Archive
Back to Yuvan Shankar Raja
Solli Tholaiyen Ma Lyrics From Yakkai
Movie : Yakkai
Song : Solli Tholaiyen Ma Lyrics
Music : Yuvan Shankar Raja
Singer : Dhanush
Lyrics : Vignesh Sivv
Kaana Poona Kadhala
Naana Kenji Kekkuren
Poona Poguthu Kadhala
Solli Tholiyen Ma
Veena Neram Poguthu
En Maanam Kappal Erudhu
Thaana Vandhu Kaadhala
Solli Tholaiyen Ma
Nee Ok Solli Tholanja
Thara Kuthu Poduven
Illa Venam Solla Thuninja
Solo Song ah Paduven
Unakku Wait Panni
En Body Weak Aaguthu
Basement Shake Aguthu
Heart-u Break Aguthu
Loveahh Sollaathathaale
Nenju Lock Aaguthu
Current Illatha
Oor Pola Dark Aguthu
Vaaram Onnula
Kanavula Vandha
Vaaram Rendula
Manasulla Vandha
Moonam Varame
Rathathilayum Neethan
Ada En Maa En Maa
Nalla Pakkura
Koocha Padamanee
Nalla Illikira
Loveh Solla Mattum
Yenma Moraikkura
Sariye Illamaa
Ada Poo Ma Poo Maa
No No Summa Sonnenamma
Unakkaga Poranthavan
Nan Mattum Thanma
Un Kooda Vazhave
Thinam Thorum Saguren
Kaapathu Kadhala
Solli Tholaiyenma
Poona Poguthu Kadhala
Solli Tholiyen Ma
En Body Weak Aaguthu
Basement Shake Aguthu
Heart-u Break Aguthu
Loveahh Sollaathathaale
Nenju Lock Aaguthu
Current Illatha
Oor Pola Dark Aguthu
Google Introduces Search Engine Apps : Springboard

Springboard is designed and marketed towards business and enterprise users of Google’s productivity apps — particularly those that have to regularly sort and search through large numbers of documents and files.
Within the same announcement Google also announce a significant upgrade to Google Sites, which is a tool designed by the company for creating web pages. The update will allow users to easily pull in information from other Google apps, and features all fully responsive designs for all of its layouts.
Both Springboard and the upgrade to Sites are currently being tested amongst a select group of users in Google’s early adopter program. If you’re interested in getting an early look at Springboard you can sign up here. An official public release date was not mentioned in the announcement.
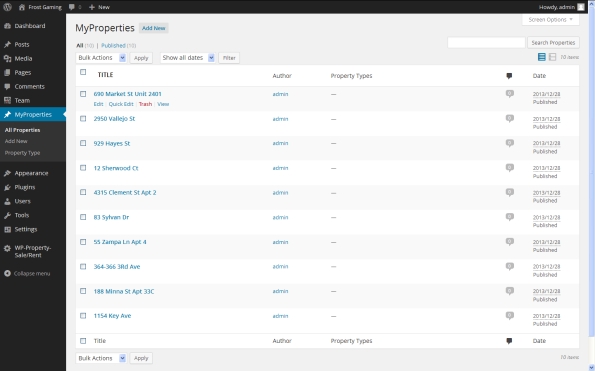
2014 – FIRST PLUGIN ” WP Property Sale/Rent “
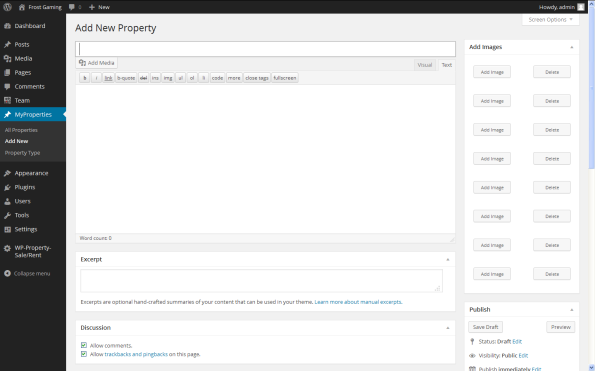
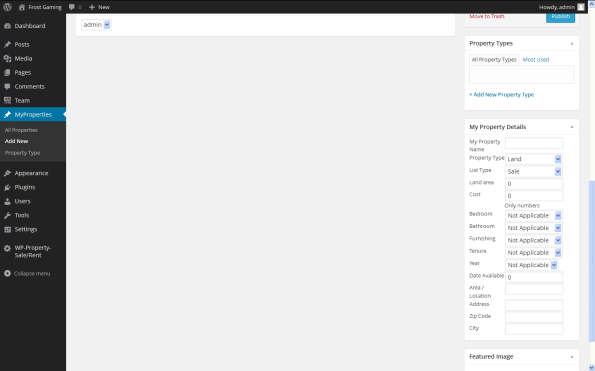
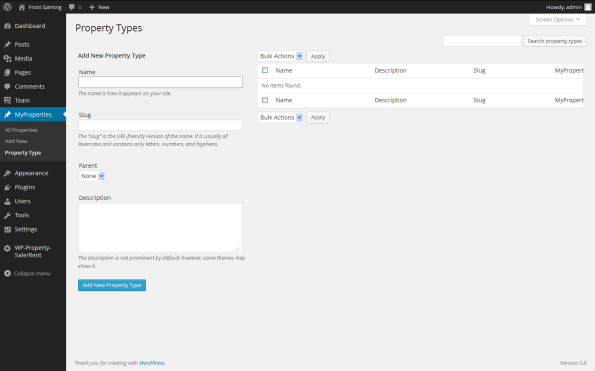
WP Property Sale/Rent for creating and managing real estate agents and people who are willing to list their property. https://selvabalaji.wordpress.com
Great options to list properties on your own WordPress website. WP Property Sale/Rent for creating and managing highly real estate agents and people who are willing to list their property listing on their own WordPress site.
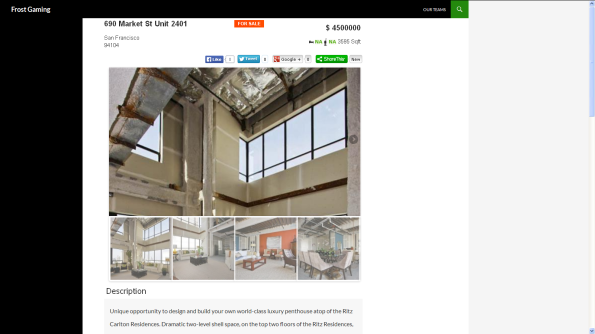
WP Property Sale/Rent is the WordPress plugin for creating and managing highly customization real estate, property management, and completely custom listings showcase websites. Turn your WordPress powered site into a real estate site. Create listings, upload images, display a dynamic map, slideshow, agent information,Google Maps, Send A Inquiry to agents Directly, Image slide show, and much more.
As always, integration is seamless, the system is expandable and customization, functionality is rich, and we are here to support it.

