Archive
Google Introduces Search Engine Apps : Springboard

Springboard is designed and marketed towards business and enterprise users of Google’s productivity apps — particularly those that have to regularly sort and search through large numbers of documents and files.
Within the same announcement Google also announce a significant upgrade to Google Sites, which is a tool designed by the company for creating web pages. The update will allow users to easily pull in information from other Google apps, and features all fully responsive designs for all of its layouts.
Both Springboard and the upgrade to Sites are currently being tested amongst a select group of users in Google’s early adopter program. If you’re interested in getting an early look at Springboard you can sign up here. An official public release date was not mentioned in the announcement.
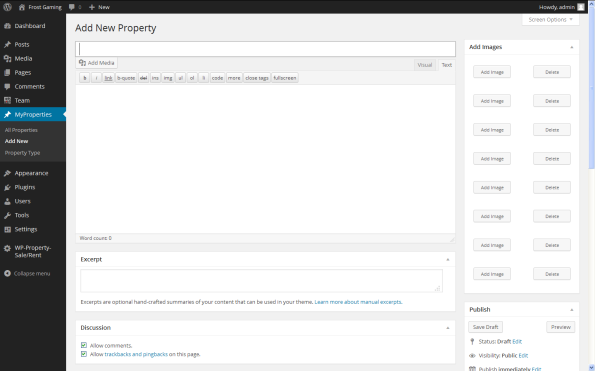
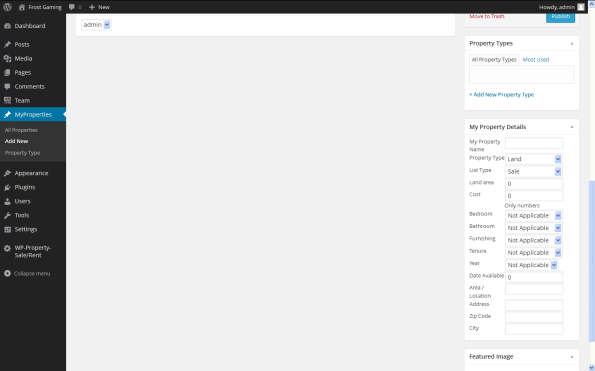
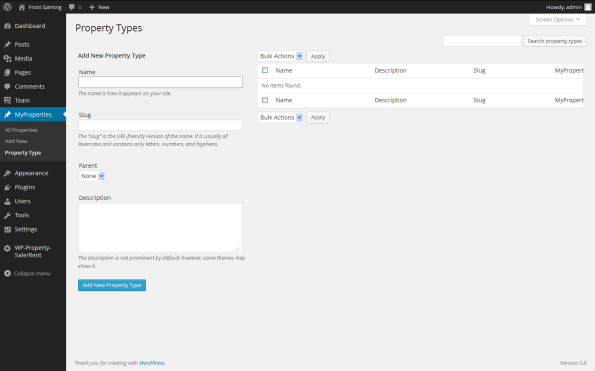
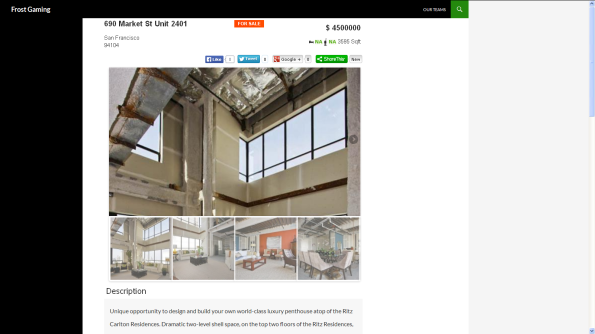
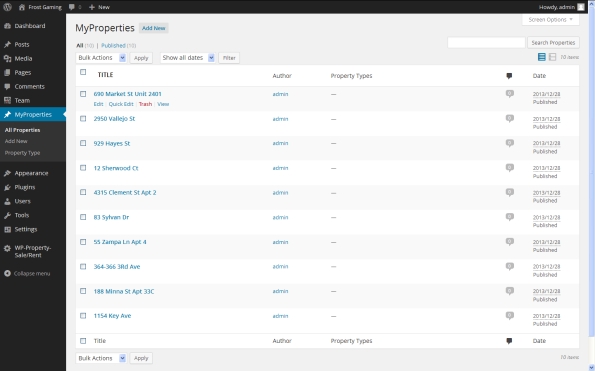
2014 – FIRST PLUGIN ” WP Property Sale/Rent “
WP Property Sale/Rent for creating and managing real estate agents and people who are willing to list their property. https://selvabalaji.wordpress.com
Great options to list properties on your own WordPress website. WP Property Sale/Rent for creating and managing highly real estate agents and people who are willing to list their property listing on their own WordPress site.
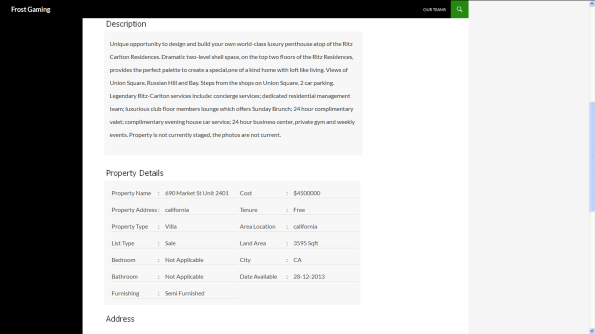
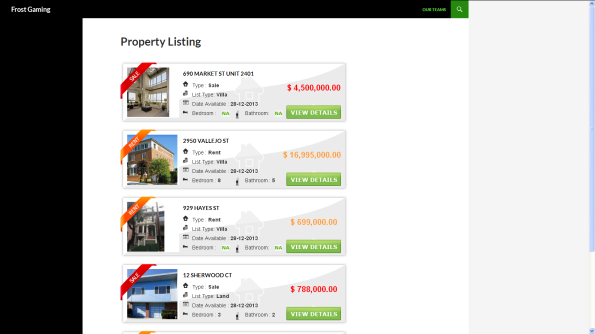
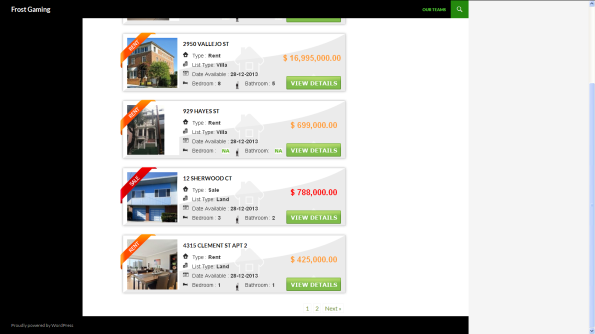
WP Property Sale/Rent is the WordPress plugin for creating and managing highly customization real estate, property management, and completely custom listings showcase websites. Turn your WordPress powered site into a real estate site. Create listings, upload images, display a dynamic map, slideshow, agent information,Google Maps, Send A Inquiry to agents Directly, Image slide show, and much more.
As always, integration is seamless, the system is expandable and customization, functionality is rich, and we are here to support it.

