook PHP SDK 3.0 in vendors of the app directory.And we define Some variables in Core.php
And We create one file which is facebook.php in config folder for the define of AppId and Appsecret.
$config=array('Facebook'=>array('appId'=>'YOUR APP ID','secret'=>'YOUR APP SECRET',));
We create one Controller which is FacebookCpsController.php
<?phpApp::uses('Controller','Controller');App::import('Vendor','Facebook',array('file'=>'Facebook'.DS.'facebook.php'));classFacebookCpsControllerextendsAppController {public$name='FacebookCps';public$uses=array();publicfunctionindex(){$this->layout=false;}functionlogin(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$loginUrl=->getLoginUrl(array('scope'=>'email,read_stream, publish_stream, user_birthday, user_location, user_work_history, user_hometown, user_photos','redirect_uri'=> BASE_URL.'facebook_cps/facebook_connect','display'=>'popup'));$this->redirect($loginUrl);}functionfacebook_connect(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$user=->getUser();if($user){try{$user_profile=->api('/me');$params=array('next'=> BASE_URL.'facebook_cps/facebook_logout');$logout=->getLogoutUrl($params);$this->Session->write('logout',$logout);}catch(FacebookApiException$e){error_log($e);$user= NULL;}}else{$this->Session->setFlash('Sorry.Please try again','default',array('class'=>'msg_req'));$this->redirect(array('action'=>'index'));}}functionfacebook_logout(){$this->Session->delete('User');$this->Session->delete('logout');$this->redirect(array('action'=>'index'));}}?>
Here We create two view files for the FacebookCpsController which are located in app/View/FacebookCps directory.
index.ctp
<!--DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><title>Login with Facebook In CakePHP</title><?phpecho$this->Html->script('oauthpopup'); ?><script type="text/javascript">$(document).ready(function(){$('#facebook').click(function(e){$.oauthpopup({path:'facebook_cps/login',width:600,height:300,callback:function(){window.location.reload();}});e.preventDefault();});});</script></head><body><?php$ses_user=$this->Session->read('User');$logout=$this->Session->read('logout');if(!$this->Session->check('User') &&empty($ses_user)) {echo$this->Html->image('facebook.png',array('id'=>'facebook','style'=>'cursor:pointer;float:left;margin-left:550px;'));}else{echo'<img src="https://graph.facebook.com/'.$ses_user['id'] .'/picture" width="30" height="30"/><div>'.$ses_user['name'].'</div>';echo'<a href="'.$logout.'">Logout</a>';}?></body></html>
facebook_connect.ctp
<script type="text/javascript">window.close();</script>
Here I used one jquery plugin oauthpopup.jswhich is used for popup
(this file is located in app/webroot/js directory)
oauthpopup.js
(function (jQuery) {
jQuery.oauthpopup = function (options) {
options.windowName = options.windowName || ‘ConnectWithOAuth’;
options.windowOptions = options.windowOptions || ‘location=0,status=0,width=’+options.width+’,height=’+options.height+’,scrollbars=1′;
options.callback = options.callback || function () {
window.location.reload();
};
var that = this;
that._oauthWindow = window.open(options.path, options.windowName, options.windowOptions);
that._oauthInterval = window.setInterval(function () {
if (that._oauthWindow.closed) {
window.clearInterval(that._oauthInterval);
options.callback();
}
}, 1000);
};
})(jQuery);
In the PHP SDK 3.0,we change the facebook.php file.For the Session We uses the CakePHP core data source which is CakeSession. facebook.php file is located at app/Vendor/Facebook directory
facebook.php
//included this line the above classApp::uses('CakeSession','Model/Datasource');publicfunction__construct($config) {if(!session_id()) {//insted of session_start() we used CakeSession::start()CakeSession::start();}parent::__construct($config);if(!empty($config['sharedSession'])) {$this->initSharedSession();}}
Is SEO Dead After Google Penguin Update?
Google makes an effort to keep its search engine free from the deliberate tampering of it in order to favor large businesses every now and then. The Google Penguin 2.0 update is a step in the right direction for this search giant to make Google Search more foolproof and at the same time dependable to businesses with a clean reputation.