If you are looking to build a site where you can list property for sale or rent, this is the plugin you need.
Features
- Add Property
- Add multiple property photos
- Advanced property search
- jQuery slider in property detailed view
- property options so you can add any type of property listing
- multiple categories
- Property search widget.
- Advanced search widget and custom page.
- Custom property listing page
- Custom manage-able property types
- Manage the number of property listing per page
Advanced property search page
- Create a normal page in your wordpress website
- Editor of the page, add this short code [PROPERTY_ADVANCED_SEARCH]










Welcome New Year 2014
Hello Guys,

Wishes to everyone who online on this post.
Wish you all the best to you and your family for your bright future.
This year may come the biggest joy and joy so that you can’t explain that.
You all are invited here to wish Happy New Year 2014 each other.
You can easily wish each other just commenting below.
You have a big opportunity to start the new work today, you can enjoy yourself and motivate yourself by opting the following positive lines: –
Say to yourself every morning:
-Today is going to be a great day!
-I can handle more than I think I can!
-Things don’t get better by worrying about them!
-I can be satisfied if I try to do my best!
-There is always something to be happy about!
-I’m going to make someone happy today!
-It’s not good to be down!
-We always have an option!
-Life is great, make the most of it!
BE AN Optimist!
Best Wishes to all
Balt (selvabalaji)
Gmail takes image loading out of users’ hands – here’s how to take it back
Do your shoulders feel lighter?
They should if you’re a Gmail user, since Google just lifted from users what one assumes must have been the heavy burden of having to choose whether to display images in email.
You were relieved of this choice as of Friday, when Google announced that Gmail users will now see images automatically.
Automatic image viewing for desktops was enabled on Friday, and we’ll see it on Android and iOS apps in early 2014.
Up until now, we’ve had to mull whether or not we want to view images because all sorts of security sliminess and privacy pitfalls can lurk behind them.
Clicking on images is like leaving whatever fortress you’re holed up in and venturing out into the wide, open, scary world of somebody else’s HTTP territory.
That’s because emailed images, though they might look like they’re part of the email, are normally hosted on a web server controlled by the email sender.
As far as privacy issues go, when you load the images, you not only get to see whatever pretty picture the sender wishes to bestow upon your eyeballs; you’re also sending a message about yourself (an HTTP request) to the email sender.
First off, by clicking on an image, you’re giving the sender any cookies you might have previously received from their website. You’re also giving them your IP address, which can provide a rough idea of your location, and your user-agent string which is a brief description of the browser and operating system you’re using.
Also, unless you’re using a browser or a browser add-on that blocks the action, the sender will also get an HTTP referrer: an HTTP header field that shows the URL of the page that you are on.
Perhaps more useful than all of those though, you’re giving email marketers and spammers confirmation that their email has been read and that your email address is ‘live’.
As Ars Technica’s Ron Amadeo points out:
It's even possible to uniquely identify each e-mail, so marketers can tell which e-mail address requested the images—they know that you've read the e-mail. And if it was spam, this will often earn you more spam since the spammers can tell you've read their last e-mail.
So if images are on by default then by the time you’ve looked at an email, determined it’s spam and hit the ‘junk’ button you’ve already told the spammers that you’ve opened the email.
But wait, there’s more: given that the images are hosted on remote, third-party servers, there’s even the possibility that images themselves can be rigged to exploit security vulnerabilities and inflict malware on the computer systems of those who click.
Google aims to curtail the risks of clicking on remotely hosted images by henceforth serving all images from its own, secure proxy servers.
It will be great – just great! says Google:
Your messages are more safe and secure, your images are checked for known viruses or malware, and you’ll never have to press that pesky “display images below” link again. With this new change, your email will now be safer, faster and more beautiful than ever.
With Google serving as the image middleman marketers, spammers and phishers should be starved of all that leaky HTTP stuff but will they still know who’s opened their emails?
Up until now marketers have been able to look at how many times their images have been loaded and use it to work out, at least roughly, how many times their emails actually got opened.
Now that Google’s putting itself between you and the marketers’ servers they will presumably be requesting each image just once from the original server and then caching it for the benefit of all Gmail users.
That ought to mess up marketers’ “open rates” and prevent confirmation that your email address is active, right? Nope, it won’t help matters at all.
As a Google spokesperson acknowledged when CNET asked, senders can simply use a unique image URL per recipient.
Instead of requesting one image from the sender and caching it, Google would have to ask for each unique URL. This ought to make email open-rate tracking even more accurate than it is now because, thanks to this update, every email that’s opened will automatically download images.
This is, in fact, the conclusion reached by security researchers including H.D. Moore and Robert Hansen.
Moore told CNET that the proxy servers will turn on default “read tracking” for all Gmail users, which bestows power on people we don’t necessarily want to empower:
This would allow a stalker or other malicious entity to determine whether the e-mail they sent to a target is being read.
The Google spokesperson pointed out that the proxy server helps protect the recipient’s IP address, geographic location, browser user agent, and “other identifying information.”
OK. But Google could have given their users all that good stuff without taking away their ability to choose whether they want to see images or not.
Luckily, Gmail users can disable automatic image viewing – here’s how:
- Open Gmail.
- Click the gear icon in the top right.
- Select Settings.
- Stay in the General tab.
- Scroll down to the Images section.
- Choose “Ask before displaying external images”.
- Click Save Changes at the bottom of the page.
Google Web Designer
What is Google Web Designer?
When you create advertising creatives with Google Web Designer, you can use a library of components that lets you add image galleries, videos, ad network tools, and more.
Google Web Designer’s Code view lets you create CSS, JavaScript, and XML files, using syntax highlighting and code autocompletion to make your code easier to write, with fewer errors.