If you are looking to build a site where you can list property for sale or rent, this is the plugin you need.
Features
- Add Property
- Add multiple property photos
- Advanced property search
- jQuery slider in property detailed view
- property options so you can add any type of property listing
- multiple categories
- Property search widget.
- Advanced search widget and custom page.
- Custom property listing page
- Custom manage-able property types
- Manage the number of property listing per page
Advanced property search page
- Create a normal page in your wordpress website
- Editor of the page, add this short code [PROPERTY_ADVANCED_SEARCH]










Quake hits northwest China; 75 dead
(CNN) — Rescue teams are scrambling to reach the site of Monday morning’s strong and shallow earthquake in northwest China that has killed at least 75 people, according to state media.
Another 584 people were injured in the quake which tore through Gansu Province, state media reported.
The quake hit along the border of two counties — Min and Zhang — at around 7:45 a.m. local time, according to state news agency Xinhua.
Emergency services are converging on the area, including the Red Cross Society of China, which is sending 200 tents and other supplies to shelter and sustain those left without homes.
According to state broadcaster CCTV, Chinese President Xi Jinping has urged crews to prioritize the rescue of survivors and minimize casualties.
The original quake and powerful aftershocks caused roofs to collapse, cut telecommunications lines and damaged a major highway linking the provincial capital of Lanzhou to the south, according to the China Daily newspaper.
© NAVTEQ 2012 Terms of Use
More than 300 armed police troops and 64 heavy machines have been dispatched to repair National Highway No. 212, the paper reported. Train services in the area have also been suspended.
Rescue efforts are expected to be hampered by heavy rain that’s soaked the region in recent weeks. More rain is forecast and experts have warned about potential landslides.
According to the Gansu Provincial Seismological Bureau, the quake registered a magnitude of 6.6, however the U.S. Geological Survey said it was a 5.9-magnitude tremor, which struck at the relatively shallow depth of about half a mile (1 kilometer).
The epicenter was eight miles (13 kilometers) east of Chabu and 110 miles (177 kilometers) south-southeast of Lanzhou, the USGS said.
Tremors were still being felt from the quake, Xinhua said, quoting sources within the Min County government. Locals said buildings and trees shook for about a minute.
Residents within the earthquake zone took to Weibo — China’s version of Twitter — soon after to describe how the earth shook.
“This morning at 7:40 I was brushing my teeth, all of a sudden everything shook for a few moments, I thought I didn’t get enough sleep last night and was feeling dizzy,” @wyyy wrote. “Turns out it was an earthquake, sigh, seems that with the huge rain downpour outside, we really don’t know how much longer this planet is going to let us live here.”
Another, @dengdjianjyany, said: “Gansu earthquake. So many natural disasters in so short a time, another flood, another landslide, another earthquake, another something. And it’s not finished, my God ~ is there any safe place left? Wish everybody a life of peace”
@Heidiping: “Another earthquake, life really is fragile, survivors, be at peace!”
Login with Facebook using PHP SDK in CakePHP
Here we used PHP SDK 3.0 and CakePHP 2.X for the process of authentication and authorizing users for your app.
For Creating an App, which you can obtain from the App Dashboard.
You need App Id and App Secret for integration of the facebook login in cakephp.
In this CakePHP module we included the Facebook PHP SDK 3.0 in vendors of the app directory.And we define Some variables in Core.php
And We create one file which is facebook.php in config folder for the define of AppId and Appsecret.
$config=array('Facebook'=>array('appId'=>'YOUR APP ID','secret'=>'YOUR APP SECRET',));
We create one Controller which is FacebookCpsController.php
<?phpApp::uses('Controller','Controller');App::import('Vendor','Facebook',array('file'=>'Facebook'.DS.'facebook.php'));classFacebookCpsControllerextendsAppController {public$name='FacebookCps';public$uses=array();publicfunctionindex(){$this->layout=false;}functionlogin(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$loginUrl=->getLoginUrl(array('scope'=>'email,read_stream, publish_stream, user_birthday, user_location, user_work_history, user_hometown, user_photos','redirect_uri'=> BASE_URL.'facebook_cps/facebook_connect','display'=>'popup'));$this->redirect($loginUrl);}functionfacebook_connect(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$user=->getUser();if($user){try{$user_profile=->api('/me');$params=array('next'=> BASE_URL.'facebook_cps/facebook_logout');$logout=->getLogoutUrl($params);$this->Session->write('logout',$logout);}catch(FacebookApiException$e){error_log($e);$user= NULL;}}else{$this->Session->setFlash('Sorry.Please try again','default',array('class'=>'msg_req'));$this->redirect(array('action'=>'index'));}}functionfacebook_logout(){$this->Session->delete('User');$this->Session->delete('logout');$this->redirect(array('action'=>'index'));}}?>
Here We create two view files for the FacebookCpsController which are located in app/View/FacebookCps directory.
index.ctp
<!--DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><title>Login with Facebook In CakePHP</title><?phpecho$this->Html->script('oauthpopup'); ?><script type="text/javascript">$(document).ready(function(){$('#facebook').click(function(e){$.oauthpopup({path:'facebook_cps/login',width:600,height:300,callback:function(){window.location.reload();}});e.preventDefault();});});</script></head><body><?php$ses_user=$this->Session->read('User');$logout=$this->Session->read('logout');if(!$this->Session->check('User') &&empty($ses_user)) {echo$this->Html->image('facebook.png',array('id'=>'facebook','style'=>'cursor:pointer;float:left;margin-left:550px;'));}else{echo'<img src="https://graph.facebook.com/'.$ses_user['id'] .'/picture" width="30" height="30"/><div>'.$ses_user['name'].'</div>';echo'<a href="'.$logout.'">Logout</a>';}?></body></html>
facebook_connect.ctp
<script type="text/javascript">window.close();</script>
Here I used one jquery plugin oauthpopup.jswhich is used for popup
(this file is located in app/webroot/js directory)
oauthpopup.js
(function (jQuery) {
jQuery.oauthpopup = function (options) {
options.windowName = options.windowName || ‘ConnectWithOAuth’;
options.windowOptions = options.windowOptions || ‘location=0,status=0,width=’+options.width+’,height=’+options.height+’,scrollbars=1′;
options.callback = options.callback || function () {
window.location.reload();
};
var that = this;
that._oauthWindow = window.open(options.path, options.windowName, options.windowOptions);
that._oauthInterval = window.setInterval(function () {
if (that._oauthWindow.closed) {
window.clearInterval(that._oauthInterval);
options.callback();
}
}, 1000);
};
})(jQuery);
In the PHP SDK 3.0,we change the facebook.php file.For the Session We uses the CakePHP core data source which is CakeSession. facebook.php file is located at app/Vendor/Facebook directory
facebook.php
//included this line the above classApp::uses('CakeSession','Model/Datasource');publicfunction__construct($config) {if(!session_id()) {//insted of session_start() we used CakeSession::start()CakeSession::start();}parent::__construct($config);if(!empty($config['sharedSession'])) {$this->initSharedSession();}}
Facebook introduces video on Instagram
 NEW YORK: Facebook is adding video to its popular photo-sharing app Instagram, following in the heels of Twitter’s growing video-sharing app, Vine.
NEW YORK: Facebook is adding video to its popular photo-sharing app Instagram, following in the heels of Twitter’s growing video-sharing app, Vine.
Instagram co-founder Kevin Systrom said on Thursday that users will be able to record and share 15-second clips by tapping a video icon in the app. They can also apply filters to videos to add contrast, make them black and white or different hues.
“This is the same Instagram we all know and love but it moves,” he said at an event held at Facebook’s Menlo Park, California, headquarters.
Vine, which launched in January, has 13 million users and lets people create and share 6-second video clips. Instagram has 100 million users, up from 20 million when Facebook bought the company more than a year ago. If users like it, Facebook’s move could propel mobile video sharing into the mainstream.
To use the video feature, Instagram users can tap on the same camera icon they use to snap photos. A new video camera icon will appear on the right side. Tap it and a screen with a red video button will let you record clips of sunsets, kids running in parks or co-workers staring at their computer screens.
The app will record as long as your finger is on the red button or for 15 seconds, whichever comes first. Not unlike Vine, taking your finger off the button will stop the recording, allowing you to shoot the scene from a different angle or record something else altogether. Once you have 15 seconds of footage, you can play it from the beginning and post it on Instagram to share with others.
Given Vine’s popularity, “it is perhaps more surprising that Facebook has not introduced video for Instagram sooner. There is no doubt Twitter will move quickly to up the ante on Vine and this could undercut Facebook’s efforts with video on Instagram,” said Eden Zoller, principal consumer analyst at Ovum, a technology research firm.
Step-by-Step guide to Facebook Conversion Tracking
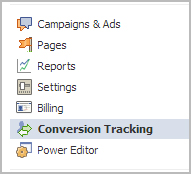
Step 1: Once you log in to your ‘Ads Manager’ tab, click on the Conversion Tracking button on the left side bar.

