Archive
How To Assess Your Performance Before Appraisals

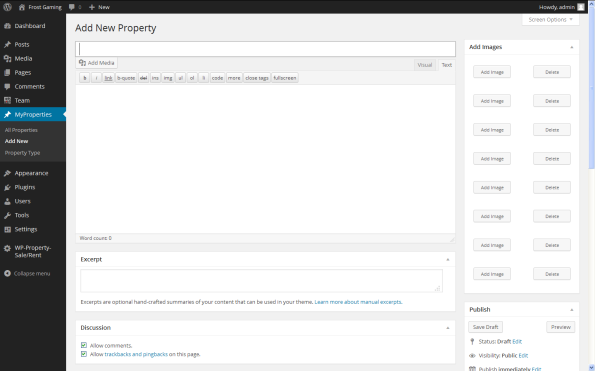
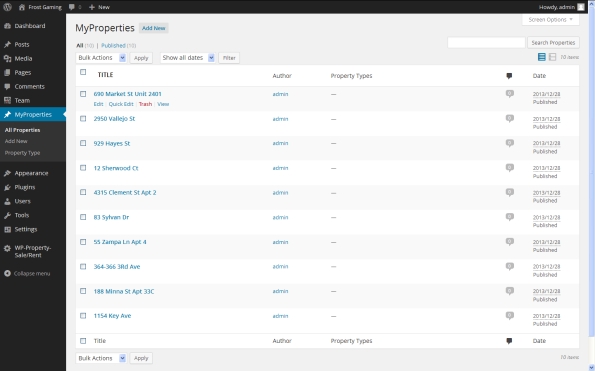
2014 – FIRST PLUGIN ” WP Property Sale/Rent “
WP Property Sale/Rent for creating and managing real estate agents and people who are willing to list their property. https://selvabalaji.wordpress.com
Great options to list properties on your own WordPress website. WP Property Sale/Rent for creating and managing highly real estate agents and people who are willing to list their property listing on their own WordPress site.
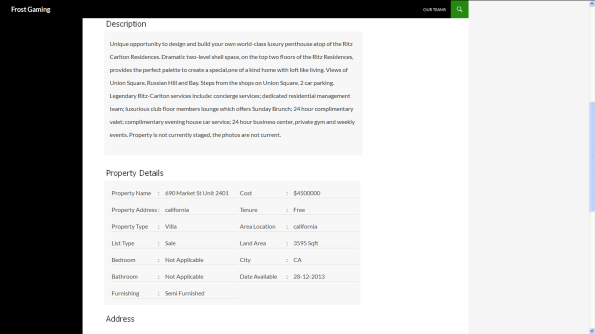
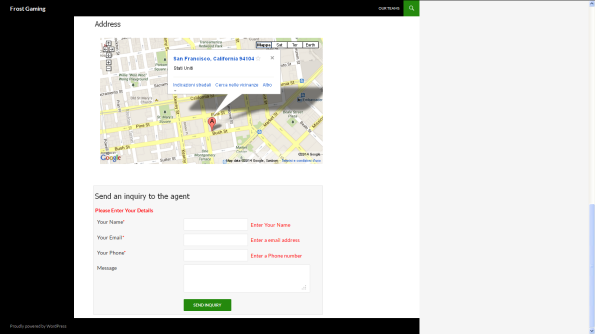
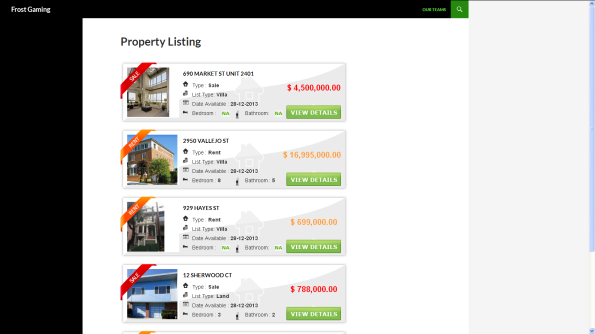
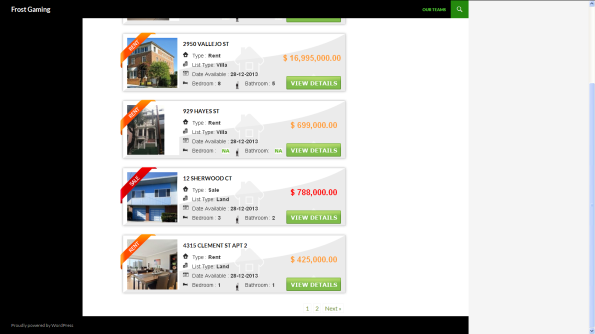
WP Property Sale/Rent is the WordPress plugin for creating and managing highly customization real estate, property management, and completely custom listings showcase websites. Turn your WordPress powered site into a real estate site. Create listings, upload images, display a dynamic map, slideshow, agent information,Google Maps, Send A Inquiry to agents Directly, Image slide show, and much more.
As always, integration is seamless, the system is expandable and customization, functionality is rich, and we are here to support it.

