Archive
Back to Yuvan Shankar Raja
Solli Tholaiyen Ma Lyrics From Yakkai
Movie : Yakkai
Song : Solli Tholaiyen Ma Lyrics
Music : Yuvan Shankar Raja
Singer : Dhanush
Lyrics : Vignesh Sivv
Kaana Poona Kadhala
Naana Kenji Kekkuren
Poona Poguthu Kadhala
Solli Tholiyen Ma
Veena Neram Poguthu
En Maanam Kappal Erudhu
Thaana Vandhu Kaadhala
Solli Tholaiyen Ma
Nee Ok Solli Tholanja
Thara Kuthu Poduven
Illa Venam Solla Thuninja
Solo Song ah Paduven
Unakku Wait Panni
En Body Weak Aaguthu
Basement Shake Aguthu
Heart-u Break Aguthu
Loveahh Sollaathathaale
Nenju Lock Aaguthu
Current Illatha
Oor Pola Dark Aguthu
Vaaram Onnula
Kanavula Vandha
Vaaram Rendula
Manasulla Vandha
Moonam Varame
Rathathilayum Neethan
Ada En Maa En Maa
Nalla Pakkura
Koocha Padamanee
Nalla Illikira
Loveh Solla Mattum
Yenma Moraikkura
Sariye Illamaa
Ada Poo Ma Poo Maa
No No Summa Sonnenamma
Unakkaga Poranthavan
Nan Mattum Thanma
Un Kooda Vazhave
Thinam Thorum Saguren
Kaapathu Kadhala
Solli Tholaiyenma
Poona Poguthu Kadhala
Solli Tholiyen Ma
En Body Weak Aaguthu
Basement Shake Aguthu
Heart-u Break Aguthu
Loveahh Sollaathathaale
Nenju Lock Aaguthu
Current Illatha
Oor Pola Dark Aguthu
Google Introduces Search Engine Apps : Springboard

Springboard is designed and marketed towards business and enterprise users of Google’s productivity apps — particularly those that have to regularly sort and search through large numbers of documents and files.
Within the same announcement Google also announce a significant upgrade to Google Sites, which is a tool designed by the company for creating web pages. The update will allow users to easily pull in information from other Google apps, and features all fully responsive designs for all of its layouts.
Both Springboard and the upgrade to Sites are currently being tested amongst a select group of users in Google’s early adopter program. If you’re interested in getting an early look at Springboard you can sign up here. An official public release date was not mentioned in the announcement.
Too many passwords? Solution coming soon

Internet users may before long have a secure solution to the modern plague of passwords.
HANOVER: Internet users may before long have a secure solution to the modern plague of passwords, in which they can use visual patterns or even their own body parts to identify themselves.
Developers at the world’s biggest high-tech fair, CeBIT, say that one of the biggest frustrations of having a smartphone and a computer is memorizing dozens of sufficiently airtight passwords for all their devices and accounts.
“The problem of passwords is that they are very weak, they are always getting hacked, and also from a user point of view, they are too complicated, everybody has 20, 30, 60 passwords,” said Steven Hope, managing director of Winfrasoft from Britain, the fair’s guest country this year.
“They all have to be different, no one can remember them, so everybody writes them down or resets them every time they log in. They don’t work in the real world today.”
Passwords have proliferated so much that it’s a daily struggle for users to cope with so many of them.
And as millions of internet users have learned the hard way, no password is safe when hackers can net them en masse from banks, email services, retailers or social media websites that fail to fully protect their servers.
Many simply throw in the towel and use no-brainer codes like “123456” and “password” – which are still the most common despite how easily they can be cracked, CeBIT spokesman Hartwig von Sass said at the event in the northern German city of Hanover.
In response to the vulnerabilities and hassles of the antiquated username-and-password formula, Winfrasoft has developed an alternative based on a four-colour grid with numbers inside that resembles a Sudoku puzzle.
Users select a pattern on the grid as their “password” and because the numbers inside the boxes change once per minute, the code changes too, making it far harder to hack.
“There is no way anybody could see which numbers you are looking at. You see typing numbers but you don’t know what the pattern is because each number is here six times,” Hope said during a demonstration.
Biometric data offers another alternative to seas of numbers, letters and symbols.
US giant Apple has already equipped its latest generation iPhone with a fingerprint reader to boost its security profile.
But a group of European hackers, the Hamburg-based Chaos Computer Club, demonstrated that the system could be pirated using a sophisticated “fake” fingerprint made of latex.
Japan’s Fujitsu turned to the other end of the hand and has developed an identification system based on each person’s unique vein pattern.
At its CeBIT stand, the company was showing off its PalmSecure technology on its new ultra-light laptop computer which has a small sensor built in.
Meanwhile Swiss firm KeyLemon has developed a face recognition system using a webcam.
The computer registers parts of the face, “the eyes, the eyebrows, the shape of your nose, your cheekbones, the chin…” a company spokesman said.
The person must then only sit in front of the screen to be recognised and gain access to the computer.
The system, already used by some three million people according to the company, still has a few kinks however so users must remember to take off their eyeglasses, for example, or have consistent lighting in order to pass the identity test.
“Face recognition and fingerprint recognition are additional safety security features, they will never have only face recognition or fingerprint recognition” but rather use them as a crucial backup to passwords, he said.
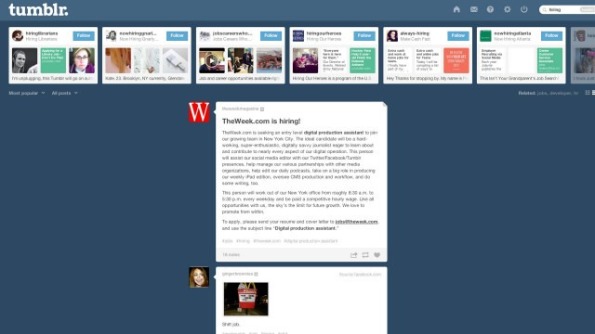
How to Hunt for a Job Using Social Media