Step 2: Then click on the ‘Create Conversion Pixel’ tab to begin the process.

Step 3: You will be directed to this pop-up, which will ask you for a:
1. Name: An appropriate name will help you remember what you are tracking. (Example: Lead Generation – GATE Ad)
2. Category: This will help you decide the type of action that you want to track on your site. You can choose from the following:
1. Checkouts
2. Registrations
3. Leads
4. Key Page Views
5. Adds to Cart
6. Other Website Conversions
(For the purpose of this example, we have selected ‘Leads’).

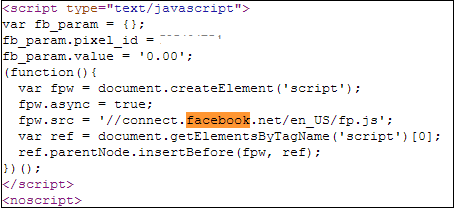
Step 4: You will be able to see a pop-up window with a JavaScript code. This is the code that you will have to add to the page where the conversion will happen. This will let you track the conversions back to ads which you are running on Facebook.

The code should be placed on the page that a user will finally see when the transaction is complete.
Here is the tricky part. The code should not go on all pages. For that matter, it should not even go to the landing page of your product. The code should be placed on the page that a user will finally see when the transaction is complete.
For Example: If you want to track when students register for your GATE coaching, paste the code on the registration confirmation page/thank you page and not on the form that they need to submit.
How do you confirm that your conversion is working properly?
1. Check that the javascript snippet has been placed on the correct conversion page. Visit the page where the pixel has been embedded, right click and go to ‘View Page Source’ to find the pixel. The code should have the tag of the HTML. See image below.

2. Check that Facebook is receiving the conversion events from your website. Go to the conversion tracking tab in your Ads Manager account. There you will see a list of the conversion tracking pixels that you have created. If the conversion tracking pixel has been successfully implemented and a conversion event has been recorded, it will be reflected in the Pixel Status column. If the status shows active, it means that the page which contains the pixel has been viewed by users. If it shows inactive, it means that over the last 24 hours, the page with the pixel has not been viewed.

3.Later, when you create your Facebook ad , you need to check the track conversions box under the campaign, pricing and schedule tab to enable tracking.

How to create Facebook Ads in 8 Steps
Like Facebook says it, “Over 1 billion people. We’ll help you reach the right ones.”
The ultimate goal for any marketer/business owner is to convert his leads into customers. However, for leads to convert, you need to get hold of them first, right? Running ads on social media biggie, Facebook is a time tested approach to grab attention and get more leads for your business.
There are multiple ways to run ads/promoted posts on Facebook. Today, I will discuss how to create Facebook ads in 8 simple steps. Let us take the example of a GATE coaching institute trying to capture student leads through Facebook. For those of you who don’t know, GATE stands for Graduate Aptitude Test in Engineering, and is an all India examination for Engineering in MSc, MTech and PhD programmes. (This article is relevant for Facebook beginners).
Here is how to create Facebook ads
Step 1 – Logging into Facebook
Log into your Facebook account using your personal or business profile and go to the ‘Advertise’ page. You will get this in the drop down menu next to the settings button on your home page.