System requirements
| Minimum | Recommended | |
|---|---|---|
| Operating system | Windows® 7/ Windows 8 Mac® OS X 10.7.x or later |
Windows® 7/ Windows 8 Mac® OS X 10.7.x or later |
| Processor | Intel Pentium® 4 or AMD Athlon 64 processor | Intel Pentium® 4 or AMD Athlon 64 processor |
| Memory | 2 GB RAM | 4 GB RAM |
| Screen resolution | 1280×1024 | 1920×1080 |
| Application window size | 1024×768 minimum | 1024×768 or larger |
| Internet connection | Required for initial use after download, for updates, and for help access. | Required for initial use after download, for updates, and for help access. |
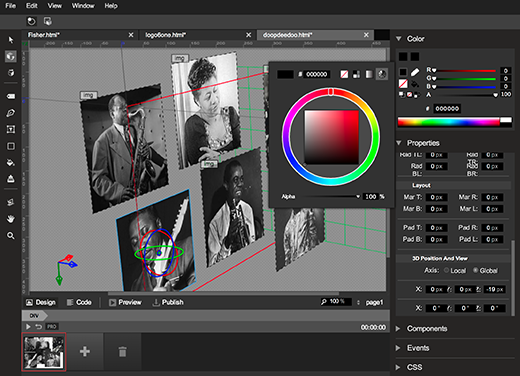
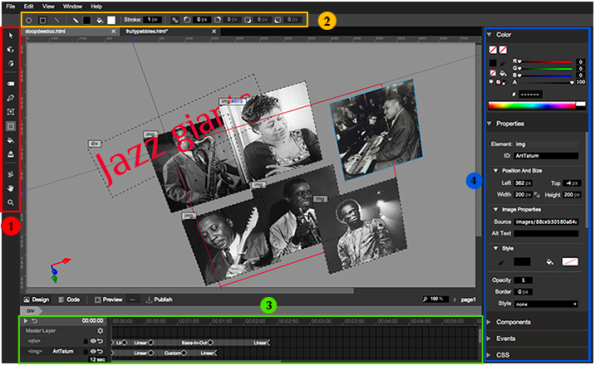
The Web Designer interface
Google Web Designer has a large central area for building your projects and editing code. The central area is surrounded by a tool bar, a tool options bar, a timeline, and a set of panels that let you do several things, including modify elements, add components, and add events.
The workspace
In the center of the Google Web Designer interface is the workspace. In Design mode, the workspace shows your images, text, and other elements visually, just as they will be displayed as they will appear in a browser. In Code view the workspace shows your code with appropriate color coding and formatting.
View bar
The view bar lets you choose between Design and Code mode, lets you preview your HTML and publish your ad, and lets you change the zoom level and which page you’re working on.![]()
Tools
The tool bar contains tools for creating and manipulating elements on the stage and in the workspace. This includes tools for creating text and simple page elements, color selection tools, and 3D tools.
| Tool | Description |
|---|---|
Selection tool |
Select and move objects in the workspace |
3D object rotate tool |
Rotate objects in three dimensions |
3D object translate tool |
Move objects in three space |
Tag tool |
Create HTML tags of any type by clicking and dragging on the stage |
Text tool |
Add text |
Shape tool |
Create elementary shapes |
Paint bucket tool |
Modify the color of elements in your project |
Ink bottle tool |
Modify the line color and stroke of elements in your project |
3D stage rotate tool |
Change your 3D view of the project |
Hand tool |
Change your view of the workarea |
Zoom tool |
Zoom in and out on your creative |
Tool options
The tool options bar shows options for the currently selected tool. For example, when the text tool is selected, the tool options bar shows font and text layout options.
Timeline
The timeline lets you create animations using keyframes. In Quick mode, the animation is created scene by scene; in Advanced mode you can animate each element separately.
Panels
The panels section of the interface contains the Color, Properties, Components, Events and CSS panels. Panels can be minimized or dragged to a different position in the panels section.
Open source components and licenses
Included Software and Licenses
The following open source software is distributed and is provided under other licenses and/or has source available from other locations.
| Package name | License |
|---|---|
| Webfont | Apache license 2.0 |
| LESS – Leaner CSS v1.3.3 | Apache license 2.0 |
| GL-Matrix | The zlib/libpng license |
| jsbeautify | MIT license |
| uglifyjs | BSD license |
| Codemirror 2 | MIT license |
| Chromium Embedded Framework | BSD Simplified license |
| NSIS (Nullsoft Scriptable Install System) | zlib/libpng license, bzip2 license, and Common Public License version 1.0 |
| Zip Utils | info-ZIP license, zlib license |
| JSON CPP | MIT license |
| Google Fonts | Open source font licensing |
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks – PHP Classes blog
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks
1. WordPress is the Most Popular PHP Application
Counting the number of search results on several popular search sites may seem to be a way to measure the relative popularity of a technology, language, application or a product.
However, that way does not seem to be very reliable method. When a search site changes its algorithms, you may see changes in the results that really do not have to do so much changes in the popularity of those technologies.
A more reliable way to measure the relative popularity of a technology is to resort to Google Trends. This is a site that Google provides to show the evolution of the relative number of searches done by given keywords over time.
As you may see in the following Google Trends chart, WordPress is much more popular than other PHP applications like Joomla, Drupal, Magento (which is Zend Framework based).
Google Trends: WordPress, Joomla, Drupal, Magento, Zend Framework

2. WordPress alone is much more popular than any PHP framework
Google Trends: WordPress, Zend Framework, Symfony PHP, CakePHP