Securing a job is the tough part, but scouting an open position? All it takes is a strategic scroll through your favorite social media accounts.
Sites like Twitter and Facebook can be fun and frivolous, but they’re also viable business opportunities. Plumbing through accounts, hashtags and personal pages could help launch next potential career.
Want to find a writing opportunity in a town near you? Just look up a hashtag on Twitter. Want to stay up to date with a company’s career openings? “Like” them on Facebook. Want to create a beautiful resume that’ll catch a recruiter’s or hiring manager’s eye? Head over to Pinterest.
Here’s how to land your perfect job via social media.
1. Twitter

In 140 characters or less, Twitter can help you find your dream gig. It’s teeming with job applications and professional networking pages, if you know where to find them.
a. Searches: Use that search bar to look for terms that apply to the job you want. For best results, type in words like “jobs,” “hiring” and other specifics that apply to your desired field and location; for example, “writer” and “New York City.”
b. Hashtags: Typing #jobs and #hiring will result in a plethora of tweets from those seeking employees. Employers who want to cast a wide net will often tweet out job applications, with accompanying hashtags.
c. Tweet often: Though it depends on your career of choice, tweeting is a great way to network with like-minded folks in your profession. Follow businesses and people you’re interested in and don’t be afraid to send them the occasional tweet. (On that note, make sure your Twitter account is polished and professional).
d. Follow away: There are dozens and dozens of Twitter accounts dedicated to posting job applications. Go to the search bar and type in “jobs,” then click “People” on the left-hand side. You’ll soon see all the Twitter accounts with “jobs” in the username and can gleefully press the “Follow” button.
2. Facebook

Facebook is an undeniable social media juggernaut. According to its representatives, these are the top tips for trying to get a job through Facebook:
a. “Like” some pages: Most companies strive for dynamic social media presences, and Facebook Pages are engagement 101. By “Liking” them, you can get daily updates about their activity. Plus, they will likely post links to available job applications.
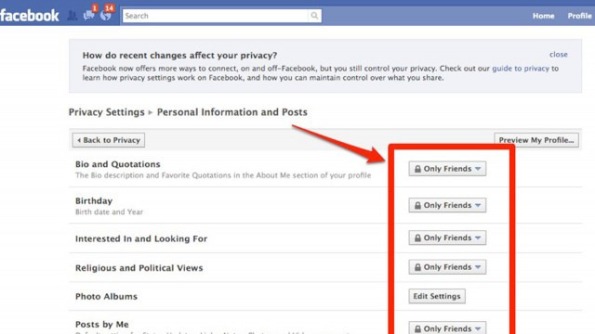
b. Private/Public: Take a thorough look at your privacy settings on Facebook, and make sure you know exactly how others view your Timeline. However, you should consider setting your work and education info public, enabling others to see your professional history.
c. Stay updated: Make sure all of your work and education info is up to date and reflects your current position and past experience.
d. Add “Professional Skills:” A few months ago, Facebook added a “Professional Skills” portion to the “About” section. Underneath work and education, add skills you’ve acquired, optimizing your professional appeal.
3. LinkedIn

Perhaps the most obvious of job hunting sites, LinkedIn is the network of choice for professionals.
a. Connect: Unlike Facebook, it’s a little less creepy to connect with strangers on LinkedIn, because everyone there is looking for networking opportunities. Connect to people who have careers you’re interested in, and search around for those who might only be one degree away from you. For inspiration, check out the member stories portion of LinkedIn’s blog, where users share their success anecdotes about networking through the site.
b. Jobs Board: Not only does the site provide you with advice and connections, but it also has a jobs board highlighting available opportunities in nearly every field.
c. Endorsements and recommendations: There’s a portion of your profile dedicated to glowing recommendations and endorsements from your peers. Try to get as many as you can, and your page’s likability will instantly boost.
d. Share more: According to LinkedIn’s Career Expert, Nicole Williams, sharing articles or content with your network boosts your chances 10 times for getting contacted by a recruiter. When you share content, it proves your knowledge in the industry.
e. List all the things: Your profile is 12 times more likely to be viewed by a hiring manager if you have a detailed list of work experience, Williams says. The more robust your profile is, the more experienced and hirable you look.
4. Tumblr