Step 2 – Start Creating Your Ad
You will be led to this page as shown below. Click on the “Create an Ad” tab to begin the process of creating an ad for Facebook.

Step 3 – Select Facebook Page/Landing Page to Promote
The words, ‘What do you want to advertise?’ in the next section are pretty much comprehensible. This is where you choose the place, page, app or event that you would like to promote. For example: Here we are advertising a page which is dedicated toward GATE coaching.You can also add your own URL or landing page. Check out how you can create a Facebook Landing Page for lead capture.

Step 4 – Set the Ad Objective
Your next step is named, ‘What would you like to do?’ Here you can choose to:
- Get more page likes: Drive more Facebook users to your ad/page.
- Promote page posts: Promote a particular post out of all the posts that you have made on your page, ex. a blog post, picture etc. This will not only enhance your reach, but also your chances to be placed in news feeds – the center column of your home page.
- See advanced options: Drive traffic to your website. You can configure your advanced creative and pricing options. This is so intricate that you can also bid for the number of clicks on a particular post. (Remember, each category is different and offers different features to help you target your audience better.)
Since our main goal here is to collect leads and get better control over our ads, we will opt for the ‘See Advanced Options’.

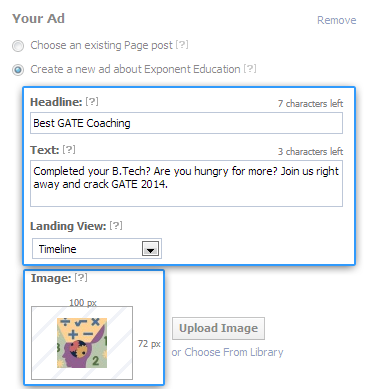
Step 5 – Create the Ad copy
You begin designing ‘Your ad’ here. FB ads are simple, comprising 25 character headline and a 90 character description. You can also add a thumbnail photograph measuring 100 pixels x 72 pixels here. Make sure to keep it very relevant for your audience. For instance, if you are a GATE institute, this would be a good ad copy:
Looking for Best Coaching for GATE? Join Now – 1 Week Free Trial Period!
You can then set the landing page of the ad. For instance, you can choose to land the visitors on your Facebook Page’s timeline, or a lead capture page (when you are aiming at lead capture, it is recommended that you set a landing page, instead of directing people to the timeline). Here’s how you can create one and the image on your right shows how your ad will look.
*Do go through these guidelines before you create your ad copy.*

Step 6 – Choose your Audience
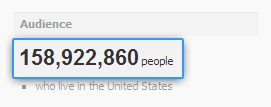
Next, you narrow down your target audience under the ‘Choose your audience’ category. Before we begin, in the image shown below, see the number of people under ‘Audience’ section before the filters have been set.

This is the most important step, as this is where you choose your perfect target.
- Location: You can micro target by location (state/city/zip code). Ex: Students on Facebook giving GATE ‘14 exams will be India specific only. If you are a physical institute based in Bangalore, you might want to choose by city: Bangalore, Nelamangala, Hosur etc.
- Age: You can also target by age. Ex: GATE will mostly include students who have completed/ pursuing their B.Tech – 22-24 years.
- Gender: You can also choose gender, based on the kind of ad you are advertising. Here, since we are talking about exam specific ads, gender will be categorized as ‘All’.
- Precise Interests: Under the ‘Precise Interests’ section, you can choose interests that you are looking for in your target audience. In this case, your interests can be Engineering, IIT, studies etc. Once you have entered precise interest, you don’t have to choose the broader interest.

If you have opted for the ‘Advanced options’ under the ad category, you can also detail down to relationship status, languages spoken, college attended and workplace. By the process of trial and error, you can boil down your audience from a whopping 167 million users in the US to as few as 1 lakh people in India or a particular city.
Now, take a look at the image shown below which shows the targeted audience once the filters have been set.

Step 7 – Campaign Pricing and Schedule Options
This step is ‘Campaign, Pricing and Schedule’ for your Facebook ad.
- Choose the currency, country and time zone in which you are placing your ad.
- The ‘New Campaign Name’ should be distinct and definite.
- Next, choose how much you are willing to spend for your ad campaign. You can choose from a daily budget or a lump sum amount that you will spend for as long as the ad runs. (Payments on Facebook are either pay-per-click – you pay every time someone clicks your ad or per thousand impressions – you pay every time 1000 people see your ad.) We have opted for the Pay-per-click payment service.

Step 8 – Review your Ad
Once you ‘Review your ad’, you will be able to see the details of your ads that you have fed and how your ad will look. Next, you will be prompted to make payments for your ad. You can use a credit/debit card, PayPal or Facebook ad coupon.

Facebook will hold your ad for review for a minimum of 24 hours. Your ad will either appear in news feeds or in the right column of any page in search results.Later, you can use the ‘Ads Manager tool’ to keep track of your ads’ progress.
So, this is how to create a Facebook ad: Basic News-feed ad. Be creative, think outside the box and you are good to go. For further queries, please do visit Facebook’s Help Centre or leave us a comment and we will get back to you ASAP.
12 Rules For a Happy Marriage
1. Never be angry at the same time as your spouse.
2. Never yell at each other unless the house is on fire.
3. Yield to the wishes of the other as an exercise in self-discipline if you can’t think of a
better reason.
4. If you have a choice between making your self or your mate look good – choose your
mate.
5. If you feel you must criticize, do so lovingly.
6. Never bring up a mistake of the past.
7. Neglect the whole world rather than each other.
8. Never let the day end without saying at least one complimentary thing to your partner.
9. Never meet without an affectionate welcome.
10. Never go to bed mad.
11. When you made a mistake, talk it out and ask for forgiveness.
12. Remember, it takes two to make an argument. The one who is wrong is the one who will
be doing most of the talking.
My Photo