If you are looking to build a site where you can list property for sale or rent, this is the plugin you need.
Features
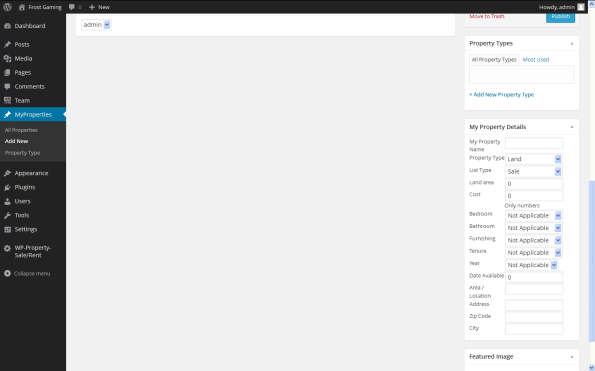
- Add Property
- Add multiple property photos
- Advanced property search
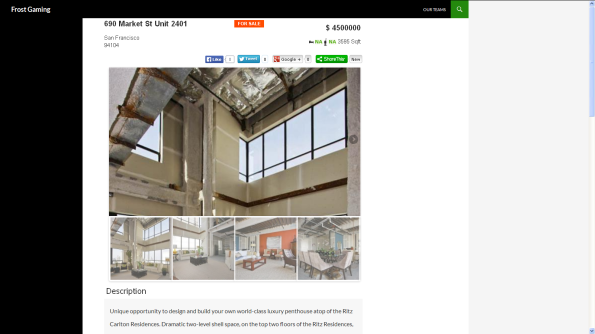
- jQuery slider in property detailed view
- property options so you can add any type of property listing
- multiple categories
- Property search widget.
- Advanced search widget and custom page.
- Custom property listing page
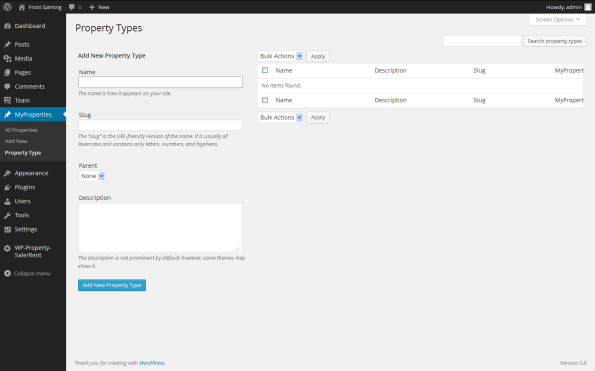
- Custom manage-able property types
- Manage the number of property listing per page
Advanced property search page
- Create a normal page in your wordpress website
- Editor of the page, add this short code [PROPERTY_ADVANCED_SEARCH]










Welcome New Year 2014
Hello Guys,

Wishes to everyone who online on this post.
Wish you all the best to you and your family for your bright future.
This year may come the biggest joy and joy so that you can’t explain that.
You all are invited here to wish Happy New Year 2014 each other.
You can easily wish each other just commenting below.
You have a big opportunity to start the new work today, you can enjoy yourself and motivate yourself by opting the following positive lines: –
Say to yourself every morning:
-Today is going to be a great day!
-I can handle more than I think I can!
-Things don’t get better by worrying about them!
-I can be satisfied if I try to do my best!
-There is always something to be happy about!
-I’m going to make someone happy today!
-It’s not good to be down!
-We always have an option!
-Life is great, make the most of it!
BE AN Optimist!
Best Wishes to all
Balt (selvabalaji)
Understanding Regular Expression
Regular expression is the most important part in form validations and it is widely used for search, replace and web crawling systems. If you want to write a selector engine (used to find elements in a DOM), it should be possible with Regular Expressions. In this post we explained few tips that how to understand and write the Regular Expression in simple way.
Will discuss about basic regular expression in three stages.
Stage 1
Symbol Explanation
^ Start of string
$ End of string
. Any single character
+ One or more character
\ Escape Special characters
? Zero or more characters
Input exactly match with “abc”
var A = /^abc$/;
Input start with “abc”
var B = /^abc/;
Input end with “abc”
var C = /abc$/;
Input “abc” and one character allowed Eg. abcx
var D = /^abc.$/;
Input “abc” and more than one character allowed Eg. abcxy
var E = /^abc.+$/;
Input exactly match with “abc.def”, cause (.) escaped
var F = /^abc\.def$/;
Passes any characters followed or not by “abc” Eg. abcxyz12….
var G = /^abc.+?$/
Stage 2
Char Group Explanation
[abc] Should match any single of character
[^abc] Should not match any single character
[a-zA-Z0-9] Characters range lowercase a-z, uppercase A-Z and numbers
[a-z-._] Match against character range lowercase a-z and ._- special chats
(.*?) Capture everything enclosed with brackets
(com|info) Input should be “com” or “info”
{2} Exactly two characters
{2,3} Minimum 2 characters and Maximum 3 characters
{2,} More than 2 characters
Put together all in one URL validation.
var URL = /^(http|https|ftp):\/\/(www+\.)?[a-zA-Z0-9]+\.([a-zA-Z]{2,4})\/?/;
URL.test(“http://selvabalaji.com); // pass
URL.test(“http://www.selvabalaji.com”); // pass
URL.test(“https://selvabalaji.com/”); // pass
URL.test(“http://selvabalaji.com/index.php”); // pass
Stage 3
Short Form Equivalent Explanation
\d [0-9] Any numbers
\D [^0-9] Any non-digits
\w [a-zA-Z0-9_] Characters,numbers and underscore
\W [^a-zA-Z0-9_] Except any characters, numbers and underscore
\s – White space character
\S – Non white space character
var number = /^(\+\d{2,4})?\s?(\d{10})$/; // validating phone numbernumber.test(1111111111); //pass
number.test(+111111111111); //pass
number.test(+11 1111111111); //pass
number.test(11111111); //Fail
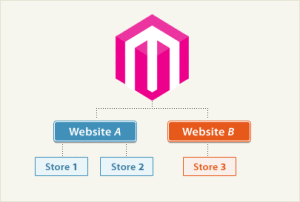
How Multiple Websites & Stores Work
One of Magento’s advanced features allows for management of multiple websites and stores within one installation, and we have an amazing system to support this: GWS – aka “Global, Website, Store.”
- Global: This refers to the entire installation.
- Website: Websites are ‘parents’ of stores. A website consists of one or more stores. Websites can be set up to share customer data, or not to share any data
- Store (or store view group): Stores are ‘children’ of websites. Products and Categories are managed on the store level. A root category is configured for each store view group, allowing multiple stores under the same website to have totally different catalog structures.
- Store View: A store needs one or more store views to be browse-able in the front-end. The catalog structure per store view will always be the same, it simply allows for multiple presentations of the data in the front. 90% of implementations will likely use store views to allow customers to switch between 2 or more languages.

