Archive
Welcome New Year 2014
Hello Guys,

Wishes to everyone who online on this post.
Wish you all the best to you and your family for your bright future.
This year may come the biggest joy and joy so that you can’t explain that.
You all are invited here to wish Happy New Year 2014 each other.
You can easily wish each other just commenting below.
You have a big opportunity to start the new work today, you can enjoy yourself and motivate yourself by opting the following positive lines: –
Say to yourself every morning:
-Today is going to be a great day!
-I can handle more than I think I can!
-Things don’t get better by worrying about them!
-I can be satisfied if I try to do my best!
-There is always something to be happy about!
-I’m going to make someone happy today!
-It’s not good to be down!
-We always have an option!
-Life is great, make the most of it!
BE AN Optimist!
Best Wishes to all
Balt (selvabalaji)
Why do we celebrate Christmas on December 25?
December 25 is the traditional anniversary of the birth of Christ, but most scholars are unsure about the true date for Christ’s birth.
The decision to celebrate Christmas on December 25 was made sometime during the fourth century by church bishops in Rome. They had a specific reason for doing so.
Having turned long ago from worshiping the one true God and creator of all things, many early cultures in the Roman empire had fallen into sun worship. Recognizing their dependence on the sun’s yearly course in the heavens, they held feasts around the winter solstice in December when the days are shortest. As part of their festivals, they built bonfires to give the sun god strength and bring him back to life again. When it became apparent that the days were growing longer, there would be great rejoicing.
The church leaders in Rome decided to celebrate Christ’s birth during the winter solstice in an attempt to Christianize these popular pagan celebrations. For the most part their efforts failed to make the people conform, and the heathen festivities continued. Today we find ourselves left with a bizarre marriage of pagan and Christian elements that characterizes our modern celebration of Christmas.
Regardless of the pagan background of so many December traditions, and whether or not Jesus was born on December 25th, our goal is still to turn the eyes of all men upon the true Creator and Christ of Christmas. The light of the world has come. And the Christmas season and celebration presents the church with a wonderful opportunity to preach the good news–that men can be made righteous and have peace with God through faith in His Son, Jesus Christ.
Gmail takes image loading out of users’ hands – here’s how to take it back
Do your shoulders feel lighter?
They should if you’re a Gmail user, since Google just lifted from users what one assumes must have been the heavy burden of having to choose whether to display images in email.
You were relieved of this choice as of Friday, when Google announced that Gmail users will now see images automatically.
Automatic image viewing for desktops was enabled on Friday, and we’ll see it on Android and iOS apps in early 2014.
Up until now, we’ve had to mull whether or not we want to view images because all sorts of security sliminess and privacy pitfalls can lurk behind them.
Clicking on images is like leaving whatever fortress you’re holed up in and venturing out into the wide, open, scary world of somebody else’s HTTP territory.
That’s because emailed images, though they might look like they’re part of the email, are normally hosted on a web server controlled by the email sender.
As far as privacy issues go, when you load the images, you not only get to see whatever pretty picture the sender wishes to bestow upon your eyeballs; you’re also sending a message about yourself (an HTTP request) to the email sender.
First off, by clicking on an image, you’re giving the sender any cookies you might have previously received from their website. You’re also giving them your IP address, which can provide a rough idea of your location, and your user-agent string which is a brief description of the browser and operating system you’re using.
Also, unless you’re using a browser or a browser add-on that blocks the action, the sender will also get an HTTP referrer: an HTTP header field that shows the URL of the page that you are on.
Perhaps more useful than all of those though, you’re giving email marketers and spammers confirmation that their email has been read and that your email address is ‘live’.
As Ars Technica’s Ron Amadeo points out:
It's even possible to uniquely identify each e-mail, so marketers can tell which e-mail address requested the images—they know that you've read the e-mail. And if it was spam, this will often earn you more spam since the spammers can tell you've read their last e-mail.
So if images are on by default then by the time you’ve looked at an email, determined it’s spam and hit the ‘junk’ button you’ve already told the spammers that you’ve opened the email.
But wait, there’s more: given that the images are hosted on remote, third-party servers, there’s even the possibility that images themselves can be rigged to exploit security vulnerabilities and inflict malware on the computer systems of those who click.
Google aims to curtail the risks of clicking on remotely hosted images by henceforth serving all images from its own, secure proxy servers.
It will be great – just great! says Google:
Your messages are more safe and secure, your images are checked for known viruses or malware, and you’ll never have to press that pesky “display images below” link again. With this new change, your email will now be safer, faster and more beautiful than ever.
With Google serving as the image middleman marketers, spammers and phishers should be starved of all that leaky HTTP stuff but will they still know who’s opened their emails?
Up until now marketers have been able to look at how many times their images have been loaded and use it to work out, at least roughly, how many times their emails actually got opened.
Now that Google’s putting itself between you and the marketers’ servers they will presumably be requesting each image just once from the original server and then caching it for the benefit of all Gmail users.
That ought to mess up marketers’ “open rates” and prevent confirmation that your email address is active, right? Nope, it won’t help matters at all.