WordPress Tips and Tricks
I have some Wp tips and tricks
- When you do a return in a post or page, you always get a double space. If you want it single, simply press on your keyboard.
- Creating a powerful password for your admin login is the first step in making your site more secure. The second is to change that password monthly.
- To get your readers to click through to your full post, stop it at exactly the spot where they will be most curious to read the next sentence. Every post has such a spot (or it should). To take advantage, stop the post there and insert the “read more” tag.
- If you have unused plugins or themes installed, and have not activated, delete them. This greatly beefs up site security.
- If you are looking for a WordPress developer to create your site, your first question should be: “Do you know php?” If they claim to be a developer (not a designer), but their answer is no, run!
- Don’t use a widget because it’s cool and shiny. Use it because it is useful to your reader.
- Whether it’s your WordPress blog or website, make sure that people are able to contact you. Don’t hide your contact info in size two font in the footer of the page. Make a separate, highly visible contact page.
- Remember, it’s WordPress. Capital W, capital P, no space between. If you land on a site and they call themselves a WordPress expert, but spell the name wrong, beware.
- When inserting a photo into your post or page, don’t forget the alt (alternate) tag. This is what Google looks for when it’s indexing images on the web and the big G doesn’t like a site with alt tags missing.
- If you have chosen to block search engines in your privacy setting during the construction of your blog or website, remember to turn it back on when you go live. Because that little sucker blocks them good.
- Keeping your plugins up-to-date is just as important as keeping your WordPress version up-to-date.
- Do you want to change your homepage to a static page rather than your blog? Can’t figure out what to do? Create a page for your homepage and one for your blog. Then go to settings >reading and change the settings on the “front page displays.”
- If you are self-hosted, back up your database and all your files regularly. Hear that? Back up, back up!
- Think about the theme you choose for your blog or website. Does it meet all your needs? Does it allow your site to grow as your business grows? Because if you decide to switch themes down the road, chances are it’s not a simple one-click process.
- If you fly off the handle or rant in a blog post, remember, the moment you hit that publish button, it appears on the web and to your RSS subscribers. If you are angry when you write a post, it’s always best to save it as a draft and revisit it later for one last look.
- Use a photo to provoke emotions in your blog post. Not only will you attract more readers, but they will remember your content longer.
- If you have only one row of tools when you are creating a page or post, simply click on the far right button, “show kitchen sink,” and you will get a whole second row of tools.
- If you are still using the default “admin” for your user name, it’s time to get rid of it. Create a new one, then delete the old one, assigning all posts and pages to your new user name. Otherwise you are giving hackers 50% of your login info.
- If you cannot find an option on your edit post or page window, check the tab “screen options” in the upper right corner. That feature may be hidden.
- To expand your editor window, grab the lower right, ridged corner and drag it.
- Be careful when you underline text. Readers still have a habit of thinking any underlined text is a link.
- Remember to turn off your comments on static pages. No one wants to comment on your about or contact page.
- Remove or replace the default blog tagline under your general settings. Otherwise, people will see that generic message that says, “Just Another WordPress Site.”
- And lastly, don’t be taken in by over-promises. Like most worthwhile things, WordPress has a learning curve.
Export html to ms excel file in php
In this article,I will explain how to export html to excel(.xls) file. we are going to export an HTML table (or any html data) to a MS Excel document as it is displayed on the HTML page.
it is very easy to export HTML data to excel in PHP. Lets see Below code
<!–?php
if(isset($_POST[‘excel’]) && $_POST[‘excel’])
{
# Download Excel (.xls) File…
header(‘Content-Type: application/force-download’);
header(‘Content-disposition: attachment; filename=ExportHtmlToExcel.xls’);
header(“Pragma: “);
header(“Cache-Control: “);
echo $_POST[‘excel’];
exit();
}
?>
<html>
<head>
<script>
function getHtmlData()
{
$(“#excel”).val(‘<table border=”1″>’+$(“#info”).clone().html()+'</table>’);
return true;
}
</script>
</head>
<title>Export HTML to Excel in PHP</title>
// <![CDATA[
src=’http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js’>
// ]]>
</head>
<body>
<form method=”post” onSubmit=”javascript:return getHtmlData()”>
<table border=”1″ id=”info”>
<tr>
<th>First Name : </th>
</tr>
<tr>
Test First Name
<td>Test Last Name</td>
</tr>
</table>
<input type=”hidden” id=”excel” name=”excel” value=””>
<br><br>
<input type=”submit” value=”Export HTML to Excel”>
</form>
</body>
</html>
PHP Image and Audio Upload Function
Function in PHP to upload an image and audio to the MYSQL database and move the uploaded file:
//fileUpload(“location of file”,”table”,”file_name_in_table”,”condition1″,”condition2″,”file type”)
function fileUpload($location,$table,$name,$condition1,$condition2,$T)
{
//image upload
if($T == “I”) :
$new_name = time(). “-”. $_FILES["image"]["name"] ;
$target = $location. $new_name ;
if ((($_FILES["image"]["type"] == “image/gif”) ||
($_FILES["image"]["type"] == “image/png”) ||
($_FILES["image"]["type"] == “image/jpeg”) ||
($_FILES["image"]["type"] == “image/pjpeg”)))
{ $err = 0; }
else { $err = 2; $_SESSION['errorMessage'] = “Invalid file format!!”; }
if (file_exists($target)) { $err = 1; $_SESSION['errorMessage'] =
“Filename already exists!!”; }
if($err!= 1 && $err!=2) {
move_uploaded_file($_FILES["image"]["tmp_name"], $target);
mysql_query(“UPDATE $table SET $name = ‘$new_name’ WHERE
$condition1=’$condition2′ “) or die(‘Upload error’.mysql_error());
$_SESSION['addMessage'] = “Action succesfully!!”;
}
endif;
//audio upload
if($T== “A”) :
$new_name = time(). “-”. $_FILES["audio"]["name"] ;
$target = $location. $new_name ;
if ((($_FILES["audio"]["type"] == “image/gif”) ||
($_FILES["audio"]["type"] == “image/png”) ||