You can use Tumblr, that vast Internet playground of GIFs and rabid fandoms, for help in the job search.
a. Search tags: In the search bar, look for tagged terms like “hiring” and “jobs.” It’s a bit harder to separate the wheat from the chaff in the tag-happy blogging community, but you’ll still be able to find plenty of cool companies advertising open jobs via Tumblr.
b. Start Tumbling: This is especially important if you’re the creative type. A Tumblr account attuned to your interests, and full of your own original content, automatically ups your unique appeal to employers. In addition, a good Tumblr following can lead to job offers from employers who happened to stumble upon your site.
5. Pinterest

Yes, Pinterest is more than just a pretty place to find wedding inspiration and delicious recipes.
a. Pin your résumé: Tired of the standard, one-sheet format? Use a Pinterest board to “pin” your résumé. You can highlight certain aspects of your experience and add photos and links. See Rachael G. King, a social media manager at Sidecar who created a “living résumé.”
b. Follow these pages: For a never-ending well of job tips and opportunities, follow these seven helpful Pinterest boards.
What You Should Know About WordPress SEO
No doubt you understand how helpful WordPress is for a variety of applications, if you work as an Internet marketer or blogger.
It makes running a quality website possible for people with limited experience, and allows almost anybody to get whatever content they want onto the net. Perhaps the most substantial benefit that WordPress offers over other platforms is its ability to levy targeted, organic search traffic. Web site visitors prove to be the vital element for anyone’s website, and improving this function provides many advantages, allowing your SEO work to go smoother and better; this is WordPress’ specialty.
By utilizing the pre-existing features of your new WordPress installation, you can see a serious boost to your search engine visitors. This is far better than being desperate for the almighty search engines to throw traffic in your direction absent targeted instructions, which is what happens with your typical HTML site. The easy to use features WordPress incorporates into your site help you get the most targeted traffic out of Google and other popular search engines. In the following, we will consider the options for achieving a significant ranking for your WordPress blog, and what is involved in reaching this goal.
The first thing you need to focus on is the titles for your content. Google and other search sites look for keywords to prioritize findings, so the titles you use for each post must incorporate as many targeted keywords as possible. These relevant keywords should be in the title as well as your content. You have to be very clear when you’re communicating with the search engines, so don’t have your title repeated elsewhere on the site.
Instead, have a list of related keywords by your side so that you can use them when writing titles for your posts. As you are working, check your titles to be sure they attract readers and are not just a list of words for search engines. Your post title is the first thing anyone will see, so it has to be interesting. As long as you communicate a title that’s relevant and easy to understand, you can keep its length on the short side. Your site’s content is crucial for achieving high ranking in the search engines, so it not only has to be high quality; it has to be relevant in every way.
In particular, if you are not interested in indexing your blog, you should put up a sitemap to your WordPress site. Creating a oogle site mapG is easy with the use of a plugin. It is an easy, but important step to take to maximize your online presence. The site map guides search engines throughout your site to find and index all of the pages. Pinging is another vital action to take and should be done with each new post you place on your site. When other bloggers link back to your blog, you’ll get targeted backlinks, which ultimately helps in your ranking. Notifying (or “pinging”) other sites after every post is published is important.
Make sure to mention and link to older related posts when you add new content. This makes it even easier for readers to get from one post to another. To do this effectively, you can use a plugin which will list related posts under each new post. Additionally, the number of related posts can be changed; this will give the search engines a more efficient way to archive your content.
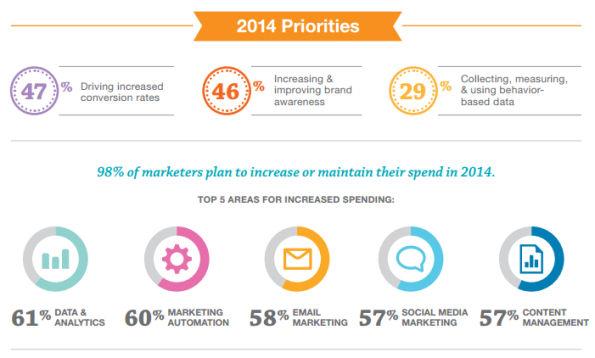
Marketers to Increase Digital Marketing Spend in 2014
Most companies will be giving their digital marketing a boost in 2014, as new research from ExactTarget reveals that two thirds of marketers plan to increase their investments in digital marketing this year.
The study found that 61 percent of marketers plan to increase their investments in data and analytics, 60 percent plan to increase spend on marketing automation and 58 percent will spend more on email marketing. In addition, 57 percent of marketers say they will invest more in social media while another 57 percent will increase their investment in content management.
Additional insights from the ExactTarget study reveal that the top priority for marketers in 2014 is to increase conversion rates, followed by increasing and improving brand awareness and collecting, measuring and using behavior-based data.
“We are in the third wave of the Internet revolution where everything and everyone is connected; this is the Internet of Customers,” said Scott Dorsey, chief executive officer, ExactTarget Marketing Cloud. “As the number of connected devices and mobile phones continue to skyrocket, marketers are investing aggressively in digital to connect with their customers in entirely new ways across every channel and every device.”