As a Google spokesperson acknowledged when CNET asked, senders can simply use a unique image URL per recipient.
Instead of requesting one image from the sender and caching it, Google would have to ask for each unique URL. This ought to make email open-rate tracking even more accurate than it is now because, thanks to this update, every email that’s opened will automatically download images.
This is, in fact, the conclusion reached by security researchers including H.D. Moore and Robert Hansen.
Moore told CNET that the proxy servers will turn on default “read tracking” for all Gmail users, which bestows power on people we don’t necessarily want to empower:
This would allow a stalker or other malicious entity to determine whether the e-mail they sent to a target is being read.
The Google spokesperson pointed out that the proxy server helps protect the recipient’s IP address, geographic location, browser user agent, and “other identifying information.”
OK. But Google could have given their users all that good stuff without taking away their ability to choose whether they want to see images or not.
Luckily, Gmail users can disable automatic image viewing – here’s how:
- Open Gmail.
- Click the gear icon in the top right.
- Select Settings.
- Stay in the General tab.
- Scroll down to the Images section.
- Choose “Ask before displaying external images”.
- Click Save Changes at the bottom of the page.
Irandam Ulagam Movie Online – Review
Irandam Ulagam is selvaraghavan’s dream project. It appears that Selvaraghavan must have really scripted the story in his dream. Selva’s courage to bring to life an out of the world experience for the audience should be applauded; But, the execution could not match up to his vision. As a result, Irandam Ulagam falters throughout its laborious running time of 2 hours 40 minute.
Plot – Selvaraghavan’s Complex Vision
Selvaraghavan wanted to portray the concept of how women would be treated in a second world where men have not experienced the feeling of love. The story is all about a man(Arya) from Earth who gets transported to the second world due to mysterious circumstances and ends up infusing love in the air and makes the flowers bloom. It is odd that a movie about “pure love” doesn’t have a single scene that conveys the feeling of love effectively for the viewers.
Script, Screenplay and Direction
Selva’s script is unconvincing, characterizations are weak and screenplay is not taut enough. Right when you begin to invest in the characters residing in one world, the director switches to the other world. This is repeated back and forth until the end of first half. The second half is entirely set in the second world where white men speak fluently in Tamil. There is a healing “amma” character in the second world who has some magical powers. Selvaraghavan’s cult followers will come up with hundreds, if not thousands of explanations for every scene. For the common man, the subtext of a lot of things that happen on the screen is as clear as mud.
Cast and Acting
Almost all of the actors on the screen have acted amateurishly and do not lend any sort of credibility to the story. Arya could not do much to salvage the movie. Arya’s dialogue delivery brings laughs among audience during inopportune moments. Selvaraghavan went gaga about Anushka’s acting skills and how he had extracted the best out of her while other film-makers have used her only as a glam-doll. It is not sure whether some of the scenes that Selva is referring to made it to the final edit. The expressions and voice dubbing for many of the white men don’t match in any of the scenes. The same dubbing artists were used for many of the characters intentionally (e.g., Arya’s father character in both the worlds).
Technicalities
The computer graphics and post production work looks mostly unimpressive. The scene when Arya fights the wild animal is well done. But, the overall output is still a far cry from what our audience may have already experienced in scores of Hollywood movies. By now, it is important that our Tamil movie-makers should know that audience will not give credits or appreciate sub-standard graphics just because it is in a lower-budget Tamil movie. The expectation bar is set high no matter where the movie is made. Ramji’s camerawork is mostly good whenever the scenes are devoid of obtrusive post production works. A number of daylight scenes were converted to night effect scenes to accommodate post production graphics.
Songs and Background Music
This is not an easy movie to do background score due to complex emotions. Anirudh’s background score is a let-down and sounding dissonant with the flow. It was clear that Anirudh struggled to understand Selva’s cryptic vision of what he was trying to accomplish. Harris Jayaraj’s decision to not score the background music may not be the most ethical decision. In the hindsight, this is a great escape for Harris who would have been severely criticized badly if he had done the background score. Some of the songs (Kanimozhiye) were not picturized well and did not do justice to Vairamuthu’s lyrics.
Conclusion
Creative people have courage and conviction. It is no doubt that Selvaraghavan has got it in loads. Let’s hope that he gets his execution right in his future movies, it will be a treat for the audience. For now, Irandam Ulagam is just an expensive experiment with unintended consequences.
IRANDAM ULAGAM First Review
Read more at: http://entertainment.oneindia.in/tamil/movies/irandam-ulagam/user-reviews-1476.html
Understanding Regular Expression
Regular expression is the most important part in form validations and it is widely used for search, replace and web crawling systems. If you want to write a selector engine (used to find elements in a DOM), it should be possible with Regular Expressions. In this post we explained few tips that how to understand and write the Regular Expression in simple way.
Will discuss about basic regular expression in three stages.