-
Example scenario
Let’s say you want to sell appliances, consumer electronics, and DVD’s and CD’s. For the purpose of this example we’ll separate the catalog into two stores and three websites. The appliance line will be sold on its own website, and the remaining items on another website. You bought appliances.com and coolstuff.com for this purpose. You don’t want customer data and order data to be shared between the two websites, so data sharing will be turn off in the configuration between them.
Under coolstuff.com you create two stores – Electronics, and Media. Consumer electronics will be sold through the electronics store, and the media items through the Media store. Since each line of items is very extensive, it makes sense to create a separate category structure for the Media store and the Electronics store… otherwise the category tree would be large and cumbersome. When the stores are created, you simply assign a different root category to each store.
In addition, you want to feature your catalog for both websites in English and Spanish. To do this, you will create an English and Spanish store view for each of the three stores. When entering catalog data you can switch store views in the admin to create the additional product titles, descriptions etc…
Configuration
The configuration of Magento uses GWS as a kind of tree when setting up the stores. When it is initially installed, all configuration settings point to “default”, meaning the global installation. A check box next to each configurable item can be un-checked in a particular website or store view, to indicate that this item will be specific to this website or store view. For example, you will offer authorize.net as a payment module on both websites, but you only want to offer google checkout on coolstuff.com. In the configuration, you’d select coolstuff.com in the store view drop-down, find the google API settings, and un-check “use default” in the google checkout tab. For this specific website you can now enable or disable google checkout.
All modules in the configuration function the same way.
Moving on to store views – after a store view has been created, you can configure the layout and visual settings of the store view however you’d like – a drop-down allows customers to switch between store views. This will reload the current page with the alternate view. This can be used for multiple languages, but can also be a way to easily do A-B testing between several design packages to see if one yields more conversions. The possibilities are endless!
The above is meant as a basic overview of this functionality – the best way to learn how to set it all up is to install Magento and get in there and start playing around.
Magento’s Default Files and Folders Structure
This part of the Magento tutorial will provide detailed information regarding the Magento’s default files and folders structure.
You will learn more about the functions of main files and folders included in the Magento package.
The files and folders included in the main directory are as follows:
• .htaccess – contains mod_rewrite rules, which are essential for the Search Engine Friendly URLs. There you can also find standard web server and php directives that can improve your web site performance.
• .htaccess.sample – this is a backup of the .htaccess file. If you modify .htaccess it can be used in order to get the default settings.
• 404 (directory) – The folder stores the default 404 template and skin for Magento.
• app (directory) – This folder contains the modules, themes, configuration and translation files. Also there are the template files for the default administrationtheme and the installation.
• cron.php – a Cron Job should be set for this file. Executing of the file on a defined time period will ensure that the complicated Magento caching system will not affect the web site performance.
• downloader (directory) – This is the storage of the web downloader files. They are used for the installation and upgrade of Magento through your browser.
• favicon.ico – the default favicon for Magento. A small icon that is shown in the browser’s tool bar once your web site is loaded.
• index.php – the main index file for Magento.
• index.php.sample – A backup of the default index file. It can be used to revert the changes in a case of a index.php modification.
• js (directory) – Contains the pre-compiled libraries of the JavaScript code included in Magento.
• lib (directory) – The Magento core code is located in this folder. It contains the software’s PHP libraries.
• LICENSE_AFL.txt – The Academic Free License under which the Magento software is distributed.
• LICENSE.txt – The Open Software License under which the Magento software is distributed.
• media (directory) – This is the storage of the Magento media files – images out of the box, generated thumbnails, uploaded products images. It is also used as a container for importing images through the mass import/export tools.
• mage (in versions older than 1.4.2.0 this tool was called pear)- The file controls the automatic update through the downloader script and SSH. It handles the update of each individual Magento module.
• php.ini.sample – This file contains sample php directives that can be used in order to modify your PHP setup. If you want to alter the default setup edit the file and then rename it to php.ini.
• pkginfo (directory) – Contains files with information regarding the modules upgrades’ changes.
• report (directory) – This folder contains the skin of the Magento errors reports.
• skin (directory) – There are located the themes files – images, JavaScript files, CSS files, Flash files. Also there can be found the skin files for the installation of skins and administration templates.
• var (directory) – Cache, sessions, database backups, data exports and cached error reports can be found in this directory.
If you want to modify an existing template or set a new one you should know that the template files are separated in 3 folders:
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/layout/ – Contains the .xml files that define which modules should be called by the template files and loaded in defined areas on the site.
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/template/ – Contains files and subfolders that structure the final output for the users using the functions located in the layout/ folder.
• /skin/frontend/default/YOUR_TEMPLATE_NAME/ – Contains the CSS, images, JavaScript and Flash files related to the template.
20 dead as magnitude-7.1 earthquake hits the Philippines

A magnitude-7.1 earthquake struck central Philippines on Tuesday, leaving at least 20 people dead and rattling many who were celebrating a religious holiday.
The quake, which struck early in the morning, crumbled a number of buildings and sent panicked people streaming into the streets, witnesses said.
At least 15 were killed in the city of Cebu, four were killed in the province of Bohol and one died in the province of Siquijor, said Maj. Reynaldo Balido,a spokesman for the Philippines Office of Civil Defense.
Most of those killed were hit by falling rubble, the Philippines News Agency reported.
7.1 earthquake rocks Philippines
At least 33 people were missing, and authorities were checking into reports of people trapped in collapsed buildings in Cebu and Bohol, the agency reported.
The quake was centered about 385 miles (619 kilometers) south-southeast of Manila, near Catigbian, and its depth was 12 miles (20 kilometers), according to the U.S. Geological Survey said.
Maryann Zamora, a communications specialist with the charity World Vision, reported seeing glass and concrete in the streets of Cebu City, about 37 miles (60 kilometers) north of the epicenter.
“Right now we are in the streets because it is unsafe to be inside,” she said by phone, her voice shaking as one of more than 10 aftershocks hit. “Tell everyone to pray for us.”
Tuesday was a national holiday — the beginning of the Muslim festival of Eid ul Adha.
There was no widespread threat of a tsunami, the Pacific Tsunami Warning Center said, but it warned that earthquakes this large can sometimes cause tsunamis within 61 miles (100 kilometers) of the epicenter.