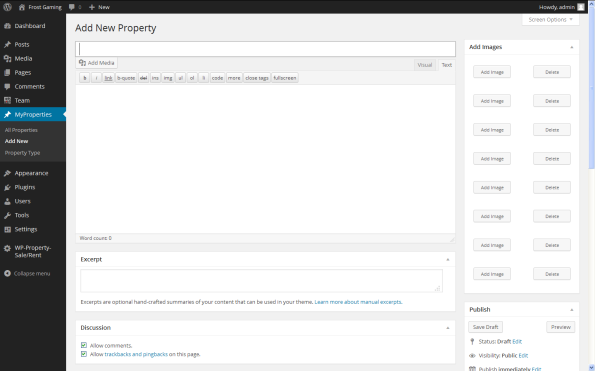
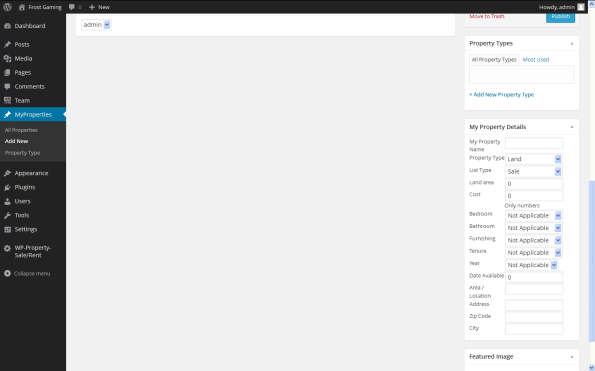
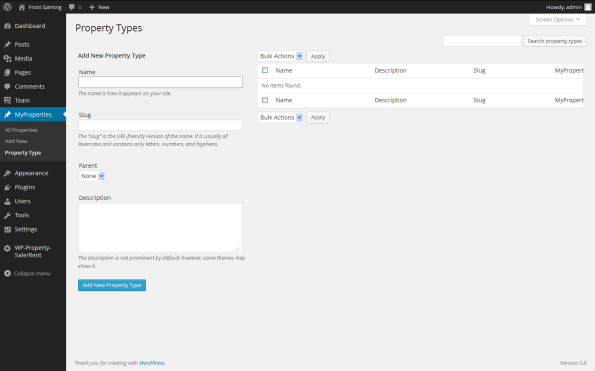
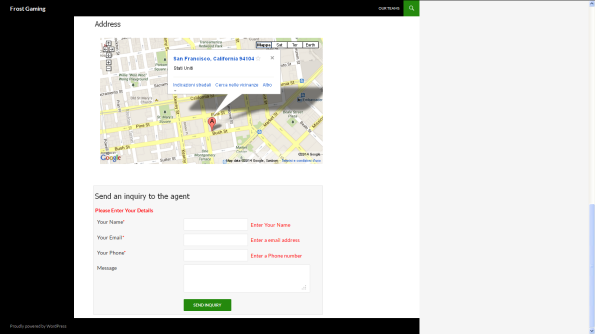
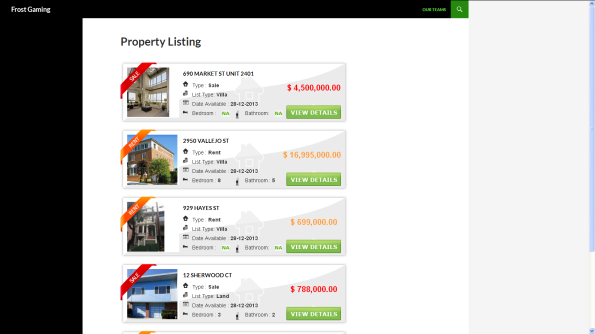
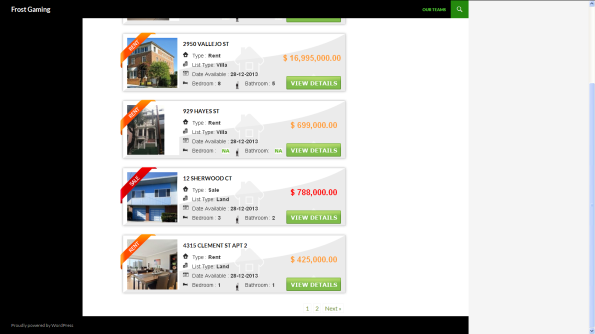
2014 – FIRST PLUGIN ” WP Property Sale/Rent “
WP Property Sale/Rent for creating and managing real estate agents and people who are willing to list their property. https://selvabalaji.wordpress.com
Great options to list properties on your own WordPress website. WP Property Sale/Rent for creating and managing highly real estate agents and people who are willing to list their property listing on their own WordPress site.
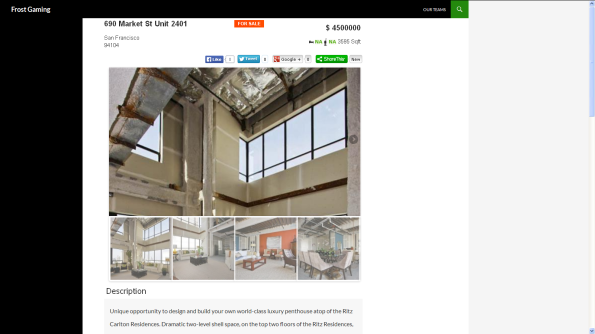
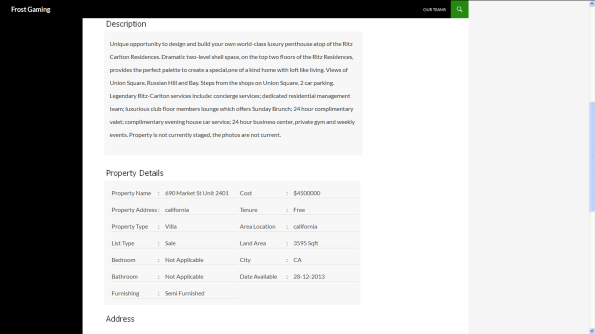
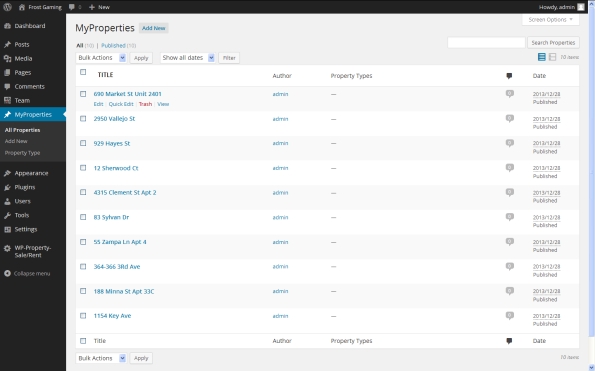
WP Property Sale/Rent is the WordPress plugin for creating and managing highly customization real estate, property management, and completely custom listings showcase websites. Turn your WordPress powered site into a real estate site. Create listings, upload images, display a dynamic map, slideshow, agent information,Google Maps, Send A Inquiry to agents Directly, Image slide show, and much more.
As always, integration is seamless, the system is expandable and customization, functionality is rich, and we are here to support it.