Stage 1
Symbol Explanation
^ Start of string
$ End of string
. Any single character
+ One or more character
\ Escape Special characters
? Zero or more characters
Input exactly match with “abc”
var A = /^abc$/;
Input start with “abc”
var B = /^abc/;
Input end with “abc”
var C = /abc$/;
Input “abc” and one character allowed Eg. abcx
var D = /^abc.$/;
Input “abc” and more than one character allowed Eg. abcxy
var E = /^abc.+$/;
Input exactly match with “abc.def”, cause (.) escaped
var F = /^abc\.def$/;
Passes any characters followed or not by “abc” Eg. abcxyz12….
var G = /^abc.+?$/
Stage 2
Char Group Explanation
[abc] Should match any single of character
[^abc] Should not match any single character
[a-zA-Z0-9] Characters range lowercase a-z, uppercase A-Z and numbers
[a-z-._] Match against character range lowercase a-z and ._- special chats
(.*?) Capture everything enclosed with brackets
(com|info) Input should be “com” or “info”
{2} Exactly two characters
{2,3} Minimum 2 characters and Maximum 3 characters
{2,} More than 2 characters
Put together all in one URL validation.
var URL = /^(http|https|ftp):\/\/(www+\.)?[a-zA-Z0-9]+\.([a-zA-Z]{2,4})\/?/;
URL.test(“http://selvabalaji.com); // pass
URL.test(“http://www.selvabalaji.com”); // pass
URL.test(“https://selvabalaji.com/”); // pass
URL.test(“http://selvabalaji.com/index.php”); // pass
Stage 3
Short Form Equivalent Explanation
\d [0-9] Any numbers
\D [^0-9] Any non-digits
\w [a-zA-Z0-9_] Characters,numbers and underscore
\W [^a-zA-Z0-9_] Except any characters, numbers and underscore
\s – White space character
\S – Non white space character
var number = /^(\+\d{2,4})?\s?(\d{10})$/; // validating phone numbernumber.test(1111111111); //pass
number.test(+111111111111); //pass
number.test(+11 1111111111); //pass
number.test(11111111); //Fail
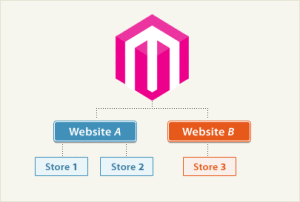
How Multiple Websites & Stores Work
One of Magento’s advanced features allows for management of multiple websites and stores within one installation, and we have an amazing system to support this: GWS – aka “Global, Website, Store.”
- Global: This refers to the entire installation.
- Website: Websites are ‘parents’ of stores. A website consists of one or more stores. Websites can be set up to share customer data, or not to share any data
- Store (or store view group): Stores are ‘children’ of websites. Products and Categories are managed on the store level. A root category is configured for each store view group, allowing multiple stores under the same website to have totally different catalog structures.
- Store View: A store needs one or more store views to be browse-able in the front-end. The catalog structure per store view will always be the same, it simply allows for multiple presentations of the data in the front. 90% of implementations will likely use store views to allow customers to switch between 2 or more languages.

-
Example scenario
Let’s say you want to sell appliances, consumer electronics, and DVD’s and CD’s. For the purpose of this example we’ll separate the catalog into two stores and three websites. The appliance line will be sold on its own website, and the remaining items on another website. You bought appliances.com and coolstuff.com for this purpose. You don’t want customer data and order data to be shared between the two websites, so data sharing will be turn off in the configuration between them.
Under coolstuff.com you create two stores – Electronics, and Media. Consumer electronics will be sold through the electronics store, and the media items through the Media store. Since each line of items is very extensive, it makes sense to create a separate category structure for the Media store and the Electronics store… otherwise the category tree would be large and cumbersome. When the stores are created, you simply assign a different root category to each store.
In addition, you want to feature your catalog for both websites in English and Spanish. To do this, you will create an English and Spanish store view for each of the three stores. When entering catalog data you can switch store views in the admin to create the additional product titles, descriptions etc…
Configuration
The configuration of Magento uses GWS as a kind of tree when setting up the stores. When it is initially installed, all configuration settings point to “default”, meaning the global installation. A check box next to each configurable item can be un-checked in a particular website or store view, to indicate that this item will be specific to this website or store view. For example, you will offer authorize.net as a payment module on both websites, but you only want to offer google checkout on coolstuff.com. In the configuration, you’d select coolstuff.com in the store view drop-down, find the google API settings, and un-check “use default” in the google checkout tab. For this specific website you can now enable or disable google checkout.
All modules in the configuration function the same way.
Moving on to store views – after a store view has been created, you can configure the layout and visual settings of the store view however you’d like – a drop-down allows customers to switch between store views. This will reload the current page with the alternate view. This can be used for multiple languages, but can also be a way to easily do A-B testing between several design packages to see if one yields more conversions. The possibilities are endless!
The above is meant as a basic overview of this functionality – the best way to learn how to set it all up is to install Magento and get in there and start playing around.
Magento Remove index.php from url
Magento by default added the index,php in url .So,As per the SEO page will not get indexed properly SO here we have try to Remove index.php in url from both End Access Magento URL without index.php
For example:
http://domain.com/index.php/category to
http://domain.com/categoryThen Just follow steps
1) Login to admin section by using the URL http://domain.com/index.php/admin
2) then go to “System >> Configuration >>Web >> Search Engines Optimization” Use Web Server Rewrites : YES
3) Go to “System >> Configuration >>Web >>Secure” Use secure URL Frontend: YES
4)Then create the .htaccess file under your the magento installed folder.