Catigbian, which has a population of 23,000, is in the province of Bohol.
Tourist Robert Michael Poole said he was riding a bike in Bohol when the earthquake struck and cracked the road right in front of him.
“It was very strong,” Poole said. “I live in Tokyo. I am used to earthquakes. But this one was very strong. It shocked a lot of people here.”
Poole said he was able to move around and document some of the destruction, including a giant church that was decimated.
“Lucky thing is that it is a holiday here today and it happened at a time when nobody was in the church,” Poole said
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks – PHP Classes blog
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks
1. WordPress is the Most Popular PHP Application
Counting the number of search results on several popular search sites may seem to be a way to measure the relative popularity of a technology, language, application or a product.
However, that way does not seem to be very reliable method. When a search site changes its algorithms, you may see changes in the results that really do not have to do so much changes in the popularity of those technologies.
A more reliable way to measure the relative popularity of a technology is to resort to Google Trends. This is a site that Google provides to show the evolution of the relative number of searches done by given keywords over time.
As you may see in the following Google Trends chart, WordPress is much more popular than other PHP applications like Joomla, Drupal, Magento (which is Zend Framework based).
Google Trends: WordPress, Joomla, Drupal, Magento, Zend Framework

2. WordPress alone is much more popular than any PHP framework
Google Trends: WordPress, Zend Framework, Symfony PHP, CakePHP

