Archive
WordPress 3.5.2 Security Release
WordPress security team resolved seven security issues, and this release also contains some additional security hardening.
This is the second maintenance release of 3.5, fixing 12 bugs.
Go to your Dashboard » Updates and do it with 1 click.
The security fixes included:
- Blocking server-side request forgery attacks, which could potentially enable an attacker to gain access to a site.
- Disallow contributors from improperly publishing posts, reported by Konstantin Kovshenin, or reassigning the post’s authorship, reported by Luke Bryan.
- An update to the SWFUpload external library to fix cross-site scripting vulnerabilities. Reported by mala and Szymon Gruszecki.
- Prevention of a denial of service attack, affecting sites using password-protected posts.
- An update to an external TinyMCE library to fix a cross-site scripting vulnerability. Reported by Wan Ikram.
- Multiple fixes for cross-site scripting. Reported by Andrea Santese and Rodrigo.
- Avoid disclosing a full file path when a upload fails. Reported by Jakub Galczyk.
Download WordPress 3.5.2 or update now from the Dashboard → Updates menu in your site’s admin area.
DEVELOPERS : If you are testing WordPress 3.6, please note thatWordPress 3.6 Beta 4 (zip) includes fixes for these security issues.Download WordPress 3.6
Step-by-Step guide to Facebook Conversion Tracking
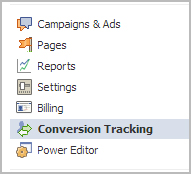
Step 1: Once you log in to your ‘Ads Manager’ tab, click on the Conversion Tracking button on the left side bar.

Step 2: Then click on the ‘Create Conversion Pixel’ tab to begin the process.

Step 3: You will be directed to this pop-up, which will ask you for a:
1. Name: An appropriate name will help you remember what you are tracking. (Example: Lead Generation – GATE Ad)
2. Category: This will help you decide the type of action that you want to track on your site. You can choose from the following:
1. Checkouts
2. Registrations
3. Leads
4. Key Page Views
5. Adds to Cart
6. Other Website Conversions
(For the purpose of this example, we have selected ‘Leads’).

Step 4: You will be able to see a pop-up window with a JavaScript code. This is the code that you will have to add to the page where the conversion will happen. This will let you track the conversions back to ads which you are running on Facebook.

The code should be placed on the page that a user will finally see when the transaction is complete.
Here is the tricky part. The code should not go on all pages. For that matter, it should not even go to the landing page of your product. The code should be placed on the page that a user will finally see when the transaction is complete.
For Example: If you want to track when students register for your GATE coaching, paste the code on the registration confirmation page/thank you page and not on the form that they need to submit.
How do you confirm that your conversion is working properly?
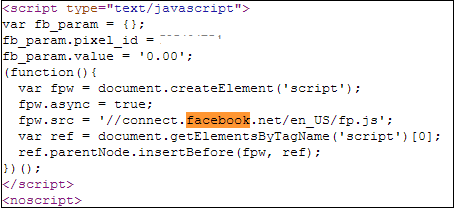
1. Check that the javascript snippet has been placed on the correct conversion page. Visit the page where the pixel has been embedded, right click and go to ‘View Page Source’ to find the pixel. The code should have the tag of the HTML. See image below.

2. Check that Facebook is receiving the conversion events from your website. Go to the conversion tracking tab in your Ads Manager account. There you will see a list of the conversion tracking pixels that you have created. If the conversion tracking pixel has been successfully implemented and a conversion event has been recorded, it will be reflected in the Pixel Status column. If the status shows active, it means that the page which contains the pixel has been viewed by users. If it shows inactive, it means that over the last 24 hours, the page with the pixel has not been viewed.

3.Later, when you create your Facebook ad , you need to check the track conversions box under the campaign, pricing and schedule tab to enable tracking.