If the magento installed under document root ( /home/username/public_html) then add follogig rules into .htaccess file
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
and If the magento installed under /shop or directory then add the following rules into ” /home/username/public_html/shop/.htaccess ” file.
RewriteEngine On
RewriteBase /shop/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /shop/index.php [L]Thst's it just refresh the cache .Hope this will help!
Magento’s Default Files and Folders Structure
This part of the Magento tutorial will provide detailed information regarding the Magento’s default files and folders structure.
You will learn more about the functions of main files and folders included in the Magento package.
The files and folders included in the main directory are as follows:
• .htaccess – contains mod_rewrite rules, which are essential for the Search Engine Friendly URLs. There you can also find standard web server and php directives that can improve your web site performance.
• .htaccess.sample – this is a backup of the .htaccess file. If you modify .htaccess it can be used in order to get the default settings.
• 404 (directory) – The folder stores the default 404 template and skin for Magento.
• app (directory) – This folder contains the modules, themes, configuration and translation files. Also there are the template files for the default administrationtheme and the installation.
• cron.php – a Cron Job should be set for this file. Executing of the file on a defined time period will ensure that the complicated Magento caching system will not affect the web site performance.
• downloader (directory) – This is the storage of the web downloader files. They are used for the installation and upgrade of Magento through your browser.
• favicon.ico – the default favicon for Magento. A small icon that is shown in the browser’s tool bar once your web site is loaded.
• index.php – the main index file for Magento.
• index.php.sample – A backup of the default index file. It can be used to revert the changes in a case of a index.php modification.
• js (directory) – Contains the pre-compiled libraries of the JavaScript code included in Magento.
• lib (directory) – The Magento core code is located in this folder. It contains the software’s PHP libraries.
• LICENSE_AFL.txt – The Academic Free License under which the Magento software is distributed.
• LICENSE.txt – The Open Software License under which the Magento software is distributed.
• media (directory) – This is the storage of the Magento media files – images out of the box, generated thumbnails, uploaded products images. It is also used as a container for importing images through the mass import/export tools.
• mage (in versions older than 1.4.2.0 this tool was called pear)- The file controls the automatic update through the downloader script and SSH. It handles the update of each individual Magento module.
• php.ini.sample – This file contains sample php directives that can be used in order to modify your PHP setup. If you want to alter the default setup edit the file and then rename it to php.ini.
• pkginfo (directory) – Contains files with information regarding the modules upgrades’ changes.
• report (directory) – This folder contains the skin of the Magento errors reports.
• skin (directory) – There are located the themes files – images, JavaScript files, CSS files, Flash files. Also there can be found the skin files for the installation of skins and administration templates.
• var (directory) – Cache, sessions, database backups, data exports and cached error reports can be found in this directory.
If you want to modify an existing template or set a new one you should know that the template files are separated in 3 folders:
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/layout/ – Contains the .xml files that define which modules should be called by the template files and loaded in defined areas on the site.
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/template/ – Contains files and subfolders that structure the final output for the users using the functions located in the layout/ folder.
• /skin/frontend/default/YOUR_TEMPLATE_NAME/ – Contains the CSS, images, JavaScript and Flash files related to the template.
20 dead as magnitude-7.1 earthquake hits the Philippines

A magnitude-7.1 earthquake struck central Philippines on Tuesday, leaving at least 20 people dead and rattling many who were celebrating a religious holiday.
The quake, which struck early in the morning, crumbled a number of buildings and sent panicked people streaming into the streets, witnesses said.
At least 15 were killed in the city of Cebu, four were killed in the province of Bohol and one died in the province of Siquijor, said Maj. Reynaldo Balido,a spokesman for the Philippines Office of Civil Defense.
Most of those killed were hit by falling rubble, the Philippines News Agency reported.
7.1 earthquake rocks Philippines
At least 33 people were missing, and authorities were checking into reports of people trapped in collapsed buildings in Cebu and Bohol, the agency reported.
The quake was centered about 385 miles (619 kilometers) south-southeast of Manila, near Catigbian, and its depth was 12 miles (20 kilometers), according to the U.S. Geological Survey said.
Maryann Zamora, a communications specialist with the charity World Vision, reported seeing glass and concrete in the streets of Cebu City, about 37 miles (60 kilometers) north of the epicenter.
“Right now we are in the streets because it is unsafe to be inside,” she said by phone, her voice shaking as one of more than 10 aftershocks hit. “Tell everyone to pray for us.”
Tuesday was a national holiday — the beginning of the Muslim festival of Eid ul Adha.
There was no widespread threat of a tsunami, the Pacific Tsunami Warning Center said, but it warned that earthquakes this large can sometimes cause tsunamis within 61 miles (100 kilometers) of the epicenter.

Catigbian, which has a population of 23,000, is in the province of Bohol.