3. WordPress does not use third-party PHP frameworks
WordPress has been using some third-party components but they are not really full-stack frameworks. This implies WordPress never needed a full-stack framework to be built. The use of such frameworks would hardly make a difference to its popularity.
4. Applications make technologies popular, not components
In the chart above you may notice that Magento is much more popular than Zend Framework. Magento is built on Zend Framework. This seems to imply that what makes applications popular is whether they solve users problems, not the components that they are built on.
WordPress is also popular because it is useful to many users. When users need to host a WordPress installation they need to seek a PHP hosting service. So they know at least superficially what is PHP and that they need PHP hosting.
This means that WordPress helped making PHP even more popular. The more installations there are of WordPress, the more PHP becomes popular.
5. The Extensible WordPress plugin ecosystem
One of the most important reasons that made WordPress popular is the myriad of plugins that were developed to provide additional features.
There are WordPress plugins for practically everything, including those that can turn it into other applications besides being a blog system. There are plugins that can turn it into forums, e-commerce sites, trouble ticket systems, etc., anything.
If WordPress as blog application was already popular, it became even more popular as a platform that can be turned into any type of application.
6. Non-Programmers develop in PHP just because of WordPress
If you need a site that requires certain features that WordPress does not have, you can develop new plugins to extend WordPress further and taylor it to your needs.
Many of the WordPress users were not really programmers. They started programming because they needed to have features in WordPress for which there was no suitable plugin providing them.
This means that many non-programmers had to learn PHP to be able to develop new WordPress plugins. That helped making PHP more popular even among non-programmers.
7. Pragmatism is better than Purism
In sum I could say that WordPress and PHP in general became popular because they can be used to address practical needs of many users.
Neither WordPress nor PHP are examples of software projects that are technically beautiful, are consistent, always follow well-thought project plans and adopt praised design patterns.
But that does not matter. They were created by people with a very pragmatic sense. They were focused on solving real world needs.
As for many of the PHP frameworks, they seem to have been developed in a totally different planet. They are often developed by purist people that seem to be more concerned with the number of design patterns they employ in the framework components than with being pragmatic and solve real PHP application needs.
To make it worse, many PHP frameworks systematically adopt practices of other frameworks developed for other languages. That raises totally unnecessary difficulties for PHP developers that try to use them.
One example of this problem is the configuration formats. In the Java world it is still usual to use XML as format for storing configuration values. XML is a portable format that can be written by humans. It was certainly a progress when compared with binary formats used to serialize data structures by C++ applications in the past.
This was a fine solution in the year 2000 but the fact is that XML is a drag. You need to keep opening and closing tags for every value. Sometimes values are stored as tag attributes, other times as tag values. It is often a pain to use.
Then Ruby On Rails came with the promise to get rid of some of the pains of the Java world habits. Instead of using XML, they decided to use YAML, which is a simplified markup language. It is simpler than XML but it is yet another format that you need to learn.
Several PHP frameworks were built copying Ruby on Rails practices, including the use of YAML as configuration format. Many years have passed and they still used YAML.
If you are a PHP developer, the format you are most familiar with is PHP. Why don’t these PHP frameworks make the lives of PHP developers better and adopt PHP scripts as configuration formats? PHP scripts can even be cached and so be loaded much faster.
In the worst case, if you need to use a more portable format, why these PHP frameworks do not use the JSON format to store configuration values? JSON is JavaScript. Every PHP developer knows JavaScript. It is only natural to adopt JSON nowadays.
Unfortunately many PHP frameworks as still stuck with formats that are not a natural choice for PHP developers, like XML, YAML or even INI (a legacy format of the Windows world).
I always get this feeling that PHP frameworks are not meant to please PHP developers. They seem to have been thought to please Java or Ruby developers. To make it worse, many of the newer PHP frameworks keep copying the same mistakes of older frameworks.
Obviously there are exceptions. There are indeed some PHP frameworks that were developed in a more pragmatic way for PHP developers. You can easily learn them without having to learn about Java or Ruby frameworks first.
Unfortunately those seem to not be the PHP frameworks that get more visibility. Maybe it is time for the PHP framework developers rethink their approach and think more about the PHP developers than about developers of other languages.
Shall I develop My Sites with WordPress or with a PHP Framework?
One frequent dilemma that PHP developers have is whether they should develop sites on top of WordPress or develop them from scratch based on a existing PHP framework?
This is a tough call. If the site is a blog, it may be an obvious choice to create it based on WordPress and save lots of development time. If the site is more than a blog but there are plugins for the functionality you need, WordPress may still be the best option.
Now if your site is very different than a blog, the amount of code that you would reuse from WordPress would be much less when compared to the whole project size. In that case, it may be better to start the development of the site from scratch.
If you still need a blog, you can use WordPress in a separate domain or a separate directory of your site.
For the bulk of the functionality you need to develop, you can use a existing PHP framework to gain some development time, or use your own framework if you have a good capable framework to address your needs.
Personally I tend to go for the last option. I can have more control of my project, but I am well aware that this route can take me more time to develop and fix eventual bugs in the code.
Frameworks are good when they enforce a productive method