How to create Facebook Ads in 8 Steps
Like Facebook says it, “Over 1 billion people. We’ll help you reach the right ones.”
The ultimate goal for any marketer/business owner is to convert his leads into customers. However, for leads to convert, you need to get hold of them first, right? Running ads on social media biggie, Facebook is a time tested approach to grab attention and get more leads for your business.
There are multiple ways to run ads/promoted posts on Facebook. Today, I will discuss how to create Facebook ads in 8 simple steps. Let us take the example of a GATE coaching institute trying to capture student leads through Facebook. For those of you who don’t know, GATE stands for Graduate Aptitude Test in Engineering, and is an all India examination for Engineering in MSc, MTech and PhD programmes. (This article is relevant for Facebook beginners).
Here is how to create Facebook ads
Step 1 – Logging into Facebook
Log into your Facebook account using your personal or business profile and go to the ‘Advertise’ page. You will get this in the drop down menu next to the settings button on your home page.

Step 2 – Start Creating Your Ad
You will be led to this page as shown below. Click on the “Create an Ad” tab to begin the process of creating an ad for Facebook.

Step 3 – Select Facebook Page/Landing Page to Promote
The words, ‘What do you want to advertise?’ in the next section are pretty much comprehensible. This is where you choose the place, page, app or event that you would like to promote. For example: Here we are advertising a page which is dedicated toward GATE coaching.You can also add your own URL or landing page. Check out how you can create a Facebook Landing Page for lead capture.

Step 4 – Set the Ad Objective
Your next step is named, ‘What would you like to do?’ Here you can choose to:
- Get more page likes: Drive more Facebook users to your ad/page.
- Promote page posts: Promote a particular post out of all the posts that you have made on your page, ex. a blog post, picture etc. This will not only enhance your reach, but also your chances to be placed in news feeds – the center column of your home page.
- See advanced options: Drive traffic to your website. You can configure your advanced creative and pricing options. This is so intricate that you can also bid for the number of clicks on a particular post. (Remember, each category is different and offers different features to help you target your audience better.)
Since our main goal here is to collect leads and get better control over our ads, we will opt for the ‘See Advanced Options’.

Step 5 – Create the Ad copy
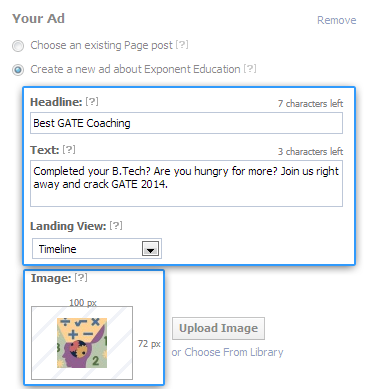
You begin designing ‘Your ad’ here. FB ads are simple, comprising 25 character headline and a 90 character description. You can also add a thumbnail photograph measuring 100 pixels x 72 pixels here. Make sure to keep it very relevant for your audience. For instance, if you are a GATE institute, this would be a good ad copy:
Looking for Best Coaching for GATE? Join Now – 1 Week Free Trial Period!
You can then set the landing page of the ad. For instance, you can choose to land the visitors on your Facebook Page’s timeline, or a lead capture page (when you are aiming at lead capture, it is recommended that you set a landing page, instead of directing people to the timeline). Here’s how you can create one and the image on your right shows how your ad will look.
*Do go through these guidelines before you create your ad copy.*

Step 6 – Choose your Audience
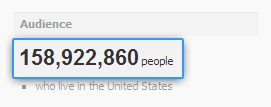
Next, you narrow down your target audience under the ‘Choose your audience’ category. Before we begin, in the image shown below, see the number of people under ‘Audience’ section before the filters have been set.

This is the most important step, as this is where you choose your perfect target.
- Location: You can micro target by location (state/city/zip code). Ex: Students on Facebook giving GATE ‘14 exams will be India specific only. If you are a physical institute based in Bangalore, you might want to choose by city: Bangalore, Nelamangala, Hosur etc.
- Age: You can also target by age. Ex: GATE will mostly include students who have completed/ pursuing their B.Tech – 22-24 years.
- Gender: You can also choose gender, based on the kind of ad you are advertising. Here, since we are talking about exam specific ads, gender will be categorized as ‘All’.
- Precise Interests: Under the ‘Precise Interests’ section, you can choose interests that you are looking for in your target audience. In this case, your interests can be Engineering, IIT, studies etc. Once you have entered precise interest, you don’t have to choose the broader interest.