Tourist Robert Michael Poole said he was riding a bike in Bohol when the earthquake struck and cracked the road right in front of him.
“It was very strong,” Poole said. “I live in Tokyo. I am used to earthquakes. But this one was very strong. It shocked a lot of people here.”
Poole said he was able to move around and document some of the destruction, including a giant church that was decimated.
“Lucky thing is that it is a holiday here today and it happened at a time when nobody was in the church,” Poole said
Google Web Designer
What is Google Web Designer?
When you create advertising creatives with Google Web Designer, you can use a library of components that lets you add image galleries, videos, ad network tools, and more.
Google Web Designer’s Code view lets you create CSS, JavaScript, and XML files, using syntax highlighting and code autocompletion to make your code easier to write, with fewer errors.

System requirements
| Minimum | Recommended | |
|---|---|---|
| Operating system | Windows® 7/ Windows 8 Mac® OS X 10.7.x or later |
Windows® 7/ Windows 8 Mac® OS X 10.7.x or later |
| Processor | Intel Pentium® 4 or AMD Athlon 64 processor | Intel Pentium® 4 or AMD Athlon 64 processor |
| Memory | 2 GB RAM | 4 GB RAM |
| Screen resolution | 1280×1024 | 1920×1080 |
| Application window size | 1024×768 minimum | 1024×768 or larger |
| Internet connection | Required for initial use after download, for updates, and for help access. | Required for initial use after download, for updates, and for help access. |
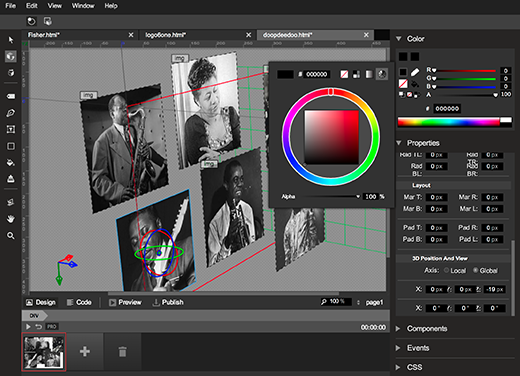
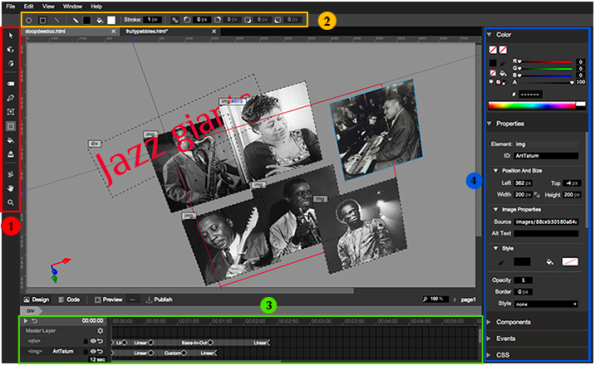
The Web Designer interface
Google Web Designer has a large central area for building your projects and editing code. The central area is surrounded by a tool bar, a tool options bar, a timeline, and a set of panels that let you do several things, including modify elements, add components, and add events.
The workspace
In the center of the Google Web Designer interface is the workspace. In Design mode, the workspace shows your images, text, and other elements visually, just as they will be displayed as they will appear in a browser. In Code view the workspace shows your code with appropriate color coding and formatting.
View bar
The view bar lets you choose between Design and Code mode, lets you preview your HTML and publish your ad, and lets you change the zoom level and which page you’re working on.![]()
Tools
The tool bar contains tools for creating and manipulating elements on the stage and in the workspace. This includes tools for creating text and simple page elements, color selection tools, and 3D tools.
| Tool | Description |
|---|---|
Selection tool |
Select and move objects in the workspace |
3D object rotate tool |
Rotate objects in three dimensions |
3D object translate tool |
Move objects in three space |
Tag tool |
Create HTML tags of any type by clicking and dragging on the stage |
Text tool |
Add text |
Shape tool |
Create elementary shapes |
Paint bucket tool |
Modify the color of elements in your project |
Ink bottle tool |
Modify the line color and stroke of elements in your project |
3D stage rotate tool |
Change your 3D view of the project |
Hand tool |
Change your view of the workarea |
Zoom tool |
Zoom in and out on your creative |
Tool options
The tool options bar shows options for the currently selected tool. For example, when the text tool is selected, the tool options bar shows font and text layout options.
Timeline
The timeline lets you create animations using keyframes. In Quick mode, the animation is created scene by scene; in Advanced mode you can animate each element separately.
Panels
The panels section of the interface contains the Color, Properties, Components, Events and CSS panels. Panels can be minimized or dragged to a different position in the panels section.