($_FILES["audio"]["type"] == “image/jpeg”) ||
($_FILES["audio"]["type"] == “image/pjpeg”)))
{ $err = 0; }
else { $err = 2; $_SESSION['errorMessage'] = “Invalid file format!!”; }
if (file_exists($target)) { $err = 1;
$_SESSION['errorMessage'] = “Filename already exists!!”; }
if($err!= 1 && $err!=2) {
move_uploaded_file($_FILES["audio"]["tmp_name"], $target);
mysql_query(“UPDATE $table SET $name = ‘$new_name’
WHERE $condition1=’$condition2′ “) or die(‘Upload error’.mysql_error());
}
endif;
}
Upload Cover Photo to Facebook via PHP
Here is a tutorial to upload a Cover Photo on Facebook via PHP. We will need Facebook Application ID and Secret, and Facebook files from Github.com then upload to your web space only the src folder. Now create a file called upload.php and upload it to your web space. Open upload.php with notepad and add this code:
<?php
ini_set('display_errors', 1);
error_reporting(E_ALL);
require 'src/facebook.php';
$facebook = new Facebook(array(
'appId' => "xxxxxxxxxxxxxxxxxxx", //Facebook App ID
'secret' => "xxxxxxxxxxxxxxxxxxx", // Facebook App Secret
"cookie" => true,
'fileUpload' => true
));
$user_id = $facebook->getUser();
if($user_id == 0 || $user_id == "")
{
$login_url = $facebook->getLoginUrl(array(
'redirect_uri' => 'https://selvabalaji.wordpress.com/upload.php?cover='.$_GET['cover'].'', // Replace with your site url
'scope' => "publish_stream,user_photos"));
echo "<script type='text/javascript'>top.location.href = '$login_url';</script>";
exit();
}
//get user album
$albums = $facebook->api("/me/albums");
$album_id = "";
foreach($albums["data"] as $item){
if($item["type"] == "cover_photo"){
$album_id = $item["id"];
break;
}
}
//set timeline cover atributes
$full_image_path = realpath($_GET['cover']);
$args = array('message' => 'Uploaded from hhttps://selvabalaji.wordpress.com/');
$args['image'] = '@' . $full_image_path;
//upload cover photo to Facebook
$data = $facebook->api("/me/photos", 'post', $args);
$picture = $facebook->api('/'.$data['id']);
$fb_image_link = 'http://www.facebook.com/profile.php?preview_cover='.$data['id'].''; //redirect to uploaded facebook cover and change it
echo "<script type='text/javascript'>top.location.href = '$fb_image_link';</script>";
?>
Now that just type in the URL of your site followed by the name of the image file and you’re done!
Example : http://yoursitename.com/upload.php?cover=selvabalaji.gif
Today – WordPress New Version 3.5 Released
On December 11, 2012, WordPress Version 3.5, named for jazz drummer Elvin Jones, was released to the public. For more information on this enhancement and bug-fix release, read the WordPress Blog, and see the Changelog for 3.5.
Highlights
- New Media Manager
- Beautiful interface: A streamlined, all-new experience
- Create galleries faster with drag-and-drop reordering, inline caption editing, and simplified controls
- Insert multiple images at once with Shift/Ctrl+click
- New Default Theme – Twenty Twelve
- Simple, flexible, elegant
- Mobile-first, responsive design
- Gorgeous Open Sans typeface
- Uses the latest Theme Features
- Admin Enhancements
- New Welcome Screen
- Retina-Ready (HiDPI) Admin
- Hide Link Manager for new installs
- Better accessibility for screenreaders, touch devices, and keyboard users
- More polish on admin screens, including a new color picker
- For Developers
- WP_Comment_Query and WP_User_Query accept now meta queries just like WP_Query
- Meta queries now support querying for objects without a particular meta key
- Post objects are now instances of a WP_Post class, which improves performance and caching
- Multisite’s switch_to_blog() is now significantly faster and more reliable
- WordPress has added the Underscore and Backbone JavaScript libraries
- TinyMCE, jQuery, jQuery UI, and SimplePie have all been updated to the latest versions
- Image Editing API for cropping, scaling, etc., that uses ImageMagick as well as GD
- XML-RPC: Now always enabled and supports fetching users, managing post revisions, searching
- New “show_admin_column” parameter for register_taxonomy() allows automatic creation of taxonomy columns on associated post-types.
What’s New
Dashboard
- Switch to prompt text in QuickPress to accommodate longer translated input labels
- Button styles updated throughout Dashboard to more modern, rectangular shape
- Help Text improvements throughout
Posts
- Rename the “HTML” editor tab to “Text”
- Prevent child categories from being visually promoted to the top level after Quick Edit
Media
- Add oEmbed suport for SoundCloud.com, SlideShare.net, and Instagram.com
- New Media Manager: Insert multiple galleries per post and independently order images
Accessibility
- Add visible focus within admin screens for better accessibility.
- Add “Skip to content” link to all screens in the admin.
- Add “Skip to toolbar” accessibility shortcut in the admin.
- Add ability to log out of user account without mouse input.
- Add “tab out” of the plugins and themes editors textareas.
Links
- Link Manager is hidden for new installs and for any existing installs that have no links (all sites with existing links are left as is). This can be restored with Link Manager Plugin
- Display links in widget if no link categories
Appearance
- Widgets menu is hidden if your theme hasn’t defined any sidebars
- Improve display of available custom headers with jQuery Masonry
Plugins
- Plugins favorited on WordPress.org can be viewed per user and directly installed from within the Dashboard. (Marking plugins as favorite on WordPress.Org)
Users
- Display name defaults to first name and last name for new users
- Force the user to explicitly choose between content deletion and reassignment when deleting users
Settings
- Remove Settings Privacy Screen and relocate Search Engine Visibility option to Settings Reading Screen
- Remove oEmbed options from the Settings Media Screen. Width adheres to theme’s content width, height is 1.5 times width
- Enable XML-RPC by default, remove Writing Settings option
- Remove AtomPub from core, can be re-enabled with a plugin
- Hide charset option in Settings Reading Screen in new installs, default to UTF-8
Multisite
- Multisite installs now work with WordPress in a subdirectory
- Turn off ms-files.php by default
- File quotas disabled by default on new installs
Related articles
- WordPress 3.5 at the Horizon (wpzoom.com)
- 15 Useful, Little-Known WordPress Plugins to Add to Your Collection | RYP Marketing (rypmarketing.com)
- 10 Things You Need to Know About WordPress 3.5 (technosailor.com)