If you have opted for the ‘Advanced options’ under the ad category, you can also detail down to relationship status, languages spoken, college attended and workplace. By the process of trial and error, you can boil down your audience from a whopping 167 million users in the US to as few as 1 lakh people in India or a particular city.
Now, take a look at the image shown below which shows the targeted audience once the filters have been set.

Step 7 – Campaign Pricing and Schedule Options
This step is ‘Campaign, Pricing and Schedule’ for your Facebook ad.
- Choose the currency, country and time zone in which you are placing your ad.
- The ‘New Campaign Name’ should be distinct and definite.
- Next, choose how much you are willing to spend for your ad campaign. You can choose from a daily budget or a lump sum amount that you will spend for as long as the ad runs. (Payments on Facebook are either pay-per-click – you pay every time someone clicks your ad or per thousand impressions – you pay every time 1000 people see your ad.) We have opted for the Pay-per-click payment service.

Step 8 – Review your Ad
Once you ‘Review your ad’, you will be able to see the details of your ads that you have fed and how your ad will look. Next, you will be prompted to make payments for your ad. You can use a credit/debit card, PayPal or Facebook ad coupon.

Facebook will hold your ad for review for a minimum of 24 hours. Your ad will either appear in news feeds or in the right column of any page in search results.Later, you can use the ‘Ads Manager tool’ to keep track of your ads’ progress.
So, this is how to create a Facebook ad: Basic News-feed ad. Be creative, think outside the box and you are good to go. For further queries, please do visit Facebook’s Help Centre or leave us a comment and we will get back to you ASAP.
PHP Innovation Award Winner of 2012
The PHP Programming Innovation Award Winner of 2012 was announced. An interview with the winner, Karl Holz from Canada, was one of the main topics of the episode 33 of the Lately in PHP podcast conducted by Manuel Lemos and Ernani Joppert.
They also discussed the usual batch of PHP topics of interest like Zend Optimizer+ source code that was released, the PHP 5.5 feature freeze and roadmap, as well an article that compares PHP to an Hobbit, as well other languages to Lord Of The Rings story characters.
Listen to the podcast, or watch the podcast video, or read the transcript to learn about these and other interesting PHP topics.
PHP Image and Audio Upload Function
Function in PHP to upload an image and audio to the MYSQL database and move the uploaded file:
//fileUpload(“location of file”,”table”,”file_name_in_table”,”condition1″,”condition2″,”file type”)
function fileUpload($location,$table,$name,$condition1,$condition2,$T)
{
//image upload
if($T == “I”) :
$new_name = time(). “-”. $_FILES["image"]["name"] ;
$target = $location. $new_name ;
if ((($_FILES["image"]["type"] == “image/gif”) ||
($_FILES["image"]["type"] == “image/png”) ||
($_FILES["image"]["type"] == “image/jpeg”) ||
($_FILES["image"]["type"] == “image/pjpeg”)))
{ $err = 0; }
else { $err = 2; $_SESSION['errorMessage'] = “Invalid file format!!”; }
if (file_exists($target)) { $err = 1; $_SESSION['errorMessage'] =
“Filename already exists!!”; }
if($err!= 1 && $err!=2) {
move_uploaded_file($_FILES["image"]["tmp_name"], $target);
mysql_query(“UPDATE $table SET $name = ‘$new_name’ WHERE