Google Penguin 2.0 algorithm favors white hat SEO techniques and is bent upon discouraging black hat SEO techniques that are rampant in the business world. These black hat techniques take unwarranted advantage of Google Search by promoting a lot of spammy and malicious links to gain high placing in SERPs. Thus the search engine users are deprived of the privileges of an enhanced experience and a score of benefits that entail the use of every Google product.
What to expect from Google Penguin 2.0?
This update to the Google Penguin algorithm has made many changes to its earlier versions. Here are a few of those changes that can affect the websites and how business would react to them:
1. Devaluation of Websites
Sites accustomed to direct many of their outbound links to a single website are akin to be tagged with a hefty penalty as a caution to desist from this practice. Google has no qualms about directing your outbound links to a wide variety of other websites that are deemed to be authoritative. This is very much encouraged.
Websites that are found to be faltering in creating pages having substantial content or for that sake, content that is non-relevant are also penalized. If not penalized, they are more likely to lose authority over their links that are embedded within their content.
Bloggers too are at the risk of being penalized by having their blogs devalued if they make it a habit of regularly publishing non-relevant links and content.
How can bloggers be safe from these penalties?
People who maintain blogs have to be very careful in coming up with suitable candidates for their guest blogging endeavor that do not link their blogs to low quality websites. They should also be people who are expected to post content that is relevant to the site that the former intend to link within the post.
It should be safer to link the content within the guest blog post to other sites which have no vested interest in but that are capable of offering value to the reader or contribute significantly to the content of their post.
2. Devaluation of Back Links
Guest blog posts carrying a keyword-rich text link in their very first paragraph are likely to carry less weight. Rehashing previously published content and then republishing it with embedded links should be avoided as they too are likely to meet the same fate. This has been the norm since the last versions of Google Penguin and the trend will continue with this version too.
Links embedded within the author bio section of the guest blog posts do not carry the same weight as they used to before. Going by the trend that Google is picking on, these links are expected to lose their value even more in the upcoming versions of Google Penguin. Google can be extremely selective in the later versions to come.
What can businesses do to adapt?
Businesses cannot waste a lot of time and effort on techniques that facilitate the easy and quick acquiring of links in bunches. More emphasis has to be laid on delivering quality content that can entice visitors to their net. This way is more natural than other spammy ones.
3. Emphasis on Co-occurrence
Until recently, emphasis was laid on the traditional signals that were thought of as influential in deciding rankings on the SERPs such as keyword placement, anchor text, links and authority. Now with the introduction of Google Penguin 2.0 importance is given to co-occurrence of words, phrases and links within the search queries as the major deciding factor in garnering the topmost ranks on the SERPs.
Evidence backing co-occurrence
This connection between co-occurrence of words, phrases and links within the search queries and textual content with top rankings on SERPs has well been established through an in-depth research on this topic from people with expertise in umpteen citations. Nonetheless, anchor text will surely decide rankings on SERPs by providing signals, but Google will deal with it in an entirely different way.
The very glimpse of a Google SERP when people use it for a query can point to the fact that co-occurrence does play a major role in rankings. While searching for a query, one can find many sites that rank high without the presence of authoritative links, relevant text back links, the search query in the HTML title and a non-availability of query occurrences in the document body. This is reason enough for all the attention lavished on the co-occurrence of words, phrases, links and other content by Google Penguin 2.0.
What exactly can be termed as co-occurrence?
To be concise as to exactly what can be termed as co-occurrence, it is best described as the presence and frequency of terms that tend to occur at the same time on the same pages without being hyperlinked. Quite obviously, Google deals more sophisticatedly with this term and its extensive usage is well witnessed with the introduction of Google Penguin 2.0.
How can businesses adapt to this?
Businesses should bear in mind that there isn’t a necessity to link back to their website from inside of the blog post. Focus should be put on creating useful and engaging content that educates readers. They can make a mention of their company without hyperlinking to it, if the situation demands.
For a guest blog post, it should be noted that it’s inappropriate to mention their company outside of the author bio section. It should only be done in the wake of dire need as in the case where the linking of their content adds substantial knowledge and support to their guest post.