- WordPress 3.5 “Elvin” Released (wordpress.org)
- WordPress 3.5 brings new photo flow, mobile-first default theme, and Retina support (thenextweb.com)
- WordPress Reaches 3.5, Rides The Coltrane (thepowerbase.com)
- WordPress 3.5 Released (sucuri.net)
- WordPress 3.5 “Elvin” Launches With A Completely New Media Manager, Retina Support, Responsive Default Theme (techcrunch.com)
- WordPress releases latest WP version [WordPress 5.0] – [WordPress News] (bloggingmatters.net)
Today RAJINI’S BIRTHDAY 12-12-12
Superstar Rajinikanth celebrates his 60th birthday today and he will be spending the day with his family. Rajini’s birthday is no less than a festival for his fans the world over.
It is reported that his family and close friends have organized a Shashitabadapoorthi puja (60th birthday celebrations) at the famous Tirukkadiyur temple near Tiruchi. However, it should come to no one’s surprise that Rajini’s fans will be lining up for special poojas and welfare activities for their favourite idol.
Shivaji Rao Gaekwad was on December 12, 1949 and had very humble beginnings. He served as a ticket collector in a local shuttle bus in Bangalore when he was discovered by the legendary K. Balachander who renamed him Rajinikanth.
The year has been exceptional for Rajini. Breaking all box office records Endhiran has emerged as the biggest hit ever. There have also been two new additions to his family. Daughter Aishwarya Rajinikanth, who is married to actor Dhanush gave birth to a baby boy and his other daughter Soundarya Rajinikanth got married to industrialist Ashwin Kumar.
selvabalaji.wordpress.com wishes Rajinikanth a very happy birthday!
Related articles
- SUPERSTAR RAJINIKANTH – For the Day We Were Waiting 12.12.12 (ktrmurali.wordpress.com)
- Super Star is his First Name: Happy Birthday Rajinikanth (kanaamedia.com)
- ‘Rajinikanth: The Definitive Biography’ released next week (digitalspy.co.uk)
- It was a small role, but people would remember him (thehindu.com)
- Thumbing through the superstar’s life (thehindu.com)
Watch Thuppakki Movie Online HQ (youtube)
Vijay’s Thuppaki Review – First Day First Show Report
One of the key reasons for Thuppaki’s sky high expectations is because the movie marks the beginning of Vijay’s strategy to working with top rung directors (barring Shankar’s Nanban which was a faithful remake of 3 Idiots). This is probably the best line-up of crew members and technicians for a Vijay movie. On the casting side, Kajal Aggarwal, Vidyut, Sathyan, Jayaram have provided the required support for Vijay to showcase his talent. Does the script keep you engaged throughout the running time of 2 hour 45 minutes? Will Thuppaki uplift the festive mood this Diwali? Definitely, Yes.
The story opens in Mumbai with a bomb blast in a public bus. Jagdish (Vijay) is on a mission to find the terrorist gang and people behind the blast. There are twists and unexpected turns along the way. The story has enough ammo to fire up Vijay’s fan base.
Thuppakki is Vijay; Vijay is Thuppakki
Vijay has carried the movie from start to finish with his self-assured confidence and trade-mark style. The script makes frequent switch-overs from intense sleeper cell scenes to commercial love/comedy scenes. Vijay was able to make some bumpy transitions look convincing with his acting abilities. As always, Vijay dances effortlessly and comedy comes to him naturally. Vijay’s costumes, pleasant looks and mischievous expressions will surely win him more female fans. Vijay looks fit and younger in his toned muscular physique.
Story, Direction and Screenplay
AR Murugadoss’ engaging story is narrated in gray tones balanced with commercially colourful compromises. The movie may have minor similarities to Ramana which has worked out well again. Murugadoss has done his homework by consulting ex-CBI chief Karthikeyan and the details are blended in nicely while dumbing it down for audience. AR Murugadoss has intentionally slowed down the pacing and narration in critical scenes (e.g., Hospital security chief conversation in the terrace) to get the message across. The dialogues about common people’s (un)willingness to put their life at risk to fight terrorism are well written and delivered by Vijay. Also, the hero putting his sister in a high-risk operation provides the impetus and emotional connect with the audience.
It is interesting to note that the villain (Vidyut) tracks down the hero instead of other way around, which is usually seen. Another aspect which is told subtlely is Vijay’s undercover act passing off as a common man similar to the way terrorist sleeper cells operate. Vijay’s exterminating the sleeper cell operations in Mumbai is not revealed to his lover, family or others (except his cop friend Sathyan). This aspect could have been underlined a bit for additional impact and stronger appreciation for Jagdish’s character.
The love/comedy scenes and songs definitely stick out like sore thumb since they are not integrated well with the story line. It is understandable why AR Murugadoss had to make these compromises. We are pointing this out without really complaining since such intrusions have become essential to satisfy the fan base and common audience with diverse set of expectations.
Highlights
- Stylish portrayal of Vijay in anti-terrorism operations have a perfect closure with mass elements. For instance, scenes such as simultaneous execution of 12-for-12 sleeper cell killings at precisely the same minute, sister rescue scenes with sniffer dog, and the final scene where he symbolically blows up the ship with his hand gesture and subsequent punch dialogue before villain killing are sure treats for fans.
- AR Murugadoss seems to have taken a tip from his association with Aamir Khan in Ghajini Hindi remake. Upon Aamir’s insistence, some emotional scenes involving Asin’s memory were added after climax action sequences in Hindi version. AR Murugadoss has used similar finish in Thuppakki giving a nice emotional touch and meaning to the movie by extolling the virtues of army.
- Kajal has done her role exceptionally well in perking up the lighter moments with her expressions, dance moves in songs and chirpy love scenes laced with humour. Kajal has good scope in both “Antarctica” song (interesting concept) and “Alaika Laika” (showcasing her dance moves). Kajal’s presence enlivens the scenes and songs for people looking for relief from action scenes.