Despite of the problems described above that many PHP frameworks have, for some people adopting a framework is probably the best solution, especially if it is what is called a “opinionated framework”.
That is what are called frameworks that impose a certain development methodology. This means that there is only one way to develop applications with those frameworks.
The reason why this is a good solution for some developers is because they do not have a well defined development methodology. This means that they do not know how to start, how to progress and how to deploy an application, unless somebody tells them how to do it.
Since opinionated frameworks impose a certain development method, the developers learn how to develop their applications following the methodology imposed by the framework.
One example of opinionated framework is Ruby on Rails. PHP frameworks that are inspired in Ruby On Rails tend to be also opinionated.
Opinions are not Facts
Well this article is just about my opinion and my experience of as developer that has been creating software for several decades now.
But opinions are just that, points of view of specific people. Expressing an opinion does not mean it is the only way to interpret the facts.
Just like the Tiobe Index people expressed their opinion stating that PHP popularity growth was due to Zend Framework 2 release last year, other people may express a different interpretation of the facts.
What do you think? Do you have a different opinion about what was discussed in this article? Post a comment to tell what you think.
Get any Website Page Title From URL in PHP
Hey guys,here below describe the how to get the page title form any website page using URL. Here for getting the page title we are using the file_get_contents function.This one also achieve using fopen( ) but in some servers disabled this function now a days due to some security reasons.
Here below shows the PHP code to get the page title form the URL.
<!--?php
function pageTitle($page_url)
{
$read_page=file_get_contents($page_url);
preg_match("/<title.*?>[\n\r\s]*(.*)[\n\r\s]*<\/title>/", $read_page, $page_title);
if (isset($page_title[1]))
{
if ($page_title[1] == '')
{
return $page_url;
}
$page_title = $page_title[1];
return trim($page_title);
}
else
{
return $page_url;
}
}
?>
WordPress 3.5.2 Security Release
WordPress security team resolved seven security issues, and this release also contains some additional security hardening.
This is the second maintenance release of 3.5, fixing 12 bugs.
Go to your Dashboard » Updates and do it with 1 click.
The security fixes included:
- Blocking server-side request forgery attacks, which could potentially enable an attacker to gain access to a site.
- Disallow contributors from improperly publishing posts, reported by Konstantin Kovshenin, or reassigning the post’s authorship, reported by Luke Bryan.
- An update to the SWFUpload external library to fix cross-site scripting vulnerabilities. Reported by mala and Szymon Gruszecki.
- Prevention of a denial of service attack, affecting sites using password-protected posts.
- An update to an external TinyMCE library to fix a cross-site scripting vulnerability. Reported by Wan Ikram.
- Multiple fixes for cross-site scripting. Reported by Andrea Santese and Rodrigo.
- Avoid disclosing a full file path when a upload fails. Reported by Jakub Galczyk.
Download WordPress 3.5.2 or update now from the Dashboard → Updates menu in your site’s admin area.
DEVELOPERS : If you are testing WordPress 3.6, please note thatWordPress 3.6 Beta 4 (zip) includes fixes for these security issues.Download WordPress 3.6
Facebook introduces video on Instagram
 NEW YORK: Facebook is adding video to its popular photo-sharing app Instagram, following in the heels of Twitter’s growing video-sharing app, Vine.
NEW YORK: Facebook is adding video to its popular photo-sharing app Instagram, following in the heels of Twitter’s growing video-sharing app, Vine.
Instagram co-founder Kevin Systrom said on Thursday that users will be able to record and share 15-second clips by tapping a video icon in the app. They can also apply filters to videos to add contrast, make them black and white or different hues.
“This is the same Instagram we all know and love but it moves,” he said at an event held at Facebook’s Menlo Park, California, headquarters.
Vine, which launched in January, has 13 million users and lets people create and share 6-second video clips. Instagram has 100 million users, up from 20 million when Facebook bought the company more than a year ago. If users like it, Facebook’s move could propel mobile video sharing into the mainstream.
To use the video feature, Instagram users can tap on the same camera icon they use to snap photos. A new video camera icon will appear on the right side. Tap it and a screen with a red video button will let you record clips of sunsets, kids running in parks or co-workers staring at their computer screens.
The app will record as long as your finger is on the red button or for 15 seconds, whichever comes first. Not unlike Vine, taking your finger off the button will stop the recording, allowing you to shoot the scene from a different angle or record something else altogether. Once you have 15 seconds of footage, you can play it from the beginning and post it on Instagram to share with others.
Given Vine’s popularity, “it is perhaps more surprising that Facebook has not introduced video for Instagram sooner. There is no doubt Twitter will move quickly to up the ante on Vine and this could undercut Facebook’s efforts with video on Instagram,” said Eden Zoller, principal consumer analyst at Ovum, a technology research firm.
How to create Facebook Ads in 8 Steps
Like Facebook says it, “Over 1 billion people. We’ll help you reach the right ones.”
The ultimate goal for any marketer/business owner is to convert his leads into customers. However, for leads to convert, you need to get hold of them first, right? Running ads on social media biggie, Facebook is a time tested approach to grab attention and get more leads for your business.
There are multiple ways to run ads/promoted posts on Facebook. Today, I will discuss how to create Facebook ads in 8 simple steps. Let us take the example of a GATE coaching institute trying to capture student leads through Facebook. For those of you who don’t know, GATE stands for Graduate Aptitude Test in Engineering, and is an all India examination for Engineering in MSc, MTech and PhD programmes. (This article is relevant for Facebook beginners).
Here is how to create Facebook ads
Step 1 – Logging into Facebook
Log into your Facebook account using your personal or business profile and go to the ‘Advertise’ page. You will get this in the drop down menu next to the settings button on your home page.