If you are looking to build a site where you can list property for sale or rent, this is the plugin you need.
Features
- Add Property
- Add multiple property photos
- Advanced property search
- jQuery slider in property detailed view
- property options so you can add any type of property listing
- multiple categories
- Property search widget.
- Advanced search widget and custom page.
- Custom property listing page
- Custom manage-able property types
- Manage the number of property listing per page
Advanced property search page
- Create a normal page in your wordpress website
- Editor of the page, add this short code [PROPERTY_ADVANCED_SEARCH]










Welcome New Year 2014
Hello Guys,

Wishes to everyone who online on this post.
Wish you all the best to you and your family for your bright future.
This year may come the biggest joy and joy so that you can’t explain that.
You all are invited here to wish Happy New Year 2014 each other.
You can easily wish each other just commenting below.
You have a big opportunity to start the new work today, you can enjoy yourself and motivate yourself by opting the following positive lines: –
Say to yourself every morning:
-Today is going to be a great day!
-I can handle more than I think I can!
-Things don’t get better by worrying about them!
-I can be satisfied if I try to do my best!
-There is always something to be happy about!
-I’m going to make someone happy today!
-It’s not good to be down!
-We always have an option!
-Life is great, make the most of it!
BE AN Optimist!
Best Wishes to all
Balt (selvabalaji)
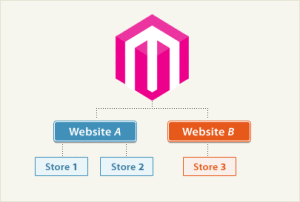
How Multiple Websites & Stores Work
One of Magento’s advanced features allows for management of multiple websites and stores within one installation, and we have an amazing system to support this: GWS – aka “Global, Website, Store.”
- Global: This refers to the entire installation.
- Website: Websites are ‘parents’ of stores. A website consists of one or more stores. Websites can be set up to share customer data, or not to share any data
- Store (or store view group): Stores are ‘children’ of websites. Products and Categories are managed on the store level. A root category is configured for each store view group, allowing multiple stores under the same website to have totally different catalog structures.
- Store View: A store needs one or more store views to be browse-able in the front-end. The catalog structure per store view will always be the same, it simply allows for multiple presentations of the data in the front. 90% of implementations will likely use store views to allow customers to switch between 2 or more languages.