4. Emergence of Author Rank
Author Rank lets Google know the whereabouts of people’s content on the web the moment they publish it. This means that one can send a message to Google by periodic publishing of high quality content on the web about their commitment to quality and in all likelihood, it will surely reciprocate by placing more authority and weight on their content.
What are its adverse effects on businesses?
This can also mean that if businesses continuously publish low quality stuff and filler content, Google will be keeping track of it and many of these links in such type of content will be devalued in time. This is applicable to even the content published on a high authority domain. To be short, Google will not only be devaluing websites and links, but also erring authors too.
How can they adapt?
Businesses should be very choosy with the content that they end up publishing. The content published should be well edited beforehand and prove engaging to the readers. Utmost care should be taken to ensure that the content sticks to the overall idea from the start to the finish lest it leaves the reader confused and compel him to search quality content elsewhere.
5. Use of Social Media Signals
As social media accounts for a number of profiles and can give a search engine a clear idea of the inclinations of people and other statistics, Google has relied heavily on Google+ to better its search results. At the same time, the Google Penguin 2.0 update makes an attempt to curb malpractice among organizations that aim to deliberately tamper the search results like paying people and other entities to create social shares, votes and likes in mass quantities to promote their content.
How can businesses adapt?
Writing content that they wouldn’t mind their name getting associated with and that they would have no qualms sharing on their own social profiles can be done to keep up with the changing times. Building relationships with influencers who have garnered a huge following is also a good way to tackle Google Penguin 2.0 as there is the prospect of them sharing the businesses content with their own followers.
Conclusion
In the body of this article we have seen the new challenges posed by the Google Penguin 2.0 update and how the businesses can adapt to them. There is no such thing as death of SEO and what we can expect after such an update is that the business of SEO will transform for the better with new avenues. The SEO business is here to stay.
Related articles
- Blu180 Sees Influx of SEO Reseller Campaigns Post Google Penguin:… (prweb.com)
- First Class Posting Offers Google Penguin Recovery Analysis Of… (prweb.com)
- Numero Uno Web Solutions, a Toronto Online Marketing Company, Releases Statement on Recent Google Penguin 2.0 Update and Tips for Effective SEO (prweb.com)
- Tips to Overcome Google Panda and Google Penguin (digitalmarketingjakarta.wordpress.com)
- [News] Google Releases Major Penguin 2.0 Update: What You Need to Know (And Do!) (geekfree.net)
- Google Penguin Update: Follow And Tips For Content Buyers (webmatrixtechnology.wordpress.com)
Facebook introduces video on Instagram
 NEW YORK: Facebook is adding video to its popular photo-sharing app Instagram, following in the heels of Twitter’s growing video-sharing app, Vine.
NEW YORK: Facebook is adding video to its popular photo-sharing app Instagram, following in the heels of Twitter’s growing video-sharing app, Vine.
Instagram co-founder Kevin Systrom said on Thursday that users will be able to record and share 15-second clips by tapping a video icon in the app. They can also apply filters to videos to add contrast, make them black and white or different hues.
“This is the same Instagram we all know and love but it moves,” he said at an event held at Facebook’s Menlo Park, California, headquarters.
Vine, which launched in January, has 13 million users and lets people create and share 6-second video clips. Instagram has 100 million users, up from 20 million when Facebook bought the company more than a year ago. If users like it, Facebook’s move could propel mobile video sharing into the mainstream.
To use the video feature, Instagram users can tap on the same camera icon they use to snap photos. A new video camera icon will appear on the right side. Tap it and a screen with a red video button will let you record clips of sunsets, kids running in parks or co-workers staring at their computer screens.
The app will record as long as your finger is on the red button or for 15 seconds, whichever comes first. Not unlike Vine, taking your finger off the button will stop the recording, allowing you to shoot the scene from a different angle or record something else altogether. Once you have 15 seconds of footage, you can play it from the beginning and post it on Instagram to share with others.
Given Vine’s popularity, “it is perhaps more surprising that Facebook has not introduced video for Instagram sooner. There is no doubt Twitter will move quickly to up the ante on Vine and this could undercut Facebook’s efforts with video on Instagram,” said Eden Zoller, principal consumer analyst at Ovum, a technology research firm.