3. WordPress does not use third-party PHP frameworks
WordPress has been using some third-party components but they are not really full-stack frameworks. This implies WordPress never needed a full-stack framework to be built. The use of such frameworks would hardly make a difference to its popularity.
4. Applications make technologies popular, not components
In the chart above you may notice that Magento is much more popular than Zend Framework. Magento is built on Zend Framework. This seems to imply that what makes applications popular is whether they solve users problems, not the components that they are built on.
WordPress is also popular because it is useful to many users. When users need to host a WordPress installation they need to seek a PHP hosting service. So they know at least superficially what is PHP and that they need PHP hosting.
This means that WordPress helped making PHP even more popular. The more installations there are of WordPress, the more PHP becomes popular.
5. The Extensible WordPress plugin ecosystem
One of the most important reasons that made WordPress popular is the myriad of plugins that were developed to provide additional features.
There are WordPress plugins for practically everything, including those that can turn it into other applications besides being a blog system. There are plugins that can turn it into forums, e-commerce sites, trouble ticket systems, etc., anything.
If WordPress as blog application was already popular, it became even more popular as a platform that can be turned into any type of application.
6. Non-Programmers develop in PHP just because of WordPress
If you need a site that requires certain features that WordPress does not have, you can develop new plugins to extend WordPress further and taylor it to your needs.
Many of the WordPress users were not really programmers. They started programming because they needed to have features in WordPress for which there was no suitable plugin providing them.
This means that many non-programmers had to learn PHP to be able to develop new WordPress plugins. That helped making PHP more popular even among non-programmers.
7. Pragmatism is better than Purism
In sum I could say that WordPress and PHP in general became popular because they can be used to address practical needs of many users.
Neither WordPress nor PHP are examples of software projects that are technically beautiful, are consistent, always follow well-thought project plans and adopt praised design patterns.
But that does not matter. They were created by people with a very pragmatic sense. They were focused on solving real world needs.
As for many of the PHP frameworks, they seem to have been developed in a totally different planet. They are often developed by purist people that seem to be more concerned with the number of design patterns they employ in the framework components than with being pragmatic and solve real PHP application needs.
To make it worse, many PHP frameworks systematically adopt practices of other frameworks developed for other languages. That raises totally unnecessary difficulties for PHP developers that try to use them.
One example of this problem is the configuration formats. In the Java world it is still usual to use XML as format for storing configuration values. XML is a portable format that can be written by humans. It was certainly a progress when compared with binary formats used to serialize data structures by C++ applications in the past.
This was a fine solution in the year 2000 but the fact is that XML is a drag. You need to keep opening and closing tags for every value. Sometimes values are stored as tag attributes, other times as tag values. It is often a pain to use.
Then Ruby On Rails came with the promise to get rid of some of the pains of the Java world habits. Instead of using XML, they decided to use YAML, which is a simplified markup language. It is simpler than XML but it is yet another format that you need to learn.
Several PHP frameworks were built copying Ruby on Rails practices, including the use of YAML as configuration format. Many years have passed and they still used YAML.
If you are a PHP developer, the format you are most familiar with is PHP. Why don’t these PHP frameworks make the lives of PHP developers better and adopt PHP scripts as configuration formats? PHP scripts can even be cached and so be loaded much faster.
In the worst case, if you need to use a more portable format, why these PHP frameworks do not use the JSON format to store configuration values? JSON is JavaScript. Every PHP developer knows JavaScript. It is only natural to adopt JSON nowadays.
Unfortunately many PHP frameworks as still stuck with formats that are not a natural choice for PHP developers, like XML, YAML or even INI (a legacy format of the Windows world).
I always get this feeling that PHP frameworks are not meant to please PHP developers. They seem to have been thought to please Java or Ruby developers. To make it worse, many of the newer PHP frameworks keep copying the same mistakes of older frameworks.
Obviously there are exceptions. There are indeed some PHP frameworks that were developed in a more pragmatic way for PHP developers. You can easily learn them without having to learn about Java or Ruby frameworks first.
Unfortunately those seem to not be the PHP frameworks that get more visibility. Maybe it is time for the PHP framework developers rethink their approach and think more about the PHP developers than about developers of other languages.
Shall I develop My Sites with WordPress or with a PHP Framework?
One frequent dilemma that PHP developers have is whether they should develop sites on top of WordPress or develop them from scratch based on a existing PHP framework?
This is a tough call. If the site is a blog, it may be an obvious choice to create it based on WordPress and save lots of development time. If the site is more than a blog but there are plugins for the functionality you need, WordPress may still be the best option.
Now if your site is very different than a blog, the amount of code that you would reuse from WordPress would be much less when compared to the whole project size. In that case, it may be better to start the development of the site from scratch.
If you still need a blog, you can use WordPress in a separate domain or a separate directory of your site.
For the bulk of the functionality you need to develop, you can use a existing PHP framework to gain some development time, or use your own framework if you have a good capable framework to address your needs.
Personally I tend to go for the last option. I can have more control of my project, but I am well aware that this route can take me more time to develop and fix eventual bugs in the code.
Frameworks are good when they enforce a productive method
Despite of the problems described above that many PHP frameworks have, for some people adopting a framework is probably the best solution, especially if it is what is called a “opinionated framework”.
That is what are called frameworks that impose a certain development methodology. This means that there is only one way to develop applications with those frameworks.
The reason why this is a good solution for some developers is because they do not have a well defined development methodology. This means that they do not know how to start, how to progress and how to deploy an application, unless somebody tells them how to do it.
Since opinionated frameworks impose a certain development method, the developers learn how to develop their applications following the methodology imposed by the framework.
One example of opinionated framework is Ruby on Rails. PHP frameworks that are inspired in Ruby On Rails tend to be also opinionated.
Opinions are not Facts
Well this article is just about my opinion and my experience of as developer that has been creating software for several decades now.
But opinions are just that, points of view of specific people. Expressing an opinion does not mean it is the only way to interpret the facts.
Just like the Tiobe Index people expressed their opinion stating that PHP popularity growth was due to Zend Framework 2 release last year, other people may express a different interpretation of the facts.
What do you think? Do you have a different opinion about what was discussed in this article? Post a comment to tell what you think.
Quake hits northwest China; 75 dead
(CNN) — Rescue teams are scrambling to reach the site of Monday morning’s strong and shallow earthquake in northwest China that has killed at least 75 people, according to state media.
Another 584 people were injured in the quake which tore through Gansu Province, state media reported.
The quake hit along the border of two counties — Min and Zhang — at around 7:45 a.m. local time, according to state news agency Xinhua.
Emergency services are converging on the area, including the Red Cross Society of China, which is sending 200 tents and other supplies to shelter and sustain those left without homes.
According to state broadcaster CCTV, Chinese President Xi Jinping has urged crews to prioritize the rescue of survivors and minimize casualties.
The original quake and powerful aftershocks caused roofs to collapse, cut telecommunications lines and damaged a major highway linking the provincial capital of Lanzhou to the south, according to the China Daily newspaper.
© NAVTEQ 2012 Terms of Use
More than 300 armed police troops and 64 heavy machines have been dispatched to repair National Highway No. 212, the paper reported. Train services in the area have also been suspended.
Rescue efforts are expected to be hampered by heavy rain that’s soaked the region in recent weeks. More rain is forecast and experts have warned about potential landslides.
According to the Gansu Provincial Seismological Bureau, the quake registered a magnitude of 6.6, however the U.S. Geological Survey said it was a 5.9-magnitude tremor, which struck at the relatively shallow depth of about half a mile (1 kilometer).
The epicenter was eight miles (13 kilometers) east of Chabu and 110 miles (177 kilometers) south-southeast of Lanzhou, the USGS said.
Tremors were still being felt from the quake, Xinhua said, quoting sources within the Min County government. Locals said buildings and trees shook for about a minute.
Residents within the earthquake zone took to Weibo — China’s version of Twitter — soon after to describe how the earth shook.