$condition1=’$condition2′ “) or die(‘Upload error’.mysql_error());
$_SESSION['addMessage'] = “Action succesfully!!”;
}
endif;
//audio upload
if($T== “A”) :
$new_name = time(). “-”. $_FILES["audio"]["name"] ;
$target = $location. $new_name ;
if ((($_FILES["audio"]["type"] == “image/gif”) ||
($_FILES["audio"]["type"] == “image/png”) ||
($_FILES["audio"]["type"] == “image/jpeg”) ||
($_FILES["audio"]["type"] == “image/pjpeg”)))
{ $err = 0; }
else { $err = 2; $_SESSION['errorMessage'] = “Invalid file format!!”; }
if (file_exists($target)) { $err = 1;
$_SESSION['errorMessage'] = “Filename already exists!!”; }
if($err!= 1 && $err!=2) {
move_uploaded_file($_FILES["audio"]["tmp_name"], $target);
mysql_query(“UPDATE $table SET $name = ‘$new_name’
WHERE $condition1=’$condition2′ “) or die(‘Upload error’.mysql_error());
}
endif;
}
Today – WordPress New Version 3.5 Released
On December 11, 2012, WordPress Version 3.5, named for jazz drummer Elvin Jones, was released to the public. For more information on this enhancement and bug-fix release, read the WordPress Blog, and see the Changelog for 3.5.
Highlights
- New Media Manager
- Beautiful interface: A streamlined, all-new experience
- Create galleries faster with drag-and-drop reordering, inline caption editing, and simplified controls
- Insert multiple images at once with Shift/Ctrl+click
- New Default Theme – Twenty Twelve
- Simple, flexible, elegant
- Mobile-first, responsive design
- Gorgeous Open Sans typeface
- Uses the latest Theme Features
- Admin Enhancements
- New Welcome Screen
- Retina-Ready (HiDPI) Admin
- Hide Link Manager for new installs
- Better accessibility for screenreaders, touch devices, and keyboard users
- More polish on admin screens, including a new color picker
- For Developers
- WP_Comment_Query and WP_User_Query accept now meta queries just like WP_Query
- Meta queries now support querying for objects without a particular meta key
- Post objects are now instances of a WP_Post class, which improves performance and caching
- Multisite’s switch_to_blog() is now significantly faster and more reliable
- WordPress has added the Underscore and Backbone JavaScript libraries
- TinyMCE, jQuery, jQuery UI, and SimplePie have all been updated to the latest versions
- Image Editing API for cropping, scaling, etc., that uses ImageMagick as well as GD
- XML-RPC: Now always enabled and supports fetching users, managing post revisions, searching
- New “show_admin_column” parameter for register_taxonomy() allows automatic creation of taxonomy columns on associated post-types.
What’s New
Dashboard
- Switch to prompt text in QuickPress to accommodate longer translated input labels
- Button styles updated throughout Dashboard to more modern, rectangular shape
- Help Text improvements throughout
Posts
- Rename the “HTML” editor tab to “Text”
- Prevent child categories from being visually promoted to the top level after Quick Edit
Media
- Add oEmbed suport for SoundCloud.com, SlideShare.net, and Instagram.com
- New Media Manager: Insert multiple galleries per post and independently order images
Accessibility
- Add visible focus within admin screens for better accessibility.
- Add “Skip to content” link to all screens in the admin.
- Add “Skip to toolbar” accessibility shortcut in the admin.
- Add ability to log out of user account without mouse input.
- Add “tab out” of the plugins and themes editors textareas.