-
Example scenario
Let’s say you want to sell appliances, consumer electronics, and DVD’s and CD’s. For the purpose of this example we’ll separate the catalog into two stores and three websites. The appliance line will be sold on its own website, and the remaining items on another website. You bought appliances.com and coolstuff.com for this purpose. You don’t want customer data and order data to be shared between the two websites, so data sharing will be turn off in the configuration between them.
Under coolstuff.com you create two stores – Electronics, and Media. Consumer electronics will be sold through the electronics store, and the media items through the Media store. Since each line of items is very extensive, it makes sense to create a separate category structure for the Media store and the Electronics store… otherwise the category tree would be large and cumbersome. When the stores are created, you simply assign a different root category to each store.
In addition, you want to feature your catalog for both websites in English and Spanish. To do this, you will create an English and Spanish store view for each of the three stores. When entering catalog data you can switch store views in the admin to create the additional product titles, descriptions etc…
Configuration
The configuration of Magento uses GWS as a kind of tree when setting up the stores. When it is initially installed, all configuration settings point to “default”, meaning the global installation. A check box next to each configurable item can be un-checked in a particular website or store view, to indicate that this item will be specific to this website or store view. For example, you will offer authorize.net as a payment module on both websites, but you only want to offer google checkout on coolstuff.com. In the configuration, you’d select coolstuff.com in the store view drop-down, find the google API settings, and un-check “use default” in the google checkout tab. For this specific website you can now enable or disable google checkout.
All modules in the configuration function the same way.
Moving on to store views – after a store view has been created, you can configure the layout and visual settings of the store view however you’d like – a drop-down allows customers to switch between store views. This will reload the current page with the alternate view. This can be used for multiple languages, but can also be a way to easily do A-B testing between several design packages to see if one yields more conversions. The possibilities are endless!
The above is meant as a basic overview of this functionality – the best way to learn how to set it all up is to install Magento and get in there and start playing around.
Magento Remove index.php from url
Magento by default added the index,php in url .So,As per the SEO page will not get indexed properly SO here we have try to Remove index.php in url from both End Access Magento URL without index.php
For example:
http://domain.com/index.php/category to
http://domain.com/categoryThen Just follow steps
1) Login to admin section by using the URL http://domain.com/index.php/admin
2) then go to “System >> Configuration >>Web >> Search Engines Optimization” Use Web Server Rewrites : YES
3) Go to “System >> Configuration >>Web >>Secure” Use secure URL Frontend: YES
4)Then create the .htaccess file under your the magento installed folder.
If the magento installed under document root ( /home/username/public_html) then add follogig rules into .htaccess file
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
and If the magento installed under /shop or directory then add the following rules into ” /home/username/public_html/shop/.htaccess ” file.
RewriteEngine On
RewriteBase /shop/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /shop/index.php [L]Thst's it just refresh the cache .Hope this will help!
Magento’s Default Files and Folders Structure
This part of the Magento tutorial will provide detailed information regarding the Magento’s default files and folders structure.
You will learn more about the functions of main files and folders included in the Magento package.
The files and folders included in the main directory are as follows:
• .htaccess – contains mod_rewrite rules, which are essential for the Search Engine Friendly URLs. There you can also find standard web server and php directives that can improve your web site performance.
• .htaccess.sample – this is a backup of the .htaccess file. If you modify .htaccess it can be used in order to get the default settings.
• 404 (directory) – The folder stores the default 404 template and skin for Magento.
• app (directory) – This folder contains the modules, themes, configuration and translation files. Also there are the template files for the default administrationtheme and the installation.
• cron.php – a Cron Job should be set for this file. Executing of the file on a defined time period will ensure that the complicated Magento caching system will not affect the web site performance.
• downloader (directory) – This is the storage of the web downloader files. They are used for the installation and upgrade of Magento through your browser.
• favicon.ico – the default favicon for Magento. A small icon that is shown in the browser’s tool bar once your web site is loaded.
• index.php – the main index file for Magento.
• index.php.sample – A backup of the default index file. It can be used to revert the changes in a case of a index.php modification.
• js (directory) – Contains the pre-compiled libraries of the JavaScript code included in Magento.
• lib (directory) – The Magento core code is located in this folder. It contains the software’s PHP libraries.
• LICENSE_AFL.txt – The Academic Free License under which the Magento software is distributed.
• LICENSE.txt – The Open Software License under which the Magento software is distributed.
• media (directory) – This is the storage of the Magento media files – images out of the box, generated thumbnails, uploaded products images. It is also used as a container for importing images through the mass import/export tools.
• mage (in versions older than 1.4.2.0 this tool was called pear)- The file controls the automatic update through the downloader script and SSH. It handles the update of each individual Magento module.
• php.ini.sample – This file contains sample php directives that can be used in order to modify your PHP setup. If you want to alter the default setup edit the file and then rename it to php.ini.
• pkginfo (directory) – Contains files with information regarding the modules upgrades’ changes.
• report (directory) – This folder contains the skin of the Magento errors reports.
• skin (directory) – There are located the themes files – images, JavaScript files, CSS files, Flash files. Also there can be found the skin files for the installation of skins and administration templates.
• var (directory) – Cache, sessions, database backups, data exports and cached error reports can be found in this directory.
If you want to modify an existing template or set a new one you should know that the template files are separated in 3 folders:
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/layout/ – Contains the .xml files that define which modules should be called by the template files and loaded in defined areas on the site.
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/template/ – Contains files and subfolders that structure the final output for the users using the functions located in the layout/ folder.
• /skin/frontend/default/YOUR_TEMPLATE_NAME/ – Contains the CSS, images, JavaScript and Flash files related to the template.
20 dead as magnitude-7.1 earthquake hits the Philippines

A magnitude-7.1 earthquake struck central Philippines on Tuesday, leaving at least 20 people dead and rattling many who were celebrating a religious holiday.
The quake, which struck early in the morning, crumbled a number of buildings and sent panicked people streaming into the streets, witnesses said.
At least 15 were killed in the city of Cebu, four were killed in the province of Bohol and one died in the province of Siquijor, said Maj. Reynaldo Balido,a spokesman for the Philippines Office of Civil Defense.
Most of those killed were hit by falling rubble, the Philippines News Agency reported.
7.1 earthquake rocks Philippines
At least 33 people were missing, and authorities were checking into reports of people trapped in collapsed buildings in Cebu and Bohol, the agency reported.
The quake was centered about 385 miles (619 kilometers) south-southeast of Manila, near Catigbian, and its depth was 12 miles (20 kilometers), according to the U.S. Geological Survey said.
Maryann Zamora, a communications specialist with the charity World Vision, reported seeing glass and concrete in the streets of Cebu City, about 37 miles (60 kilometers) north of the epicenter.
“Right now we are in the streets because it is unsafe to be inside,” she said by phone, her voice shaking as one of more than 10 aftershocks hit. “Tell everyone to pray for us.”
Tuesday was a national holiday — the beginning of the Muslim festival of Eid ul Adha.
There was no widespread threat of a tsunami, the Pacific Tsunami Warning Center said, but it warned that earthquakes this large can sometimes cause tsunamis within 61 miles (100 kilometers) of the epicenter.