“This morning at 7:40 I was brushing my teeth, all of a sudden everything shook for a few moments, I thought I didn’t get enough sleep last night and was feeling dizzy,” @wyyy wrote. “Turns out it was an earthquake, sigh, seems that with the huge rain downpour outside, we really don’t know how much longer this planet is going to let us live here.”
Another, @dengdjianjyany, said: “Gansu earthquake. So many natural disasters in so short a time, another flood, another landslide, another earthquake, another something. And it’s not finished, my God ~ is there any safe place left? Wish everybody a life of peace”
@Heidiping: “Another earthquake, life really is fragile, survivors, be at peace!”
Get any Website Page Title From URL in PHP
Hey guys,here below describe the how to get the page title form any website page using URL. Here for getting the page title we are using the file_get_contents function.This one also achieve using fopen( ) but in some servers disabled this function now a days due to some security reasons.
Here below shows the PHP code to get the page title form the URL.
<!--?php
function pageTitle($page_url)
{
$read_page=file_get_contents($page_url);
preg_match("/<title.*?>[\n\r\s]*(.*)[\n\r\s]*<\/title>/", $read_page, $page_title);
if (isset($page_title[1]))
{
if ($page_title[1] == '')
{
return $page_url;
}
$page_title = $page_title[1];
return trim($page_title);
}
else
{
return $page_url;
}
}
?>
Jquery Timeago Implementation with PHP.
Nowadays timeago is the most important functionality in social networking sites, it helps to updating timestamps automatically. Recent days I received few requests from 9lessons readers that asked me how to implement timeago plugin with dynamic loading live data using PHP. In this post I am just presenting a simple tip to implement timeago in a better way.
Why Live Query
LiveQuery utilizes the power of jQuery selectors by binding events or firing callbacks for matched elements auto-magically, even after the page has been loaded and the DOM updated.
Code
Contains javascipt code. $(this).timeago()- here this element is refers to timeagoclass selector of the anchor tag.
// <![CDATA[
javascript” src=”js/jquery.min.js”>
// ]]>
// <![CDATA[
javascript” src=”js/jquery.livequery.js”>
// ]]>
// <![CDATA[
javascript” src=”js/jquery.timeago.js”>
// ]]>
<script type=”text/javascript”>
$(document).ready(function(){
$(“.timeago”).livequery(function() // LiveQuery
{
$(this).timeago(); // Calling Timeago Funtion
});
});
</script>//HTML & PHP Code
<!–?php
$time=time(); // Current timestamp eg: 1371612613
$mtime=date(“c”, $time); // Converts to date formate 2013-06-19T03:30:13+00:00
?>You opened this page <a href=’#’ class=’timeago’ title=”<!–?php echo$mtime; ?>“></a>
Login with Facebook using PHP SDK in CakePHP
Here we used PHP SDK 3.0 and CakePHP 2.X for the process of authentication and authorizing users for your app.
For Creating an App, which you can obtain from the App Dashboard.
You need App Id and App Secret for integration of the facebook login in cakephp.
In this CakePHP module we included the Facebook PHP SDK 3.0 in vendors of the app directory.And we define Some variables in Core.php
And We create one file which is facebook.php in config folder for the define of AppId and Appsecret.
$config=array('Facebook'=>array('appId'=>'YOUR APP ID','secret'=>'YOUR APP SECRET',));
We create one Controller which is FacebookCpsController.php
<?phpApp::uses('Controller','Controller');App::import('Vendor','Facebook',array('file'=>'Facebook'.DS.'facebook.php'));classFacebookCpsControllerextendsAppController {public$name='FacebookCps';public$uses=array();publicfunctionindex(){$this->layout=false;}functionlogin(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$loginUrl=->getLoginUrl(array('scope'=>'email,read_stream, publish_stream, user_birthday, user_location, user_work_history, user_hometown, user_photos','redirect_uri'=> BASE_URL.'facebook_cps/facebook_connect','display'=>'popup'));$this->redirect($loginUrl);}functionfacebook_connect(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$user=->getUser();if($user){try{$user_profile=->api('/me');$params=array('next'=> BASE_URL.'facebook_cps/facebook_logout');$logout=->getLogoutUrl($params);$this->Session->write('logout',$logout);}catch(FacebookApiException$e){error_log($e);$user= NULL;}}else{$this->Session->setFlash('Sorry.Please try again','default',array('class'=>'msg_req'));$this->redirect(array('action'=>'index'));}}functionfacebook_logout(){$this->Session->delete('User');$this->Session->delete('logout');$this->redirect(array('action'=>'index'));}}?>
Here We create two view files for the FacebookCpsController which are located in app/View/FacebookCps directory.
index.ctp
<!--DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><title>Login with Facebook In CakePHP</title><?phpecho$this->Html->script('oauthpopup'); ?><script type="text/javascript">$(document).ready(function(){$('#facebook').click(function(e){$.oauthpopup({path:'facebook_cps/login',width:600,height:300,callback:function(){window.location.reload();}});e.preventDefault();});});</script></head><body><?php$ses_user=$this->Session->read('User');$logout=$this->Session->read('logout');if(!$this->Session->check('User') &&empty($ses_user)) {echo$this->Html->image('facebook.png',array('id'=>'facebook','style'=>'cursor:pointer;float:left;margin-left:550px;'));}else{echo'<img src="https://graph.facebook.com/'.$ses_user['id'] .'/picture" width="30" height="30"/><div>'.$ses_user['name'].'</div>';echo'<a href="'.$logout.'">Logout</a>';}?></body></html>
facebook_connect.ctp
<script type="text/javascript">window.close();</script>
Here I used one jquery plugin oauthpopup.jswhich is used for popup
(this file is located in app/webroot/js directory)
oauthpopup.js
(function (jQuery) {
jQuery.oauthpopup = function (options) {
options.windowName = options.windowName || ‘ConnectWithOAuth’;
options.windowOptions = options.windowOptions || ‘location=0,status=0,width=’+options.width+’,height=’+options.height+’,scrollbars=1′;
options.callback = options.callback || function () {
window.location.reload();
};
var that = this;
that._oauthWindow = window.open(options.path, options.windowName, options.windowOptions);
that._oauthInterval = window.setInterval(function () {
if (that._oauthWindow.closed) {
window.clearInterval(that._oauthInterval);
options.callback();
}
}, 1000);
};
})(jQuery);
In the PHP SDK 3.0,we change the facebook.php file.For the Session We uses the CakePHP core data source which is CakeSession. facebook.php file is located at app/Vendor/Facebook directory
facebook.php
//included this line the above classApp::uses('CakeSession','Model/Datasource');publicfunction__construct($config) {if(!session_id()) {//insted of session_start() we used CakeSession::start()CakeSession::start();}parent::__construct($config);if(!empty($config['sharedSession'])) {$this->initSharedSession();}}
WordPress 3.5.2 Security Release
WordPress security team resolved seven security issues, and this release also contains some additional security hardening.
This is the second maintenance release of 3.5, fixing 12 bugs.
Go to your Dashboard » Updates and do it with 1 click.
The security fixes included:
- Blocking server-side request forgery attacks, which could potentially enable an attacker to gain access to a site.
- Disallow contributors from improperly publishing posts, reported by Konstantin Kovshenin, or reassigning the post’s authorship, reported by Luke Bryan.
- An update to the SWFUpload external library to fix cross-site scripting vulnerabilities. Reported by mala and Szymon Gruszecki.
- Prevention of a denial of service attack, affecting sites using password-protected posts.
- An update to an external TinyMCE library to fix a cross-site scripting vulnerability. Reported by Wan Ikram.
- Multiple fixes for cross-site scripting. Reported by Andrea Santese and Rodrigo.
- Avoid disclosing a full file path when a upload fails. Reported by Jakub Galczyk.
Download WordPress 3.5.2 or update now from the Dashboard → Updates menu in your site’s admin area.
DEVELOPERS : If you are testing WordPress 3.6, please note thatWordPress 3.6 Beta 4 (zip) includes fixes for these security issues.Download WordPress 3.6
Facebook introduces video on Instagram
 NEW YORK: Facebook is adding video to its popular photo-sharing app Instagram, following in the heels of Twitter’s growing video-sharing app, Vine.
NEW YORK: Facebook is adding video to its popular photo-sharing app Instagram, following in the heels of Twitter’s growing video-sharing app, Vine.
Instagram co-founder Kevin Systrom said on Thursday that users will be able to record and share 15-second clips by tapping a video icon in the app. They can also apply filters to videos to add contrast, make them black and white or different hues.
“This is the same Instagram we all know and love but it moves,” he said at an event held at Facebook’s Menlo Park, California, headquarters.
Vine, which launched in January, has 13 million users and lets people create and share 6-second video clips. Instagram has 100 million users, up from 20 million when Facebook bought the company more than a year ago. If users like it, Facebook’s move could propel mobile video sharing into the mainstream.
To use the video feature, Instagram users can tap on the same camera icon they use to snap photos. A new video camera icon will appear on the right side. Tap it and a screen with a red video button will let you record clips of sunsets, kids running in parks or co-workers staring at their computer screens.
The app will record as long as your finger is on the red button or for 15 seconds, whichever comes first. Not unlike Vine, taking your finger off the button will stop the recording, allowing you to shoot the scene from a different angle or record something else altogether. Once you have 15 seconds of footage, you can play it from the beginning and post it on Instagram to share with others.
Given Vine’s popularity, “it is perhaps more surprising that Facebook has not introduced video for Instagram sooner. There is no doubt Twitter will move quickly to up the ante on Vine and this could undercut Facebook’s efforts with video on Instagram,” said Eden Zoller, principal consumer analyst at Ovum, a technology research firm.
Step-by-Step guide to Facebook Conversion Tracking
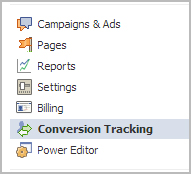
Step 1: Once you log in to your ‘Ads Manager’ tab, click on the Conversion Tracking button on the left side bar.