Open source components and licenses
Included Software and Licenses
The following open source software is distributed and is provided under other licenses and/or has source available from other locations.
| Package name | License |
|---|---|
| Webfont | Apache license 2.0 |
| LESS – Leaner CSS v1.3.3 | Apache license 2.0 |
| GL-Matrix | The zlib/libpng license |
| jsbeautify | MIT license |
| uglifyjs | BSD license |
| Codemirror 2 | MIT license |
| Chromium Embedded Framework | BSD Simplified license |
| NSIS (Nullsoft Scriptable Install System) | zlib/libpng license, bzip2 license, and Common Public License version 1.0 |
| Zip Utils | info-ZIP license, zlib license |
| JSON CPP | MIT license |
| Google Fonts | Open source font licensing |
Atlee In Raja Rani Movie Review
Yesterday I watched Atlee’s debut movie Raja Rani
“there is love after love failure” and importantly “there is life after love failure”.
Movie start’s with a lovely wedding between Arya and Nayanthara where the two marry against their wishes just to appease their near and dear ones.
After some scene the main flash back comings, their back stories and the romances with Arya & Nazriya and Nayan & Jai respectively in their lives prior to this marriage.
Santhanam plays Arya’s dearest friend with his buddy and at the same time generating the expected share of chuckles. His consistency as a comedian, movie after movie is terrific and he also proves that he can shine as an “actor”. The scene at the hospital when Nayan insults Arya is a classic example of the myriad reactions that Santhanam can bring about in his facade.
The new darling in town, Nazriya appears really cute and her introductory dance to “Ringa Ringa” is easily among the most endearing heroine intro scenes in recent memory. Her girly voice sure has some appeal.
Arya exhibits maturity in emotional scenes, shares great chemistry with both the lead ladies and breezes through the role. Jai is a great comedic element in the first half with his constant weeping and self-pitying antics. His shrill voice suits such scenes well. Sathyan as his senior at the call centre contributes well to the movie’s comedy.
Sathyaraj is stylish playing the uber-cool dad to Nayan. Scenes like both addressing each other as “darling” and Nayan offering a bottle of beer to “correct” her dad are enjoyable. The emotional scene in the car when Nayan opens her heart out to her dad has been enacted brilliantly by both these actors. Raja Rani could qualify as Nayanthara’s career best performance till date. Great comeback by the actress with a role which gave her ample scope.
Naan Kadavul Rajendran, in never-seen-before suave and professional costumes plays to the gallery and is slowly becoming a crowd favourite thanks to his striking appearance and voice.
G.V.Prakash is the bloodline of Raja Rani breathing life into Atlee’s script. His rerecording for the romance scenes and other intense moments is top notch and lifts the overall movie viewing experience. He is no doubt among the best when it comes to scoring BGMs.
G.V.Prakash and Atlee missed the song’s Score.
The movie’s running time too length. It should be trimmed…
Atlee has ably handled a pure romantic film with so many seasoned actors on board and joins the list of promising directors to have made their debut this year.
Arya was not scored too much of the this flim. Jai and Nayan scored.
Over all Performance : Debut director Atlee Successfully launched first project.
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks – PHP Classes blog
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks
1. WordPress is the Most Popular PHP Application
Counting the number of search results on several popular search sites may seem to be a way to measure the relative popularity of a technology, language, application or a product.
However, that way does not seem to be very reliable method. When a search site changes its algorithms, you may see changes in the results that really do not have to do so much changes in the popularity of those technologies.
A more reliable way to measure the relative popularity of a technology is to resort to Google Trends. This is a site that Google provides to show the evolution of the relative number of searches done by given keywords over time.
As you may see in the following Google Trends chart, WordPress is much more popular than other PHP applications like Joomla, Drupal, Magento (which is Zend Framework based).
Google Trends: WordPress, Joomla, Drupal, Magento, Zend Framework

2. WordPress alone is much more popular than any PHP framework
Google Trends: WordPress, Zend Framework, Symfony PHP, CakePHP

3. WordPress does not use third-party PHP frameworks
WordPress has been using some third-party components but they are not really full-stack frameworks. This implies WordPress never needed a full-stack framework to be built. The use of such frameworks would hardly make a difference to its popularity.
4. Applications make technologies popular, not components
In the chart above you may notice that Magento is much more popular than Zend Framework. Magento is built on Zend Framework. This seems to imply that what makes applications popular is whether they solve users problems, not the components that they are built on.
WordPress is also popular because it is useful to many users. When users need to host a WordPress installation they need to seek a PHP hosting service. So they know at least superficially what is PHP and that they need PHP hosting.
This means that WordPress helped making PHP even more popular. The more installations there are of WordPress, the more PHP becomes popular.
5. The Extensible WordPress plugin ecosystem
One of the most important reasons that made WordPress popular is the myriad of plugins that were developed to provide additional features.
There are WordPress plugins for practically everything, including those that can turn it into other applications besides being a blog system. There are plugins that can turn it into forums, e-commerce sites, trouble ticket systems, etc., anything.
If WordPress as blog application was already popular, it became even more popular as a platform that can be turned into any type of application.
6. Non-Programmers develop in PHP just because of WordPress
If you need a site that requires certain features that WordPress does not have, you can develop new plugins to extend WordPress further and taylor it to your needs.
Many of the WordPress users were not really programmers. They started programming because they needed to have features in WordPress for which there was no suitable plugin providing them.
This means that many non-programmers had to learn PHP to be able to develop new WordPress plugins. That helped making PHP more popular even among non-programmers.