Today – WordPress New Version 3.5 Released
On December 11, 2012, WordPress Version 3.5, named for jazz drummer Elvin Jones, was released to the public. For more information on this enhancement and bug-fix release, read the WordPress Blog, and see the Changelog for 3.5.
Highlights
- New Media Manager
- Beautiful interface: A streamlined, all-new experience
- Create galleries faster with drag-and-drop reordering, inline caption editing, and simplified controls
- Insert multiple images at once with Shift/Ctrl+click
- New Default Theme – Twenty Twelve
- Simple, flexible, elegant
- Mobile-first, responsive design
- Gorgeous Open Sans typeface
- Uses the latest Theme Features
- Admin Enhancements
- New Welcome Screen
- Retina-Ready (HiDPI) Admin
- Hide Link Manager for new installs
- Better accessibility for screenreaders, touch devices, and keyboard users
- More polish on admin screens, including a new color picker
- For Developers
- WP_Comment_Query and WP_User_Query accept now meta queries just like WP_Query
- Meta queries now support querying for objects without a particular meta key
- Post objects are now instances of a WP_Post class, which improves performance and caching
- Multisite’s switch_to_blog() is now significantly faster and more reliable
- WordPress has added the Underscore and Backbone JavaScript libraries
- TinyMCE, jQuery, jQuery UI, and SimplePie have all been updated to the latest versions
- Image Editing API for cropping, scaling, etc., that uses ImageMagick as well as GD
- XML-RPC: Now always enabled and supports fetching users, managing post revisions, searching
- New “show_admin_column” parameter for register_taxonomy() allows automatic creation of taxonomy columns on associated post-types.
What’s New
Dashboard
- Switch to prompt text in QuickPress to accommodate longer translated input labels
- Button styles updated throughout Dashboard to more modern, rectangular shape
- Help Text improvements throughout
Posts
- Rename the “HTML” editor tab to “Text”
- Prevent child categories from being visually promoted to the top level after Quick Edit
Media
- Add oEmbed suport for SoundCloud.com, SlideShare.net, and Instagram.com
- New Media Manager: Insert multiple galleries per post and independently order images
Accessibility
- Add visible focus within admin screens for better accessibility.
- Add “Skip to content” link to all screens in the admin.
- Add “Skip to toolbar” accessibility shortcut in the admin.
- Add ability to log out of user account without mouse input.
- Add “tab out” of the plugins and themes editors textareas.
Links
- Link Manager is hidden for new installs and for any existing installs that have no links (all sites with existing links are left as is). This can be restored with Link Manager Plugin
- Display links in widget if no link categories
Appearance
- Widgets menu is hidden if your theme hasn’t defined any sidebars
- Improve display of available custom headers with jQuery Masonry
Plugins
- Plugins favorited on WordPress.org can be viewed per user and directly installed from within the Dashboard. (Marking plugins as favorite on WordPress.Org)
Users
- Display name defaults to first name and last name for new users
- Force the user to explicitly choose between content deletion and reassignment when deleting users
Settings
- Remove Settings Privacy Screen and relocate Search Engine Visibility option to Settings Reading Screen
- Remove oEmbed options from the Settings Media Screen. Width adheres to theme’s content width, height is 1.5 times width
- Enable XML-RPC by default, remove Writing Settings option
- Remove AtomPub from core, can be re-enabled with a plugin
- Hide charset option in Settings Reading Screen in new installs, default to UTF-8
Multisite
- Multisite installs now work with WordPress in a subdirectory
- Turn off ms-files.php by default
- File quotas disabled by default on new installs
Related articles
- WordPress 3.5 at the Horizon (wpzoom.com)
- 15 Useful, Little-Known WordPress Plugins to Add to Your Collection | RYP Marketing (rypmarketing.com)
- 10 Things You Need to Know About WordPress 3.5 (technosailor.com)
- WordPress 3.5 “Elvin” Released (wordpress.org)
- WordPress 3.5 brings new photo flow, mobile-first default theme, and Retina support (thenextweb.com)
- WordPress Reaches 3.5, Rides The Coltrane (thepowerbase.com)
- WordPress 3.5 Released (sucuri.net)
- WordPress 3.5 “Elvin” Launches With A Completely New Media Manager, Retina Support, Responsive Default Theme (techcrunch.com)
- WordPress releases latest WP version [WordPress 5.0] – [WordPress News] (bloggingmatters.net)
Today RAJINI’S BIRTHDAY 12-12-12
Superstar Rajinikanth celebrates his 60th birthday today and he will be spending the day with his family. Rajini’s birthday is no less than a festival for his fans the world over.