Step 2: Then click on the ‘Create Conversion Pixel’ tab to begin the process.

Step 3: You will be directed to this pop-up, which will ask you for a:
1. Name: An appropriate name will help you remember what you are tracking. (Example: Lead Generation – GATE Ad)
2. Category: This will help you decide the type of action that you want to track on your site. You can choose from the following:
1. Checkouts
2. Registrations
3. Leads
4. Key Page Views
5. Adds to Cart
6. Other Website Conversions
(For the purpose of this example, we have selected ‘Leads’).

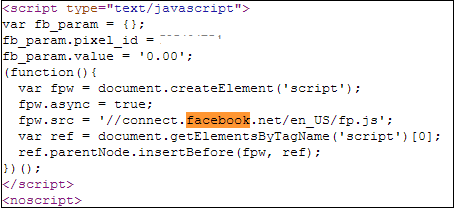
Step 4: You will be able to see a pop-up window with a JavaScript code. This is the code that you will have to add to the page where the conversion will happen. This will let you track the conversions back to ads which you are running on Facebook.

The code should be placed on the page that a user will finally see when the transaction is complete.
Here is the tricky part. The code should not go on all pages. For that matter, it should not even go to the landing page of your product. The code should be placed on the page that a user will finally see when the transaction is complete.
For Example: If you want to track when students register for your GATE coaching, paste the code on the registration confirmation page/thank you page and not on the form that they need to submit.
How do you confirm that your conversion is working properly?
1. Check that the javascript snippet has been placed on the correct conversion page. Visit the page where the pixel has been embedded, right click and go to ‘View Page Source’ to find the pixel. The code should have the tag of the HTML. See image below.

2. Check that Facebook is receiving the conversion events from your website. Go to the conversion tracking tab in your Ads Manager account. There you will see a list of the conversion tracking pixels that you have created. If the conversion tracking pixel has been successfully implemented and a conversion event has been recorded, it will be reflected in the Pixel Status column. If the status shows active, it means that the page which contains the pixel has been viewed by users. If it shows inactive, it means that over the last 24 hours, the page with the pixel has not been viewed.

3.Later, when you create your Facebook ad , you need to check the track conversions box under the campaign, pricing and schedule tab to enable tracking.

How to create Facebook Ads in 8 Steps
Like Facebook says it, “Over 1 billion people. We’ll help you reach the right ones.”
The ultimate goal for any marketer/business owner is to convert his leads into customers. However, for leads to convert, you need to get hold of them first, right? Running ads on social media biggie, Facebook is a time tested approach to grab attention and get more leads for your business.
There are multiple ways to run ads/promoted posts on Facebook. Today, I will discuss how to create Facebook ads in 8 simple steps. Let us take the example of a GATE coaching institute trying to capture student leads through Facebook. For those of you who don’t know, GATE stands for Graduate Aptitude Test in Engineering, and is an all India examination for Engineering in MSc, MTech and PhD programmes. (This article is relevant for Facebook beginners).
Here is how to create Facebook ads
Step 1 – Logging into Facebook
Log into your Facebook account using your personal or business profile and go to the ‘Advertise’ page. You will get this in the drop down menu next to the settings button on your home page.

Step 2 – Start Creating Your Ad
You will be led to this page as shown below. Click on the “Create an Ad” tab to begin the process of creating an ad for Facebook.

Step 3 – Select Facebook Page/Landing Page to Promote
The words, ‘What do you want to advertise?’ in the next section are pretty much comprehensible. This is where you choose the place, page, app or event that you would like to promote. For example: Here we are advertising a page which is dedicated toward GATE coaching.You can also add your own URL or landing page. Check out how you can create a Facebook Landing Page for lead capture.

Step 4 – Set the Ad Objective
Your next step is named, ‘What would you like to do?’ Here you can choose to:
- Get more page likes: Drive more Facebook users to your ad/page.
- Promote page posts: Promote a particular post out of all the posts that you have made on your page, ex. a blog post, picture etc. This will not only enhance your reach, but also your chances to be placed in news feeds – the center column of your home page.
- See advanced options: Drive traffic to your website. You can configure your advanced creative and pricing options. This is so intricate that you can also bid for the number of clicks on a particular post. (Remember, each category is different and offers different features to help you target your audience better.)
Since our main goal here is to collect leads and get better control over our ads, we will opt for the ‘See Advanced Options’.