Step 2 – Start Creating Your Ad
You will be led to this page as shown below. Click on the “Create an Ad” tab to begin the process of creating an ad for Facebook.

Step 3 – Select Facebook Page/Landing Page to Promote
The words, ‘What do you want to advertise?’ in the next section are pretty much comprehensible. This is where you choose the place, page, app or event that you would like to promote. For example: Here we are advertising a page which is dedicated toward GATE coaching.You can also add your own URL or landing page. Check out how you can create a Facebook Landing Page for lead capture.

Step 4 – Set the Ad Objective
Your next step is named, ‘What would you like to do?’ Here you can choose to:
- Get more page likes: Drive more Facebook users to your ad/page.
- Promote page posts: Promote a particular post out of all the posts that you have made on your page, ex. a blog post, picture etc. This will not only enhance your reach, but also your chances to be placed in news feeds – the center column of your home page.
- See advanced options: Drive traffic to your website. You can configure your advanced creative and pricing options. This is so intricate that you can also bid for the number of clicks on a particular post. (Remember, each category is different and offers different features to help you target your audience better.)
Since our main goal here is to collect leads and get better control over our ads, we will opt for the ‘See Advanced Options’.

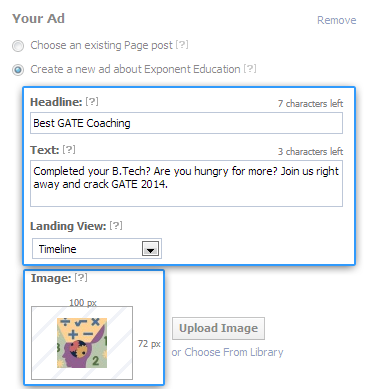
Step 5 – Create the Ad copy
You begin designing ‘Your ad’ here. FB ads are simple, comprising 25 character headline and a 90 character description. You can also add a thumbnail photograph measuring 100 pixels x 72 pixels here. Make sure to keep it very relevant for your audience. For instance, if you are a GATE institute, this would be a good ad copy:
Looking for Best Coaching for GATE? Join Now – 1 Week Free Trial Period!
You can then set the landing page of the ad. For instance, you can choose to land the visitors on your Facebook Page’s timeline, or a lead capture page (when you are aiming at lead capture, it is recommended that you set a landing page, instead of directing people to the timeline). Here’s how you can create one and the image on your right shows how your ad will look.
*Do go through these guidelines before you create your ad copy.*

Step 6 – Choose your Audience
Next, you narrow down your target audience under the ‘Choose your audience’ category. Before we begin, in the image shown below, see the number of people under ‘Audience’ section before the filters have been set.

This is the most important step, as this is where you choose your perfect target.
- Location: You can micro target by location (state/city/zip code). Ex: Students on Facebook giving GATE ‘14 exams will be India specific only. If you are a physical institute based in Bangalore, you might want to choose by city: Bangalore, Nelamangala, Hosur etc.
- Age: You can also target by age. Ex: GATE will mostly include students who have completed/ pursuing their B.Tech – 22-24 years.
- Gender: You can also choose gender, based on the kind of ad you are advertising. Here, since we are talking about exam specific ads, gender will be categorized as ‘All’.
- Precise Interests: Under the ‘Precise Interests’ section, you can choose interests that you are looking for in your target audience. In this case, your interests can be Engineering, IIT, studies etc. Once you have entered precise interest, you don’t have to choose the broader interest.

If you have opted for the ‘Advanced options’ under the ad category, you can also detail down to relationship status, languages spoken, college attended and workplace. By the process of trial and error, you can boil down your audience from a whopping 167 million users in the US to as few as 1 lakh people in India or a particular city.
Now, take a look at the image shown below which shows the targeted audience once the filters have been set.

Step 7 – Campaign Pricing and Schedule Options
This step is ‘Campaign, Pricing and Schedule’ for your Facebook ad.
- Choose the currency, country and time zone in which you are placing your ad.
- The ‘New Campaign Name’ should be distinct and definite.
- Next, choose how much you are willing to spend for your ad campaign. You can choose from a daily budget or a lump sum amount that you will spend for as long as the ad runs. (Payments on Facebook are either pay-per-click – you pay every time someone clicks your ad or per thousand impressions – you pay every time 1000 people see your ad.) We have opted for the Pay-per-click payment service.

Step 8 – Review your Ad
Once you ‘Review your ad’, you will be able to see the details of your ads that you have fed and how your ad will look. Next, you will be prompted to make payments for your ad. You can use a credit/debit card, PayPal or Facebook ad coupon.

Facebook will hold your ad for review for a minimum of 24 hours. Your ad will either appear in news feeds or in the right column of any page in search results.Later, you can use the ‘Ads Manager tool’ to keep track of your ads’ progress.
So, this is how to create a Facebook ad: Basic News-feed ad. Be creative, think outside the box and you are good to go. For further queries, please do visit Facebook’s Help Centre or leave us a comment and we will get back to you ASAP.
My Photo