Links
- Link Manager is hidden for new installs and for any existing installs that have no links (all sites with existing links are left as is). This can be restored with Link Manager Plugin
- Display links in widget if no link categories
Appearance
- Widgets menu is hidden if your theme hasn’t defined any sidebars
- Improve display of available custom headers with jQuery Masonry
Plugins
- Plugins favorited on WordPress.org can be viewed per user and directly installed from within the Dashboard. (Marking plugins as favorite on WordPress.Org)
Users
- Display name defaults to first name and last name for new users
- Force the user to explicitly choose between content deletion and reassignment when deleting users
Settings
- Remove Settings Privacy Screen and relocate Search Engine Visibility option to Settings Reading Screen
- Remove oEmbed options from the Settings Media Screen. Width adheres to theme’s content width, height is 1.5 times width
- Enable XML-RPC by default, remove Writing Settings option
- Remove AtomPub from core, can be re-enabled with a plugin
- Hide charset option in Settings Reading Screen in new installs, default to UTF-8
Multisite
- Multisite installs now work with WordPress in a subdirectory
- Turn off ms-files.php by default
- File quotas disabled by default on new installs
Related articles
- WordPress 3.5 at the Horizon (wpzoom.com)
- 15 Useful, Little-Known WordPress Plugins to Add to Your Collection | RYP Marketing (rypmarketing.com)
- 10 Things You Need to Know About WordPress 3.5 (technosailor.com)
- WordPress 3.5 “Elvin” Released (wordpress.org)
- WordPress 3.5 brings new photo flow, mobile-first default theme, and Retina support (thenextweb.com)
- WordPress Reaches 3.5, Rides The Coltrane (thepowerbase.com)
- WordPress 3.5 Released (sucuri.net)
- WordPress 3.5 “Elvin” Launches With A Completely New Media Manager, Retina Support, Responsive Default Theme (techcrunch.com)
- WordPress releases latest WP version [WordPress 5.0] – [WordPress News] (bloggingmatters.net)
Today RAJINI’S BIRTHDAY 12-12-12
Superstar Rajinikanth celebrates his 60th birthday today and he will be spending the day with his family. Rajini’s birthday is no less than a festival for his fans the world over.
It is reported that his family and close friends have organized a Shashitabadapoorthi puja (60th birthday celebrations) at the famous Tirukkadiyur temple near Tiruchi. However, it should come to no one’s surprise that Rajini’s fans will be lining up for special poojas and welfare activities for their favourite idol.
Shivaji Rao Gaekwad was on December 12, 1949 and had very humble beginnings. He served as a ticket collector in a local shuttle bus in Bangalore when he was discovered by the legendary K. Balachander who renamed him Rajinikanth.
The year has been exceptional for Rajini. Breaking all box office records Endhiran has emerged as the biggest hit ever. There have also been two new additions to his family. Daughter Aishwarya Rajinikanth, who is married to actor Dhanush gave birth to a baby boy and his other daughter Soundarya Rajinikanth got married to industrialist Ashwin Kumar.
selvabalaji.wordpress.com wishes Rajinikanth a very happy birthday!
Related articles
- SUPERSTAR RAJINIKANTH – For the Day We Were Waiting 12.12.12 (ktrmurali.wordpress.com)
- Super Star is his First Name: Happy Birthday Rajinikanth (kanaamedia.com)