Catigbian, which has a population of 23,000, is in the province of Bohol.
Tourist Robert Michael Poole said he was riding a bike in Bohol when the earthquake struck and cracked the road right in front of him.
“It was very strong,” Poole said. “I live in Tokyo. I am used to earthquakes. But this one was very strong. It shocked a lot of people here.”
Poole said he was able to move around and document some of the destruction, including a giant church that was decimated.
“Lucky thing is that it is a holiday here today and it happened at a time when nobody was in the church,” Poole said
Atlee In Raja Rani Movie Review
Yesterday I watched Atlee’s debut movie Raja Rani
“there is love after love failure” and importantly “there is life after love failure”.
Movie start’s with a lovely wedding between Arya and Nayanthara where the two marry against their wishes just to appease their near and dear ones.
After some scene the main flash back comings, their back stories and the romances with Arya & Nazriya and Nayan & Jai respectively in their lives prior to this marriage.
Santhanam plays Arya’s dearest friend with his buddy and at the same time generating the expected share of chuckles. His consistency as a comedian, movie after movie is terrific and he also proves that he can shine as an “actor”. The scene at the hospital when Nayan insults Arya is a classic example of the myriad reactions that Santhanam can bring about in his facade.
The new darling in town, Nazriya appears really cute and her introductory dance to “Ringa Ringa” is easily among the most endearing heroine intro scenes in recent memory. Her girly voice sure has some appeal.
Arya exhibits maturity in emotional scenes, shares great chemistry with both the lead ladies and breezes through the role. Jai is a great comedic element in the first half with his constant weeping and self-pitying antics. His shrill voice suits such scenes well. Sathyan as his senior at the call centre contributes well to the movie’s comedy.
Sathyaraj is stylish playing the uber-cool dad to Nayan. Scenes like both addressing each other as “darling” and Nayan offering a bottle of beer to “correct” her dad are enjoyable. The emotional scene in the car when Nayan opens her heart out to her dad has been enacted brilliantly by both these actors. Raja Rani could qualify as Nayanthara’s career best performance till date. Great comeback by the actress with a role which gave her ample scope.
Naan Kadavul Rajendran, in never-seen-before suave and professional costumes plays to the gallery and is slowly becoming a crowd favourite thanks to his striking appearance and voice.
G.V.Prakash is the bloodline of Raja Rani breathing life into Atlee’s script. His rerecording for the romance scenes and other intense moments is top notch and lifts the overall movie viewing experience. He is no doubt among the best when it comes to scoring BGMs.
G.V.Prakash and Atlee missed the song’s Score.
The movie’s running time too length. It should be trimmed…
Atlee has ably handled a pure romantic film with so many seasoned actors on board and joins the list of promising directors to have made their debut this year.
Arya was not scored too much of the this flim. Jai and Nayan scored.
Over all Performance : Debut director Atlee Successfully launched first project.
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks – PHP Classes blog
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks
1. WordPress is the Most Popular PHP Application
Counting the number of search results on several popular search sites may seem to be a way to measure the relative popularity of a technology, language, application or a product.
However, that way does not seem to be very reliable method. When a search site changes its algorithms, you may see changes in the results that really do not have to do so much changes in the popularity of those technologies.
A more reliable way to measure the relative popularity of a technology is to resort to Google Trends. This is a site that Google provides to show the evolution of the relative number of searches done by given keywords over time.
As you may see in the following Google Trends chart, WordPress is much more popular than other PHP applications like Joomla, Drupal, Magento (which is Zend Framework based).
Google Trends: WordPress, Joomla, Drupal, Magento, Zend Framework

2. WordPress alone is much more popular than any PHP framework
Google Trends: WordPress, Zend Framework, Symfony PHP, CakePHP