7. Pragmatism is better than Purism
In sum I could say that WordPress and PHP in general became popular because they can be used to address practical needs of many users.
Neither WordPress nor PHP are examples of software projects that are technically beautiful, are consistent, always follow well-thought project plans and adopt praised design patterns.
But that does not matter. They were created by people with a very pragmatic sense. They were focused on solving real world needs.
As for many of the PHP frameworks, they seem to have been developed in a totally different planet. They are often developed by purist people that seem to be more concerned with the number of design patterns they employ in the framework components than with being pragmatic and solve real PHP application needs.
To make it worse, many PHP frameworks systematically adopt practices of other frameworks developed for other languages. That raises totally unnecessary difficulties for PHP developers that try to use them.
One example of this problem is the configuration formats. In the Java world it is still usual to use XML as format for storing configuration values. XML is a portable format that can be written by humans. It was certainly a progress when compared with binary formats used to serialize data structures by C++ applications in the past.
This was a fine solution in the year 2000 but the fact is that XML is a drag. You need to keep opening and closing tags for every value. Sometimes values are stored as tag attributes, other times as tag values. It is often a pain to use.
Then Ruby On Rails came with the promise to get rid of some of the pains of the Java world habits. Instead of using XML, they decided to use YAML, which is a simplified markup language. It is simpler than XML but it is yet another format that you need to learn.
Several PHP frameworks were built copying Ruby on Rails practices, including the use of YAML as configuration format. Many years have passed and they still used YAML.
If you are a PHP developer, the format you are most familiar with is PHP. Why don’t these PHP frameworks make the lives of PHP developers better and adopt PHP scripts as configuration formats? PHP scripts can even be cached and so be loaded much faster.
In the worst case, if you need to use a more portable format, why these PHP frameworks do not use the JSON format to store configuration values? JSON is JavaScript. Every PHP developer knows JavaScript. It is only natural to adopt JSON nowadays.
Unfortunately many PHP frameworks as still stuck with formats that are not a natural choice for PHP developers, like XML, YAML or even INI (a legacy format of the Windows world).
I always get this feeling that PHP frameworks are not meant to please PHP developers. They seem to have been thought to please Java or Ruby developers. To make it worse, many of the newer PHP frameworks keep copying the same mistakes of older frameworks.
Obviously there are exceptions. There are indeed some PHP frameworks that were developed in a more pragmatic way for PHP developers. You can easily learn them without having to learn about Java or Ruby frameworks first.
Unfortunately those seem to not be the PHP frameworks that get more visibility. Maybe it is time for the PHP framework developers rethink their approach and think more about the PHP developers than about developers of other languages.
Shall I develop My Sites with WordPress or with a PHP Framework?
One frequent dilemma that PHP developers have is whether they should develop sites on top of WordPress or develop them from scratch based on a existing PHP framework?
This is a tough call. If the site is a blog, it may be an obvious choice to create it based on WordPress and save lots of development time. If the site is more than a blog but there are plugins for the functionality you need, WordPress may still be the best option.
Now if your site is very different than a blog, the amount of code that you would reuse from WordPress would be much less when compared to the whole project size. In that case, it may be better to start the development of the site from scratch.
If you still need a blog, you can use WordPress in a separate domain or a separate directory of your site.
For the bulk of the functionality you need to develop, you can use a existing PHP framework to gain some development time, or use your own framework if you have a good capable framework to address your needs.
Personally I tend to go for the last option. I can have more control of my project, but I am well aware that this route can take me more time to develop and fix eventual bugs in the code.
Frameworks are good when they enforce a productive method
Despite of the problems described above that many PHP frameworks have, for some people adopting a framework is probably the best solution, especially if it is what is called a “opinionated framework”.
That is what are called frameworks that impose a certain development methodology. This means that there is only one way to develop applications with those frameworks.
The reason why this is a good solution for some developers is because they do not have a well defined development methodology. This means that they do not know how to start, how to progress and how to deploy an application, unless somebody tells them how to do it.
Since opinionated frameworks impose a certain development method, the developers learn how to develop their applications following the methodology imposed by the framework.
One example of opinionated framework is Ruby on Rails. PHP frameworks that are inspired in Ruby On Rails tend to be also opinionated.
Opinions are not Facts
Well this article is just about my opinion and my experience of as developer that has been creating software for several decades now.
But opinions are just that, points of view of specific people. Expressing an opinion does not mean it is the only way to interpret the facts.
Just like the Tiobe Index people expressed their opinion stating that PHP popularity growth was due to Zend Framework 2 release last year, other people may express a different interpretation of the facts.
What do you think? Do you have a different opinion about what was discussed in this article? Post a comment to tell what you think.
Quake hits northwest China; 75 dead
(CNN) — Rescue teams are scrambling to reach the site of Monday morning’s strong and shallow earthquake in northwest China that has killed at least 75 people, according to state media.
Another 584 people were injured in the quake which tore through Gansu Province, state media reported.
The quake hit along the border of two counties — Min and Zhang — at around 7:45 a.m. local time, according to state news agency Xinhua.