- ‘Rajinikanth: The Definitive Biography’ released next week (digitalspy.co.uk)
- It was a small role, but people would remember him (thehindu.com)
- Thumbing through the superstar’s life (thehindu.com)
India soon to be the biggest source of PHP developers?
The number of Indian PHP developers has been growing at a large pace in the last few years, when compared to other countries. A few years ago, India was just one of the top ten countries with more PHP developers. Now India is number 2 and is almost surpassing United States, which is still number 1.
While it is difficult to take such broad conclusions seriously based on member statistics of a single community, PHPClasses does have a large user base and can arguably be considered representative. Any article tagged India and software these days attract the usual crap about how Indian developers are the worst and how everybody who outsources to India never does it again. So I was surprised when some of the usually ‘silent’ majority of the client base who continue outsourcing development to India came out to defend their decision.
I did come away with a very interesting statistic; Indian developers have won most awards this year for their contribution against sizable competition. Most Indian developers I meet have difficulty understanding the concept of giving back to the community, so it’s always refreshing to see a number of people doing exactly that.
Display Contents of Different File Formats Word/Excel/Powerpoint/PDF/RTF as HTML
This is a typical problem which I also raised on Stack Overflow (http://stackoverflow.com/questions/11061929/php-extract-text-from-different-file-formats-word-excel-powerpoint-pdf-rtf#comment14475398_11061929), but there seemed no single resource around the web to solve this particular problem, so since I have solved it I thought it would make sense to provide an approach and a solution, it can be refined better with time
Problem: We have a web application that allows different users to upload different files to share with others, the file types are limited. However just before downloading a file, the user needs to see a preview of the file contents, which is where it becomes tricky since each file type is different.
Approach:
1. Identify the extension of each file
2. Display the text or HMTL from each file using the appropriate library for the file type, since there is no unified library
The base class is https://gist.github.com/2941076 which requires the path to the file and the extension (since the extension is already stored in the database I do not try to extract it from the file)
The libraries used for the different types of files are the key to the solution:
1. MS Word Documents – LiveDocx Service within Zend Framework (http://www.phplivedocx.org/2009/08/13/convert-docx-doc-rtf-to-html-in-php/) the steps are:
– Create a Mail Merge Document using the word document as a template
– Connect to the LiveDocx service (here you need SOAP and SSL enabled on your local LAMP installation)
– Save the generated document, and render it as HTML
2. MS Excel – PHPExcel from Codeplex so simple its scary (http://phpexcel.codeplex.com)
– Create a PHP Excel class to read the file
– Create an HTML writer to render the HTML
– Save the HTML to a file and read its contents
3. PDF text extract – http://pastebin.com/hRviHKp1
– Create an instance of the PDF2Text class holding a reference to the PDF file