Viswaroopam Review on Net
Viswaroopam












WordPress Tips and Tricks
I have some Wp tips and tricks
- When you do a return in a post or page, you always get a double space. If you want it single, simply press on your keyboard.
- Creating a powerful password for your admin login is the first step in making your site more secure. The second is to change that password monthly.
- To get your readers to click through to your full post, stop it at exactly the spot where they will be most curious to read the next sentence. Every post has such a spot (or it should). To take advantage, stop the post there and insert the “read more” tag.
- If you have unused plugins or themes installed, and have not activated, delete them. This greatly beefs up site security.
- If you are looking for a WordPress developer to create your site, your first question should be: “Do you know php?” If they claim to be a developer (not a designer), but their answer is no, run!
- Don’t use a widget because it’s cool and shiny. Use it because it is useful to your reader.
- Whether it’s your WordPress blog or website, make sure that people are able to contact you. Don’t hide your contact info in size two font in the footer of the page. Make a separate, highly visible contact page.
- Remember, it’s WordPress. Capital W, capital P, no space between. If you land on a site and they call themselves a WordPress expert, but spell the name wrong, beware.
- When inserting a photo into your post or page, don’t forget the alt (alternate) tag. This is what Google looks for when it’s indexing images on the web and the big G doesn’t like a site with alt tags missing.
- If you have chosen to block search engines in your privacy setting during the construction of your blog or website, remember to turn it back on when you go live. Because that little sucker blocks them good.
- Keeping your plugins up-to-date is just as important as keeping your WordPress version up-to-date.
- Do you want to change your homepage to a static page rather than your blog? Can’t figure out what to do? Create a page for your homepage and one for your blog. Then go to settings >reading and change the settings on the “front page displays.”
- If you are self-hosted, back up your database and all your files regularly. Hear that? Back up, back up!
- Think about the theme you choose for your blog or website. Does it meet all your needs? Does it allow your site to grow as your business grows? Because if you decide to switch themes down the road, chances are it’s not a simple one-click process.
- If you fly off the handle or rant in a blog post, remember, the moment you hit that publish button, it appears on the web and to your RSS subscribers. If you are angry when you write a post, it’s always best to save it as a draft and revisit it later for one last look.
- Use a photo to provoke emotions in your blog post. Not only will you attract more readers, but they will remember your content longer.
- If you have only one row of tools when you are creating a page or post, simply click on the far right button, “show kitchen sink,” and you will get a whole second row of tools.
- If you are still using the default “admin” for your user name, it’s time to get rid of it. Create a new one, then delete the old one, assigning all posts and pages to your new user name. Otherwise you are giving hackers 50% of your login info.
- If you cannot find an option on your edit post or page window, check the tab “screen options” in the upper right corner. That feature may be hidden.
- To expand your editor window, grab the lower right, ridged corner and drag it.
- Be careful when you underline text. Readers still have a habit of thinking any underlined text is a link.
- Remember to turn off your comments on static pages. No one wants to comment on your about or contact page.
- Remove or replace the default blog tagline under your general settings. Otherwise, people will see that generic message that says, “Just Another WordPress Site.”
- And lastly, don’t be taken in by over-promises. Like most worthwhile things, WordPress has a learning curve.
Export html to ms excel file in php
In this article,I will explain how to export html to excel(.xls) file. we are going to export an HTML table (or any html data) to a MS Excel document as it is displayed on the HTML page.
it is very easy to export HTML data to excel in PHP. Lets see Below code
<!–?php
if(isset($_POST[‘excel’]) && $_POST[‘excel’])
{
# Download Excel (.xls) File…
header(‘Content-Type: application/force-download’);
header(‘Content-disposition: attachment; filename=ExportHtmlToExcel.xls’);
header(“Pragma: “);
header(“Cache-Control: “);
echo $_POST[‘excel’];
exit();
}
?>
<html>
<head>
<script>
function getHtmlData()
{
$(“#excel”).val(‘<table border=”1″>’+$(“#info”).clone().html()+'</table>’);
return true;
}
</script>
</head>
<title>Export HTML to Excel in PHP</title>
// <![CDATA[
src=’http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js’>
// ]]>
</head>
<body>
<form method=”post” onSubmit=”javascript:return getHtmlData()”>
<table border=”1″ id=”info”>
<tr>
<th>First Name : </th>
</tr>
<tr>
Test First Name
<td>Test Last Name</td>
</tr>
</table>
<input type=”hidden” id=”excel” name=”excel” value=””>
<br><br>
<input type=”submit” value=”Export HTML to Excel”>
</form>
</body>
</html>
PHP Image and Audio Upload Function
Function in PHP to upload an image and audio to the MYSQL database and move the uploaded file:
//fileUpload(“location of file”,”table”,”file_name_in_table”,”condition1″,”condition2″,”file type”)
function fileUpload($location,$table,$name,$condition1,$condition2,$T)
{
//image upload
if($T == “I”) :
$new_name = time(). “-”. $_FILES["image"]["name"] ;
$target = $location. $new_name ;
if ((($_FILES["image"]["type"] == “image/gif”) ||
($_FILES["image"]["type"] == “image/png”) ||
($_FILES["image"]["type"] == “image/jpeg”) ||
($_FILES["image"]["type"] == “image/pjpeg”)))
{ $err = 0; }
else { $err = 2; $_SESSION['errorMessage'] = “Invalid file format!!”; }
if (file_exists($target)) { $err = 1; $_SESSION['errorMessage'] =
“Filename already exists!!”; }
if($err!= 1 && $err!=2) {
move_uploaded_file($_FILES["image"]["tmp_name"], $target);
mysql_query(“UPDATE $table SET $name = ‘$new_name’ WHERE
$condition1=’$condition2′ “) or die(‘Upload error’.mysql_error());
$_SESSION['addMessage'] = “Action succesfully!!”;
}
endif;
//audio upload
if($T== “A”) :
$new_name = time(). “-”. $_FILES["audio"]["name"] ;
$target = $location. $new_name ;
if ((($_FILES["audio"]["type"] == “image/gif”) ||
($_FILES["audio"]["type"] == “image/png”) ||
($_FILES["audio"]["type"] == “image/jpeg”) ||
($_FILES["audio"]["type"] == “image/pjpeg”)))
{ $err = 0; }
else { $err = 2; $_SESSION['errorMessage'] = “Invalid file format!!”; }
if (file_exists($target)) { $err = 1;
$_SESSION['errorMessage'] = “Filename already exists!!”; }
if($err!= 1 && $err!=2) {
move_uploaded_file($_FILES["audio"]["tmp_name"], $target);
mysql_query(“UPDATE $table SET $name = ‘$new_name’
WHERE $condition1=’$condition2′ “) or die(‘Upload error’.mysql_error());
}
endif;
}
Upload Cover Photo to Facebook via PHP
Here is a tutorial to upload a Cover Photo on Facebook via PHP. We will need Facebook Application ID and Secret, and Facebook files from Github.com then upload to your web space only the src folder. Now create a file called upload.php and upload it to your web space. Open upload.php with notepad and add this code:
<?php
ini_set('display_errors', 1);
error_reporting(E_ALL);
require 'src/facebook.php';
$facebook = new Facebook(array(
'appId' => "xxxxxxxxxxxxxxxxxxx", //Facebook App ID
'secret' => "xxxxxxxxxxxxxxxxxxx", // Facebook App Secret
"cookie" => true,
'fileUpload' => true
));
$user_id = $facebook->getUser();
if($user_id == 0 || $user_id == "")
{
$login_url = $facebook->getLoginUrl(array(
'redirect_uri' => 'https://selvabalaji.wordpress.com/upload.php?cover='.$_GET['cover'].'', // Replace with your site url