It is reported that his family and close friends have organized a Shashitabadapoorthi puja (60th birthday celebrations) at the famous Tirukkadiyur temple near Tiruchi. However, it should come to no one’s surprise that Rajini’s fans will be lining up for special poojas and welfare activities for their favourite idol.
Shivaji Rao Gaekwad was on December 12, 1949 and had very humble beginnings. He served as a ticket collector in a local shuttle bus in Bangalore when he was discovered by the legendary K. Balachander who renamed him Rajinikanth.
The year has been exceptional for Rajini. Breaking all box office records Endhiran has emerged as the biggest hit ever. There have also been two new additions to his family. Daughter Aishwarya Rajinikanth, who is married to actor Dhanush gave birth to a baby boy and his other daughter Soundarya Rajinikanth got married to industrialist Ashwin Kumar.
selvabalaji.wordpress.com wishes Rajinikanth a very happy birthday!
Related articles
- SUPERSTAR RAJINIKANTH – For the Day We Were Waiting 12.12.12 (ktrmurali.wordpress.com)
- Super Star is his First Name: Happy Birthday Rajinikanth (kanaamedia.com)
- ‘Rajinikanth: The Definitive Biography’ released next week (digitalspy.co.uk)
- It was a small role, but people would remember him (thehindu.com)
- Thumbing through the superstar’s life (thehindu.com)
Watch Thuppakki Movie Online HQ (youtube)
Vijay’s Thuppaki Review – First Day First Show Report
One of the key reasons for Thuppaki’s sky high expectations is because the movie marks the beginning of Vijay’s strategy to working with top rung directors (barring Shankar’s Nanban which was a faithful remake of 3 Idiots). This is probably the best line-up of crew members and technicians for a Vijay movie. On the casting side, Kajal Aggarwal, Vidyut, Sathyan, Jayaram have provided the required support for Vijay to showcase his talent. Does the script keep you engaged throughout the running time of 2 hour 45 minutes? Will Thuppaki uplift the festive mood this Diwali? Definitely, Yes.
The story opens in Mumbai with a bomb blast in a public bus. Jagdish (Vijay) is on a mission to find the terrorist gang and people behind the blast. There are twists and unexpected turns along the way. The story has enough ammo to fire up Vijay’s fan base.
Thuppakki is Vijay; Vijay is Thuppakki
Vijay has carried the movie from start to finish with his self-assured confidence and trade-mark style. The script makes frequent switch-overs from intense sleeper cell scenes to commercial love/comedy scenes. Vijay was able to make some bumpy transitions look convincing with his acting abilities. As always, Vijay dances effortlessly and comedy comes to him naturally. Vijay’s costumes, pleasant looks and mischievous expressions will surely win him more female fans. Vijay looks fit and younger in his toned muscular physique.
Story, Direction and Screenplay
AR Murugadoss’ engaging story is narrated in gray tones balanced with commercially colourful compromises. The movie may have minor similarities to Ramana which has worked out well again. Murugadoss has done his homework by consulting ex-CBI chief Karthikeyan and the details are blended in nicely while dumbing it down for audience. AR Murugadoss has intentionally slowed down the pacing and narration in critical scenes (e.g., Hospital security chief conversation in the terrace) to get the message across. The dialogues about common people’s (un)willingness to put their life at risk to fight terrorism are well written and delivered by Vijay. Also, the hero putting his sister in a high-risk operation provides the impetus and emotional connect with the audience.
It is interesting to note that the villain (Vidyut) tracks down the hero instead of other way around, which is usually seen. Another aspect which is told subtlely is Vijay’s undercover act passing off as a common man similar to the way terrorist sleeper cells operate. Vijay’s exterminating the sleeper cell operations in Mumbai is not revealed to his lover, family or others (except his cop friend Sathyan). This aspect could have been underlined a bit for additional impact and stronger appreciation for Jagdish’s character.