Emergency services are converging on the area, including the Red Cross Society of China, which is sending 200 tents and other supplies to shelter and sustain those left without homes.
According to state broadcaster CCTV, Chinese President Xi Jinping has urged crews to prioritize the rescue of survivors and minimize casualties.
The original quake and powerful aftershocks caused roofs to collapse, cut telecommunications lines and damaged a major highway linking the provincial capital of Lanzhou to the south, according to the China Daily newspaper.
© NAVTEQ 2012 Terms of Use
More than 300 armed police troops and 64 heavy machines have been dispatched to repair National Highway No. 212, the paper reported. Train services in the area have also been suspended.
Rescue efforts are expected to be hampered by heavy rain that’s soaked the region in recent weeks. More rain is forecast and experts have warned about potential landslides.
According to the Gansu Provincial Seismological Bureau, the quake registered a magnitude of 6.6, however the U.S. Geological Survey said it was a 5.9-magnitude tremor, which struck at the relatively shallow depth of about half a mile (1 kilometer).
The epicenter was eight miles (13 kilometers) east of Chabu and 110 miles (177 kilometers) south-southeast of Lanzhou, the USGS said.
Tremors were still being felt from the quake, Xinhua said, quoting sources within the Min County government. Locals said buildings and trees shook for about a minute.
Residents within the earthquake zone took to Weibo — China’s version of Twitter — soon after to describe how the earth shook.
“This morning at 7:40 I was brushing my teeth, all of a sudden everything shook for a few moments, I thought I didn’t get enough sleep last night and was feeling dizzy,” @wyyy wrote. “Turns out it was an earthquake, sigh, seems that with the huge rain downpour outside, we really don’t know how much longer this planet is going to let us live here.”
Another, @dengdjianjyany, said: “Gansu earthquake. So many natural disasters in so short a time, another flood, another landslide, another earthquake, another something. And it’s not finished, my God ~ is there any safe place left? Wish everybody a life of peace”
@Heidiping: “Another earthquake, life really is fragile, survivors, be at peace!”
A Beautiful CSS3 Animation
<!–DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<title>Untitled Document</title>
<style>
#sweet {
position: fixed;
margin: 0 45%;
top: 10em;
}.intro {
background-color: #fff;
border: 2px dotted #f46;
box-shadow: 0 0 18px hsla(0,0%,0%,.5);
width: auto;
height: auto;
-webkit-animation: round 3s linear infinite;
transition: border-radius 0.3s linear;
}.outro {
background-color: #1f1f24;
margin: 0px;
border: 5px solid #c16;
border-radius: 0px;
width: auto;
height: auto;
box-shadow: 0 0 18px hsla(0,0%,0%,.5);
-webkit-animation: rounddd 9s linear infinite;
transition: border-radius 0.3s linear;
}.intro:hover {
border-radius: 35%;}
.outro:hover {
border-radius: 50%;
}
@-webkit-keyframes round {
0% {-webkit-transform: rotate(720deg);
-moz-transform: rotate(720deg);
-ms-transform: rotate(720deg);
-o-transform: rotate(720deg);
transform: rotate(720deg);
}100% {-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
}@-webkit-keyframes rounddd {
0% {-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}100% {-webkit-transform: rotate(720deg);
-moz-transform: rotate(720deg);
-ms-transform: rotate(720deg);
-o-transform: rotate(720deg);
transform: rotate(720deg);
}
}
</style>
</head><body>
<div id=”sweet” align=”center”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”> <div class=”outro”><div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div></body>
</html>
Related articles
- LESS – The CSS Preprocessor, Tools, Mixins And Libraries (designresourcebox.com)
- What is your plan B when selling your Los Gatos house!? (davidmortaz.com)
- CSS3 Animation Demystified (teamtreehouse.com)
- Simple Internet Marketing Guidelines You Can Feel Good About (extra-cash-online.com)
Get line number of the code
<!--?
class myTest
{
function addMyAddress($street)
{
echo "
In class function at:".__LINE__;
echo "
class function called from:";
$e = new Exception();
$trace = $e->getTrace();
echo '
';print_r($trace);
// OR print_r(debug_backtrace());
}
}
echo "
Class created at:".__LINE__; $obj = new myTest();
echo "
Function called at:".__LINE__; $obj->addMyAddress('A/13 Skyline');
?>
Get any Website Page Title From URL in PHP
Hey guys,here below describe the how to get the page title form any website page using URL. Here for getting the page title we are using the file_get_contents function.This one also achieve using fopen( ) but in some servers disabled this function now a days due to some security reasons.
Here below shows the PHP code to get the page title form the URL.
<!--?php
function pageTitle($page_url)
{
$read_page=file_get_contents($page_url);
preg_match("/<title.*?>[\n\r\s]*(.*)[\n\r\s]*<\/title>/", $read_page, $page_title);
if (isset($page_title[1]))
{
if ($page_title[1] == '')
{
return $page_url;
}
$page_title = $page_title[1];
return trim($page_title);
}
else
{
return $page_url;
}
}
?>










Recent Comments