Step 5 – Create the Ad copy
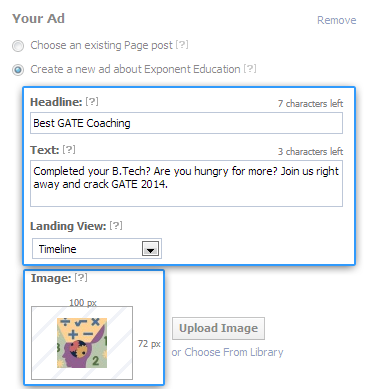
You begin designing ‘Your ad’ here. FB ads are simple, comprising 25 character headline and a 90 character description. You can also add a thumbnail photograph measuring 100 pixels x 72 pixels here. Make sure to keep it very relevant for your audience. For instance, if you are a GATE institute, this would be a good ad copy:
Looking for Best Coaching for GATE? Join Now – 1 Week Free Trial Period!
You can then set the landing page of the ad. For instance, you can choose to land the visitors on your Facebook Page’s timeline, or a lead capture page (when you are aiming at lead capture, it is recommended that you set a landing page, instead of directing people to the timeline). Here’s how you can create one and the image on your right shows how your ad will look.
*Do go through these guidelines before you create your ad copy.*

Step 6 – Choose your Audience
Next, you narrow down your target audience under the ‘Choose your audience’ category. Before we begin, in the image shown below, see the number of people under ‘Audience’ section before the filters have been set.

This is the most important step, as this is where you choose your perfect target.
- Location: You can micro target by location (state/city/zip code). Ex: Students on Facebook giving GATE ‘14 exams will be India specific only. If you are a physical institute based in Bangalore, you might want to choose by city: Bangalore, Nelamangala, Hosur etc.
- Age: You can also target by age. Ex: GATE will mostly include students who have completed/ pursuing their B.Tech – 22-24 years.
- Gender: You can also choose gender, based on the kind of ad you are advertising. Here, since we are talking about exam specific ads, gender will be categorized as ‘All’.
- Precise Interests: Under the ‘Precise Interests’ section, you can choose interests that you are looking for in your target audience. In this case, your interests can be Engineering, IIT, studies etc. Once you have entered precise interest, you don’t have to choose the broader interest.

If you have opted for the ‘Advanced options’ under the ad category, you can also detail down to relationship status, languages spoken, college attended and workplace. By the process of trial and error, you can boil down your audience from a whopping 167 million users in the US to as few as 1 lakh people in India or a particular city.
Now, take a look at the image shown below which shows the targeted audience once the filters have been set.

Step 7 – Campaign Pricing and Schedule Options
This step is ‘Campaign, Pricing and Schedule’ for your Facebook ad.
- Choose the currency, country and time zone in which you are placing your ad.
- The ‘New Campaign Name’ should be distinct and definite.
- Next, choose how much you are willing to spend for your ad campaign. You can choose from a daily budget or a lump sum amount that you will spend for as long as the ad runs. (Payments on Facebook are either pay-per-click – you pay every time someone clicks your ad or per thousand impressions – you pay every time 1000 people see your ad.) We have opted for the Pay-per-click payment service.

Step 8 – Review your Ad
Once you ‘Review your ad’, you will be able to see the details of your ads that you have fed and how your ad will look. Next, you will be prompted to make payments for your ad. You can use a credit/debit card, PayPal or Facebook ad coupon.

Facebook will hold your ad for review for a minimum of 24 hours. Your ad will either appear in news feeds or in the right column of any page in search results.Later, you can use the ‘Ads Manager tool’ to keep track of your ads’ progress.
So, this is how to create a Facebook ad: Basic News-feed ad. Be creative, think outside the box and you are good to go. For further queries, please do visit Facebook’s Help Centre or leave us a comment and we will get back to you ASAP.
Vaangana Vanakangana Lyrics Thalaivaa Songs Lyrics
http://www.tsonglyrics.com/2013/05/vaangana-vanakangana-lyrics-thalaiva.html
Movie: Thalaiva
Music: GV PrakashKumar
Lyrics: Na Muthukumar
Singer: Vijay
What bro ?, nadanam ?
song ah? ..baangu..
yaar anngae.. bro-ku oru baangu
what ? again baangu?
songu ? songu ..enga paadu
Vaangana vanakangana
my song-a ne kelungana
naa olrala olaralana
romba feelingu feelinguna
Hey aanaana oohnaana
un aala thaedi pova
nee venaanu ponaina
nee dhevadhaasaa aava
ava late-ah thaana
tata solluva pinnaala pogaadha
Ye oothiko oothiko oothikona
manasa ne konjam thaethikana
Quater-u water-u serndhuchuna
kottudhu kadhal thathuvamna
Vaangana vanakangana
my song-a ne kelungana
naa olrala olaralana
romba feelingu feelinguna
Life-u oru boatukanga
safety-ah otungana
love-ula maattikitta
sethula sikkidumna
Hittler-u torture ellaam
history pesudhunna
ivalunga torture ellaam
yaaarumey pesalanna
(factu factu)
Whisky bear bodhathaan
mooney hour-il pogumna
hasky voice-il pesuva
pogaadhu andha podhanna
paathunee vilundhatanna
elundhida maatennaa
Ye oothiko oothiko oothikona
manasa ne konjam thaethikana
Quater-u water-u serndhuchuna
kottudhu kadhal thathuvamna
Vaangana vanakangana
my song-a ne kelungana
naa olrala olaralana
romba feelingu feelinguna
ye ye pode pode …
Related articles
- Thalaivaa team files a police complaint (chitrammoviedata.wordpress.com)
- ‘Thalaivaa’ song leaked, director files police complaint (vancouverdesi.com)
- Album Review: I Never Deserve The Things I Need (musiccreatesus.wordpress.com)
- ALBUM REVIEW: The Maine – Forever Halloween (intothecrowdmagazine.com)
- Best Song Lyrics – Part 1 (ellelainey.wordpress.com)










Recent Comments