The love/comedy scenes and songs definitely stick out like sore thumb since they are not integrated well with the story line. It is understandable why AR Murugadoss had to make these compromises. We are pointing this out without really complaining since such intrusions have become essential to satisfy the fan base and common audience with diverse set of expectations.
Highlights
- Stylish portrayal of Vijay in anti-terrorism operations have a perfect closure with mass elements. For instance, scenes such as simultaneous execution of 12-for-12 sleeper cell killings at precisely the same minute, sister rescue scenes with sniffer dog, and the final scene where he symbolically blows up the ship with his hand gesture and subsequent punch dialogue before villain killing are sure treats for fans.
- AR Murugadoss seems to have taken a tip from his association with Aamir Khan in Ghajini Hindi remake. Upon Aamir’s insistence, some emotional scenes involving Asin’s memory were added after climax action sequences in Hindi version. AR Murugadoss has used similar finish in Thuppakki giving a nice emotional touch and meaning to the movie by extolling the virtues of army.
- Kajal has done her role exceptionally well in perking up the lighter moments with her expressions, dance moves in songs and chirpy love scenes laced with humour. Kajal has good scope in both “Antarctica” song (interesting concept) and “Alaika Laika” (showcasing her dance moves). Kajal’s presence enlivens the scenes and songs for people looking for relief from action scenes.
- Santhosh Sivan‘s Cinematography and Sreekar Prasad‘s editing keep the narration tight despite relatively long running time. The candid capture of Mumbai adds to the style and character of the city. Santosh’s fast working style is critical to the successful shooting of scenes in real locations in Mumbai. Harris scores big in the final minutes with his song (“Poi Varavaa“) dedicated to army jawans which is sure to leave a lump in your throat. Harris’ BGM keeps up the pace and makes the operations look convincing with his theme track.
What could have been better?
- Song picturizations look low-budget. Almost 4 out of 5 songs solely rely on Vijay’s dance moves, which gets a bit repetitive for general public. AR Murugadoss and Santhosh Sivan have pulled out some of the old tricks of picturizing the songs in big stadiums, by using bright incandescent lights in the background to make it look richer. Vijay’s introduction song “Kutti Puli Kootam” and opening fight scenes are speed breakers right after the word “go”.
- Screenplay could have been tighter. Even though the individual scenes were riveting, the bigger purpose required to latch the audience interest lacks full conviction. The objective of killing the head of sleeper-cell (Vidyut) lacks macro-connection resulting in lack of depth for Vijay vs Vidyut’s clash. Some of the lengthy climax fight sequences in the ship could have been trimmed. The final 10+ minutes of man-to-man combat scenes with Vidyut led to some chatter among audience.
Bottomline
With right promotions and word of mouth reaching out to neutral and family audience, Thuppakki is well positioned to get tagged along with Ghilli and Pokiri.
Reviewer Rating – ![]()
Paradesi First Look – bala ready for next national award!
Thupakki Songs
Thupakki Tamil Movie
01.Kutti Puli Koottam
Artist(s): Hariharan, Tippu, Narayana, Satyan, Ranina Reddy
Lyricist: Viveka02.Antarctica
Artist(s): Vijay Prakash, Krish, Rajeev, Devan
Lyricist: Karky03.Poi Varavaa
Artist(s): Karthik, Chinmayee
Lyricist: Pa. Vijay04.Google Google
Artist(s): Vijay, Andrea Jeremiah, Joe, Krishna Iyer
Lyricist: Karky05.Vennilave
Artist(s): Hariharan, Bombay Jayashri
Lyricist: Na. Muthukumar06.Alaikaa Laikaa
Artist(s): Javed Ali, Sayanora Philip, Sharmila
Lyricist: Pa. Vijay
Related articles
- Thuppakki (துப்பாக்கி) Music Review (arunsankar.wordpress.com)
- Thuppakki Music Album Review (kanaamedia.com)
- Thuppaki (5inetune.com)
- Thuppakki-Trailer (madaboutmoviez.com)
Login with Google Account OAuth
Sample database design
(
id INT PRIMARY KEY AUTO_INCREMENT,
email VARCHAR(50) UNIQUE,
fullname VARCHAR(100),
firstname VARCHAR(50),
lastname VARCHAR(50),
google_id VARCHAR(50),
gender VARCHAR(10),
dob VARCHAR(15),
profile_image TEXT,
gpluslink TEXT
)
Verify your domain ownership with HTML file upload or including META tag.