- Santhosh Sivan‘s Cinematography and Sreekar Prasad‘s editing keep the narration tight despite relatively long running time. The candid capture of Mumbai adds to the style and character of the city. Santosh’s fast working style is critical to the successful shooting of scenes in real locations in Mumbai. Harris scores big in the final minutes with his song (“Poi Varavaa“) dedicated to army jawans which is sure to leave a lump in your throat. Harris’ BGM keeps up the pace and makes the operations look convincing with his theme track.
What could have been better?
- Song picturizations look low-budget. Almost 4 out of 5 songs solely rely on Vijay’s dance moves, which gets a bit repetitive for general public. AR Murugadoss and Santhosh Sivan have pulled out some of the old tricks of picturizing the songs in big stadiums, by using bright incandescent lights in the background to make it look richer. Vijay’s introduction song “Kutti Puli Kootam” and opening fight scenes are speed breakers right after the word “go”.
- Screenplay could have been tighter. Even though the individual scenes were riveting, the bigger purpose required to latch the audience interest lacks full conviction. The objective of killing the head of sleeper-cell (Vidyut) lacks macro-connection resulting in lack of depth for Vijay vs Vidyut’s clash. Some of the lengthy climax fight sequences in the ship could have been trimmed. The final 10+ minutes of man-to-man combat scenes with Vidyut led to some chatter among audience.
Bottomline
With right promotions and word of mouth reaching out to neutral and family audience, Thuppakki is well positioned to get tagged along with Ghilli and Pokiri.
Reviewer Rating – ![]()
Thupakki Songs
Thupakki Tamil Movie
01.Kutti Puli Koottam
Artist(s): Hariharan, Tippu, Narayana, Satyan, Ranina Reddy
Lyricist: Viveka02.Antarctica
Artist(s): Vijay Prakash, Krish, Rajeev, Devan
Lyricist: Karky03.Poi Varavaa
Artist(s): Karthik, Chinmayee
Lyricist: Pa. Vijay04.Google Google
Artist(s): Vijay, Andrea Jeremiah, Joe, Krishna Iyer
Lyricist: Karky05.Vennilave
Artist(s): Hariharan, Bombay Jayashri
Lyricist: Na. Muthukumar06.Alaikaa Laikaa
Artist(s): Javed Ali, Sayanora Philip, Sharmila
Lyricist: Pa. Vijay
Related articles
- Thuppakki (துப்பாக்கி) Music Review (arunsankar.wordpress.com)
- Thuppakki Music Album Review (kanaamedia.com)
- Thuppaki (5inetune.com)
- Thuppakki-Trailer (madaboutmoviez.com)
This article teaches you how to create pagination like twitter using jquery, PHP and MySQL. The content can be loaded at the end of old content when we scroll the page. Your can create your own pagination after completing this article. It is very easy to implement, you can just copy and paste the code. Please follow the steps given below to create your won pagination style.
1. Create table in MySQL using following query statement
CREATE TABLE IF NOT EXISTS `job` ( `job_id` INT(11) NOT NULL AUTO_INCREMENT, `job_name` INT(11) NOT NULL, PRIMARY KEY (`job_id`) ) ENGINE=MYISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
2. Create database connection file ie connection.php
$DB_Username = "root";
$DB_Password = "";
$DB_DATABASE = "database_name";
$DB_HOST = "localhost";
$Connect = @mysql_connect($DB_HOST, $DB_Username, $DB_Password)
or die("Couldn't connect to MySQL:
" . mysql_error() . "
" . mysql_errno());
//select database
$Db = @mysql_select_db($DB_DATABASE, $Connect)
or die("Couldn't select database:
" . mysql_error(). "
" . mysql_errno());
3. Create index.php where you can write following codes
<?php
/*
Author: selvaBalaji
Email:selvabalaji@gmail.com
Date: oct 26 2012
*/
include(“connection.php”);
if(isset($_GET[‘lastID’]) && is_numeric($_GET[‘lastID’]))
$lastID =intval($_GET[‘lastID’]);
if(!isset($_GET[‘lastID’]))
{
?>
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<script type=”text/javascript”
src=”http://ajax.googleapis.com/ajax/libs/jquery/1.3.0/jquery.min.js”>
</script>
<style>
#loader {
border:1px solid #ccc;
padding:10px;
margin:10px 0 0 0;
text-align:center;
}
.contentpane{}
.rowHolder{
border:1px solid #ccc;
padding:10px;
margin:10px 0 0 0;
}
</style>
<script type=”text/javascript”>
$(document).ready(function(){
function lastRecord()
{
$(‘div#loader’).html(‘<img src=”loader.gif” alt=”Loading…”>’);
$.post(“index.php?lastID=”+$(“.contentpane table tr:last”).attr(“id”),
function(data){
if (data != “”) {
$(“.contentpane table tr:last”).after(data);
}
$(‘div#loader’).empty();
});
};
$(window).scroll(function(){
if ($(window).scrollTop() == $(document).height() – $(window).height()){
lastRecord();
}
});});
</script>
</head>
<body>
<h1>Pagination </h1>
<p class=”hr” style=”padding:2px 0 2px 0;”></p>
<div class=”contentpane”>
<table width=”100%” border=”0″ cellpadding=”0″ cellspacing=”0″>
<?php
$sql=”SELECT * FROM job ORDER BY job_id DESC limit 30″;
$result = mysql_query($sql);
while($record = mysql_fetch_array($result))
{
$lastID = $record[‘job_id’];
?>
<tr id=”<?php echo $record[‘job_id’];?>”>
<td><div class=”rowHolder”><?php echo $record[‘job_name’];?></div></td>
</tr>
<?php
}
?>
</table>
</div>
<div id=”loader”></div>
</body>
</html>
<?php
}
else
{
$sql=”SELECT * FROM job WHERE job_id < $lastID
ORDER BY job_id DESC LIMIT 3″;
$result = mysql_query($sql);
while($record = mysql_fetch_array($result))
{
?>
<tr id=”<?php echo $record[‘job_id’];?>”>
<td><div class=”rowHolder”><?php echo $record[‘job_name’];?></div></td>
</tr>
<?php
}
}
?>
India soon to be the biggest source of PHP developers?
The number of Indian PHP developers has been growing at a large pace in the last few years, when compared to other countries. A few years ago, India was just one of the top ten countries with more PHP developers. Now India is number 2 and is almost surpassing United States, which is still number 1.
While it is difficult to take such broad conclusions seriously based on member statistics of a single community, PHPClasses does have a large user base and can arguably be considered representative. Any article tagged India and software these days attract the usual crap about how Indian developers are the worst and how everybody who outsources to India never does it again. So I was surprised when some of the usually ‘silent’ majority of the client base who continue outsourcing development to India came out to defend their decision.
I did come away with a very interesting statistic; Indian developers have won most awards this year for their contribution against sizable competition. Most Indian developers I meet have difficulty understanding the concept of giving back to the community, so it’s always refreshing to see a number of people doing exactly that.












Recent Comments