– Decode the PDF which extracts the text out of the file
d) Powerpoint – Work in Progress to be added later
More as I work in the power point extractions
Related articles
- PHP Report (phpclasses.org)
- Creating the Right Content Formats for your Digital Signage System (themarlincompany.com)
- create office files from python (stackoverflow.com)
- goPlimus 06/16/2012 (a.m.) (glossarist.typepad.com)
GOOGLE DRIVE
A few years ago, many storage online appeared on the web. The first one, in 2005, was Box.net, followed in 2008 by Dropbox.net, including the multi-platform synchronization.
In parallel, we also saw huge OS editors, like Apple, Microsoft, … providing their own solution as SkyDrive, iCloud, Ubuntu One.
Today, after so many years of rumors, GOOGLE DRIVE is born. It is presented basically as an upgrade of Google documents, and allows user to get, for free, up to 5Go of online disc space. User can also choose another month to month plan between those proposed: 25 Go for $ 2,49 per month, 100 Go for $4,99 per month, and up to 1To for $49.99 dollars per month.
But what distinguish this plateforme from others?
Google includes a lot of search tools, character recognition system, and a tools able to analyse the photos stored on its servers. More over, when Google Documents proposed to virtualize about 15 files directly on your browser, Google drive will allow you to open more than 30 files,also Illustrator, Photoshop, or HD video, even if you don’t have the adequat softwares on your computer.
Google Drive will also includes a lot of differents tools and useful applications: you will ba ble to synchronize your documents in order to find them really easily on your computer. If you have an Android phone, just download a small application, and all your files will be available on your phone. You will also be able to share photos made with your phone with all your contact through your personal space.
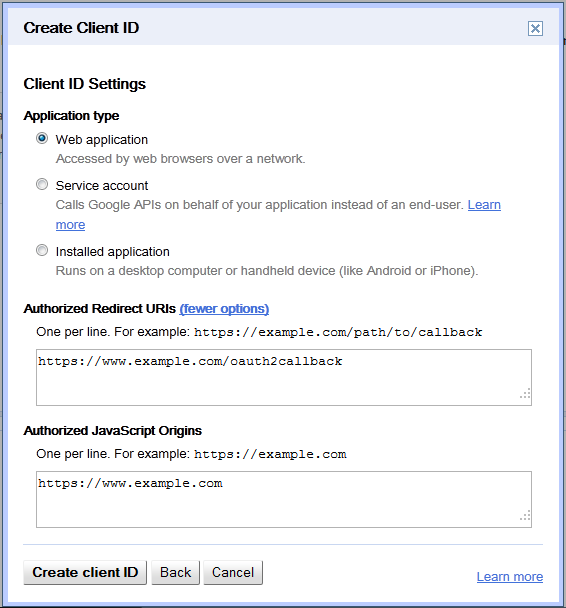
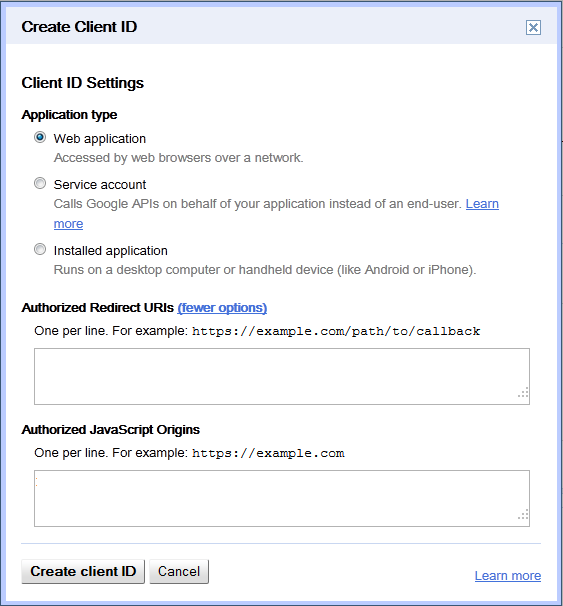
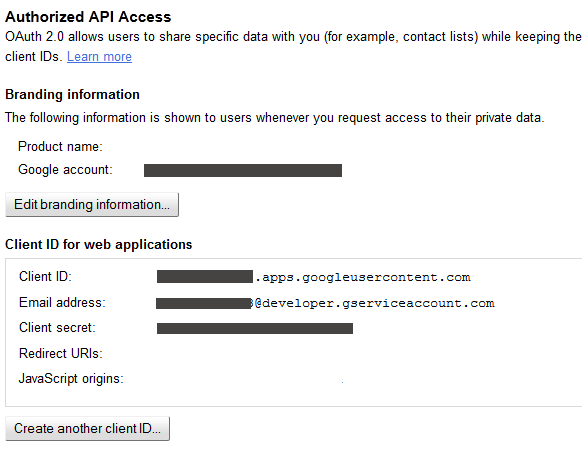
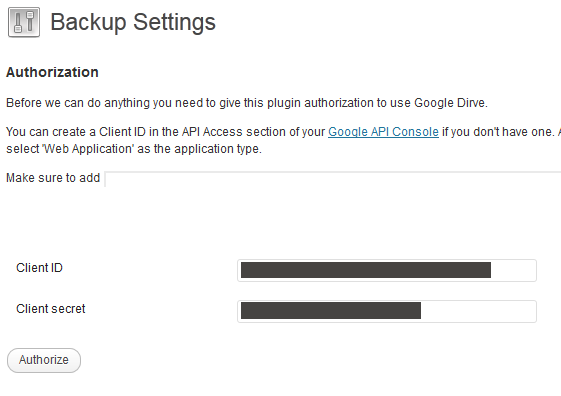
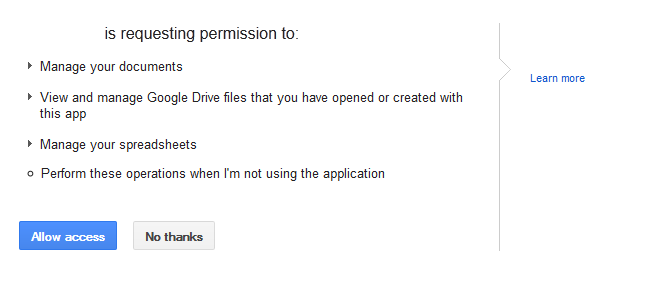
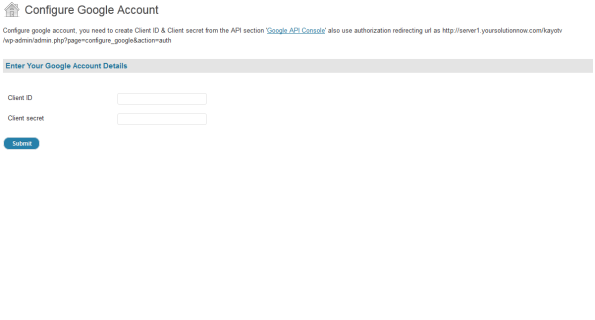
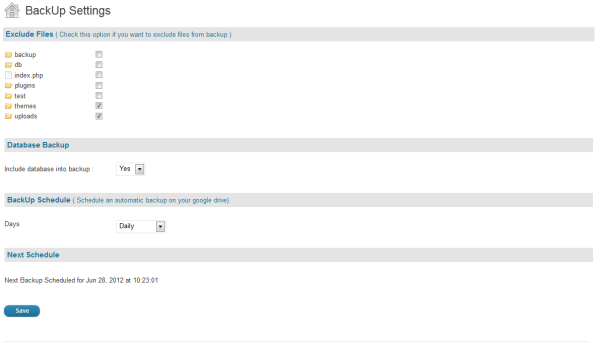
https://developers.google.com/drive/examples/php
https://developers.google.com/drive/
https://developers.google.com/drive/get_started
Related articles
- Comparing Google Drive, SkyDrive, and Dropbox storage (cbsnews.com)
- Google Drive, iCloud, Dropbox and More Compared: What’s the Best Cloud Option? [Google Drive] (gizmodo.com)
- What Is Google Drive? (gizmodo.com.au)
- Google Drive Launched With 5GB Free Storage (techmadly.com)
- Encryptors scramble to support Google Drive, SkyDrive (gigaom.com)
Driving Traffic To Your Website
eMarketing and SEO (Search Engine Optimization)
People need to know who you are, and the products and services that you provide. This is accomplished in four strategic areas:
- SEO (Search Engine Optimization)
- Online advertising
- Links from other websites or Blogs
- Social Networks
SEO (Search Engine Optimization) is a way of adding strategic content to your webpages. These are keywords or phrases that pertain to your products or services. They may also be relevant to any value content that you provide, such as “how to guides”, video, white papers, etc. We’ll cover these later when we discuss capturing leads.
SEO is a process, not a one time job. It needs to be monitored and changed as needed. The goal is to raise your search engine rankings.