Google will provide you OAuth consumer key and OAuth consumer secret key.
Create client ID OAuth Console here.
Create client ID.
Here the application OAuth client ID and client secret.
You can find this in srcfolder, here you have to configure application OAuth keys, Consumer keys and redirection callback URL.
// OAuth2 Settings, you can get these keys at https://code.google.com/apis/console Step 6 keys ‘oauth2_client_id’ => ‘App Client ID’, ‘oauth2_client_secret’ => ‘App Client Secret’,’oauth2_redirect_uri’ => ‘http://yoursite.com/gplus/index.php’,// OAuth1 Settings Step 3 keys.
‘oauth_consumer_key’ => ‘OAuth Consumer Key’,
‘oauth_consumer_secret’ => ‘OAuth Consumer Secret’,
google_login.php
Google plus login system. Just include the file in index.php
<?php require_once ‘src/apiClient.php’; require_once ‘src/contrib/apiOauth2Service.php’; session_start(); $client = new apiClient(); setApplicationName(“Google Account Login”); $oauth2 = new apiOauth2Service($client); if (isset($_GET[‘code’])) { $client->authenticate(); $_SESSION[‘token’] = $client->getAccessToken(); $redirect = ‘http://’ . $_SERVER[‘HTTP_HOST’] . $_SERVER[‘PHP_SELF’]; header(‘Location: ‘ . filter_var($redirect, FILTER_SANITIZE_URL));}if (isset($_SESSION[‘token’])) {
$client->setAccessToken($_SESSION[‘token’]);
}if (isset($_REQUEST[‘logout’])) {
unset($_SESSION[‘token’]);
unset($_SESSION[‘google_data’]); //Google session data unset
$client->revokeToken();
}if ($client->getAccessToken())
{
$user = $oauth2->userinfo->get();
$_SESSION[‘google_data’]=$user; // Storing Google User Data in Session
header(“location: home.php”);
$_SESSION[‘token’] = $client->getAccessToken();
} else {
$authUrl = $client->createAuthUrl();
}if(isset($personMarkup)):
print $personMarkup;
endifif(isset($authUrl))
{
echo “<a href=”$authUrl”>Google Account Login</a>”;
} else {
echo “Logout“;
}
?>
home.php
Contains PHP code inserting Google plus session details into users table.
<?php
session_start();
include(‘db.php’); //Database Connection.
if (!isset($_SESSION[‘google_data’])) {
// Redirection to application home page.
header(“location: index.php”);
}
else
{
//echo print_r($userdata);
$userdata=$_SESSION[‘google_data’];
$email =$userdata[’email’];
$googleid =$userdata[‘id’];
$fullName =$userdata[‘name’];
$firstName=$userdata[‘given_name’];
$lastName=$userdata[‘family_name’];
$gplusURL=$userdata[‘link’];
$avatar=$userdata[‘picture’];
$gender=$userdata[‘gender’];
$dob=$userdata[‘birthday’];
//Execture query
$sql=mysql_query(“insert into users(email,fullname,firstname,lastname,google_id,gender,dob,profile_image,gpluslink) values(‘$email’,’$fullName’,’$firstName’,’$lastName’,’$googleid’,’$gender’,’$dob’,’$avatar’,’$gplusURL’)”);
?>db.php
Database Configuration file.<?php
$mysql_hostname = “localhost”;
$mysql_user = “username”;
$mysql_password = “password”;
$mysql_database = “databasename”;
$bd = mysql_connect($mysql_hostname, $mysql_user, $mysql_password) or die(“Could not connect database”);
mysql_select_db($mysql_database, $bd) or die(“Could not select database”);
?>
Related articles
- PHP OAuth API (phpclasses.org)
- basic_oauth 0.1.5 (pypi.python.org)
- How to store sensitive userdata in mysql using php (stackoverflow.com)

















Recent Comments