'scope' => "publish_stream,user_photos"));
echo "<script type='text/javascript'>top.location.href = '$login_url';</script>";
exit();
}
//get user album
$albums = $facebook->api("/me/albums");
$album_id = "";
foreach($albums["data"] as $item){
if($item["type"] == "cover_photo"){
$album_id = $item["id"];
break;
}
}
//set timeline cover atributes
$full_image_path = realpath($_GET['cover']);
$args = array('message' => 'Uploaded from hhttps://selvabalaji.wordpress.com/');
$args['image'] = '@' . $full_image_path;
//upload cover photo to Facebook
$data = $facebook->api("/me/photos", 'post', $args);
$picture = $facebook->api('/'.$data['id']);
$fb_image_link = 'http://www.facebook.com/profile.php?preview_cover='.$data['id'].''; //redirect to uploaded facebook cover and change it
echo "<script type='text/javascript'>top.location.href = '$fb_image_link';</script>";
?>
Now that just type in the URL of your site followed by the name of the image file and you’re done!
Example : http://yoursitename.com/upload.php?cover=selvabalaji.gif
Watch Thuppakki Movie Online HQ (youtube)
Vijay’s Thuppaki Review – First Day First Show Report
One of the key reasons for Thuppaki’s sky high expectations is because the movie marks the beginning of Vijay’s strategy to working with top rung directors (barring Shankar’s Nanban which was a faithful remake of 3 Idiots). This is probably the best line-up of crew members and technicians for a Vijay movie. On the casting side, Kajal Aggarwal, Vidyut, Sathyan, Jayaram have provided the required support for Vijay to showcase his talent. Does the script keep you engaged throughout the running time of 2 hour 45 minutes? Will Thuppaki uplift the festive mood this Diwali? Definitely, Yes.
The story opens in Mumbai with a bomb blast in a public bus. Jagdish (Vijay) is on a mission to find the terrorist gang and people behind the blast. There are twists and unexpected turns along the way. The story has enough ammo to fire up Vijay’s fan base.
Thuppakki is Vijay; Vijay is Thuppakki
Vijay has carried the movie from start to finish with his self-assured confidence and trade-mark style. The script makes frequent switch-overs from intense sleeper cell scenes to commercial love/comedy scenes. Vijay was able to make some bumpy transitions look convincing with his acting abilities. As always, Vijay dances effortlessly and comedy comes to him naturally. Vijay’s costumes, pleasant looks and mischievous expressions will surely win him more female fans. Vijay looks fit and younger in his toned muscular physique.
Story, Direction and Screenplay
AR Murugadoss’ engaging story is narrated in gray tones balanced with commercially colourful compromises. The movie may have minor similarities to Ramana which has worked out well again. Murugadoss has done his homework by consulting ex-CBI chief Karthikeyan and the details are blended in nicely while dumbing it down for audience. AR Murugadoss has intentionally slowed down the pacing and narration in critical scenes (e.g., Hospital security chief conversation in the terrace) to get the message across. The dialogues about common people’s (un)willingness to put their life at risk to fight terrorism are well written and delivered by Vijay. Also, the hero putting his sister in a high-risk operation provides the impetus and emotional connect with the audience.
It is interesting to note that the villain (Vidyut) tracks down the hero instead of other way around, which is usually seen. Another aspect which is told subtlely is Vijay’s undercover act passing off as a common man similar to the way terrorist sleeper cells operate. Vijay’s exterminating the sleeper cell operations in Mumbai is not revealed to his lover, family or others (except his cop friend Sathyan). This aspect could have been underlined a bit for additional impact and stronger appreciation for Jagdish’s character.
The love/comedy scenes and songs definitely stick out like sore thumb since they are not integrated well with the story line. It is understandable why AR Murugadoss had to make these compromises. We are pointing this out without really complaining since such intrusions have become essential to satisfy the fan base and common audience with diverse set of expectations.
Highlights
- Stylish portrayal of Vijay in anti-terrorism operations have a perfect closure with mass elements. For instance, scenes such as simultaneous execution of 12-for-12 sleeper cell killings at precisely the same minute, sister rescue scenes with sniffer dog, and the final scene where he symbolically blows up the ship with his hand gesture and subsequent punch dialogue before villain killing are sure treats for fans.
- AR Murugadoss seems to have taken a tip from his association with Aamir Khan in Ghajini Hindi remake. Upon Aamir’s insistence, some emotional scenes involving Asin’s memory were added after climax action sequences in Hindi version. AR Murugadoss has used similar finish in Thuppakki giving a nice emotional touch and meaning to the movie by extolling the virtues of army.
- Kajal has done her role exceptionally well in perking up the lighter moments with her expressions, dance moves in songs and chirpy love scenes laced with humour. Kajal has good scope in both “Antarctica” song (interesting concept) and “Alaika Laika” (showcasing her dance moves). Kajal’s presence enlivens the scenes and songs for people looking for relief from action scenes.
- Santhosh Sivan‘s Cinematography and Sreekar Prasad‘s editing keep the narration tight despite relatively long running time. The candid capture of Mumbai adds to the style and character of the city. Santosh’s fast working style is critical to the successful shooting of scenes in real locations in Mumbai. Harris scores big in the final minutes with his song (“Poi Varavaa“) dedicated to army jawans which is sure to leave a lump in your throat. Harris’ BGM keeps up the pace and makes the operations look convincing with his theme track.
What could have been better?
- Song picturizations look low-budget. Almost 4 out of 5 songs solely rely on Vijay’s dance moves, which gets a bit repetitive for general public. AR Murugadoss and Santhosh Sivan have pulled out some of the old tricks of picturizing the songs in big stadiums, by using bright incandescent lights in the background to make it look richer. Vijay’s introduction song “Kutti Puli Kootam” and opening fight scenes are speed breakers right after the word “go”.
- Screenplay could have been tighter. Even though the individual scenes were riveting, the bigger purpose required to latch the audience interest lacks full conviction. The objective of killing the head of sleeper-cell (Vidyut) lacks macro-connection resulting in lack of depth for Vijay vs Vidyut’s clash. Some of the lengthy climax fight sequences in the ship could have been trimmed. The final 10+ minutes of man-to-man combat scenes with Vidyut led to some chatter among audience.
Bottomline
With right promotions and word of mouth reaching out to neutral and family audience, Thuppakki is well positioned to get tagged along with Ghilli and Pokiri.
Reviewer Rating – ![]()
Thupakki Songs
Thupakki Tamil Movie
01.Kutti Puli Koottam
Artist(s): Hariharan, Tippu, Narayana, Satyan, Ranina Reddy
Lyricist: Viveka02.Antarctica
Artist(s): Vijay Prakash, Krish, Rajeev, Devan
Lyricist: Karky03.Poi Varavaa
Artist(s): Karthik, Chinmayee
Lyricist: Pa. Vijay04.Google Google
Artist(s): Vijay, Andrea Jeremiah, Joe, Krishna Iyer
Lyricist: Karky05.Vennilave
Artist(s): Hariharan, Bombay Jayashri
Lyricist: Na. Muthukumar06.Alaikaa Laikaa
Artist(s): Javed Ali, Sayanora Philip, Sharmila
Lyricist: Pa. Vijay
Related articles
- Thuppakki (துப்பாக்கி) Music Review (arunsankar.wordpress.com)
- Thuppakki Music Album Review (kanaamedia.com)
- Thuppaki (5inetune.com)
- Thuppakki-Trailer (madaboutmoviez.com)










Recent Comments