SEO is also about good coding, tags, and metadata. These elements are not seen, but are used by search engines to return SERP’s (Search Engine Result Pages) to Internet searches. This is what we call “organic” drivers, or a kind of “free advertising”. Basically relevant content and code for internet searches.
Incoming links from other websites are also very important, and rated highly among search engines. We will show you how to obtain more incoming links from larger websites.
Online advertising is crucial to the success of any eMarketing strategy. This is paid advertising with the major or local search engines such as Google, Yahoo, MSN, AOL, etc. Many large companies have full departments dedicated to creating and tracking online advertising campaigns. Online advertising is much more than creating an ad and letting it go. You can waste a lot of money if you don’t properly define your campaign, test it, and than track results. This requires constant monitoring and adjustment to maximize your investment and results.
A Sturm Media online advertising campaign consists of:
- Analysis of competition online advertising
- Development of keywords and phrases
- Creation of a landing pages with “Call to Action” (CTA)
- Ad copy for three test ads
- Automated lead capture and follow-up
Advertising can also be negotiated with other large websites that have extremely high traffic counts, or media buys for banner placement on groups of web pages or high traffic blogs. This is usually more expensive and done as a phase two or three implementation, after several successful search engine campaigns.
Links from other websites or blogs are not only important for SEO and search engine ranking, but as a direct connection to your website. A question we get often is how can we get more links to our website? The answer to the question is simple, but the implementation is not. Content, content, content… content is king and everyone wants it. Once you have compelling value content, you will see links from other websites and blogs increase.
Sturm Media has a proprietary blog creation tool that aggregates data in any targeted vertical. We can create blogs that augment advertising campaigns, and provide additional incoming links. The blogs are completely independent, and as such can provide company reviews and resource guides that promote our clients. This is our competition killer, and since we developed the methodology, we are the preeminent source for this type of online marketing.
Social Networking is popular and growing at exponential rates. Websites like Facebook, Linkedin, YouTube, Twitter, and many more are a way to reach hundreds of thousands of potential customers. Often, our clients think that they don’t have the time or the bandwidth for this type of marketing. We can show ways of implementing social networking into your plan that will take very little time. Social networking is a vital component of any strategic eMarketing plan.
Related articles
- The Logic Behind Search Engine Optimization Techniques (ronmedlin.com)
- What are best practice SEO techniques? (marketing.yell.com)
- What is pay-per-click advertising? (marketing.yell.com)
- What are backlinks and how can they improve SEO? (marketing.yell.com)
- Will custom web design help drive traffic? (marketing.yell.com)






































Recent Comments