3. WordPress does not use third-party PHP frameworks
WordPress has been using some third-party components but they are not really full-stack frameworks. This implies WordPress never needed a full-stack framework to be built. The use of such frameworks would hardly make a difference to its popularity.
4. Applications make technologies popular, not components
In the chart above you may notice that Magento is much more popular than Zend Framework. Magento is built on Zend Framework. This seems to imply that what makes applications popular is whether they solve users problems, not the components that they are built on.
WordPress is also popular because it is useful to many users. When users need to host a WordPress installation they need to seek a PHP hosting service. So they know at least superficially what is PHP and that they need PHP hosting.
This means that WordPress helped making PHP even more popular. The more installations there are of WordPress, the more PHP becomes popular.
5. The Extensible WordPress plugin ecosystem
One of the most important reasons that made WordPress popular is the myriad of plugins that were developed to provide additional features.
There are WordPress plugins for practically everything, including those that can turn it into other applications besides being a blog system. There are plugins that can turn it into forums, e-commerce sites, trouble ticket systems, etc., anything.
If WordPress as blog application was already popular, it became even more popular as a platform that can be turned into any type of application.
6. Non-Programmers develop in PHP just because of WordPress
If you need a site that requires certain features that WordPress does not have, you can develop new plugins to extend WordPress further and taylor it to your needs.
Many of the WordPress users were not really programmers. They started programming because they needed to have features in WordPress for which there was no suitable plugin providing them.
This means that many non-programmers had to learn PHP to be able to develop new WordPress plugins. That helped making PHP more popular even among non-programmers.
7. Pragmatism is better than Purism
In sum I could say that WordPress and PHP in general became popular because they can be used to address practical needs of many users.
Neither WordPress nor PHP are examples of software projects that are technically beautiful, are consistent, always follow well-thought project plans and adopt praised design patterns.
But that does not matter. They were created by people with a very pragmatic sense. They were focused on solving real world needs.
As for many of the PHP frameworks, they seem to have been developed in a totally different planet. They are often developed by purist people that seem to be more concerned with the number of design patterns they employ in the framework components than with being pragmatic and solve real PHP application needs.
To make it worse, many PHP frameworks systematically adopt practices of other frameworks developed for other languages. That raises totally unnecessary difficulties for PHP developers that try to use them.
One example of this problem is the configuration formats. In the Java world it is still usual to use XML as format for storing configuration values. XML is a portable format that can be written by humans. It was certainly a progress when compared with binary formats used to serialize data structures by C++ applications in the past.
This was a fine solution in the year 2000 but the fact is that XML is a drag. You need to keep opening and closing tags for every value. Sometimes values are stored as tag attributes, other times as tag values. It is often a pain to use.
Then Ruby On Rails came with the promise to get rid of some of the pains of the Java world habits. Instead of using XML, they decided to use YAML, which is a simplified markup language. It is simpler than XML but it is yet another format that you need to learn.
Several PHP frameworks were built copying Ruby on Rails practices, including the use of YAML as configuration format. Many years have passed and they still used YAML.
If you are a PHP developer, the format you are most familiar with is PHP. Why don’t these PHP frameworks make the lives of PHP developers better and adopt PHP scripts as configuration formats? PHP scripts can even be cached and so be loaded much faster.
In the worst case, if you need to use a more portable format, why these PHP frameworks do not use the JSON format to store configuration values? JSON is JavaScript. Every PHP developer knows JavaScript. It is only natural to adopt JSON nowadays.
Unfortunately many PHP frameworks as still stuck with formats that are not a natural choice for PHP developers, like XML, YAML or even INI (a legacy format of the Windows world).
I always get this feeling that PHP frameworks are not meant to please PHP developers. They seem to have been thought to please Java or Ruby developers. To make it worse, many of the newer PHP frameworks keep copying the same mistakes of older frameworks.
Obviously there are exceptions. There are indeed some PHP frameworks that were developed in a more pragmatic way for PHP developers. You can easily learn them without having to learn about Java or Ruby frameworks first.
Unfortunately those seem to not be the PHP frameworks that get more visibility. Maybe it is time for the PHP framework developers rethink their approach and think more about the PHP developers than about developers of other languages.
Shall I develop My Sites with WordPress or with a PHP Framework?
One frequent dilemma that PHP developers have is whether they should develop sites on top of WordPress or develop them from scratch based on a existing PHP framework?
This is a tough call. If the site is a blog, it may be an obvious choice to create it based on WordPress and save lots of development time. If the site is more than a blog but there are plugins for the functionality you need, WordPress may still be the best option.
Now if your site is very different than a blog, the amount of code that you would reuse from WordPress would be much less when compared to the whole project size. In that case, it may be better to start the development of the site from scratch.
If you still need a blog, you can use WordPress in a separate domain or a separate directory of your site.
For the bulk of the functionality you need to develop, you can use a existing PHP framework to gain some development time, or use your own framework if you have a good capable framework to address your needs.
Personally I tend to go for the last option. I can have more control of my project, but I am well aware that this route can take me more time to develop and fix eventual bugs in the code.
Frameworks are good when they enforce a productive method
Despite of the problems described above that many PHP frameworks have, for some people adopting a framework is probably the best solution, especially if it is what is called a “opinionated framework”.
That is what are called frameworks that impose a certain development methodology. This means that there is only one way to develop applications with those frameworks.
The reason why this is a good solution for some developers is because they do not have a well defined development methodology. This means that they do not know how to start, how to progress and how to deploy an application, unless somebody tells them how to do it.
Since opinionated frameworks impose a certain development method, the developers learn how to develop their applications following the methodology imposed by the framework.
One example of opinionated framework is Ruby on Rails. PHP frameworks that are inspired in Ruby On Rails tend to be also opinionated.
Opinions are not Facts
Well this article is just about my opinion and my experience of as developer that has been creating software for several decades now.
But opinions are just that, points of view of specific people. Expressing an opinion does not mean it is the only way to interpret the facts.
Just like the Tiobe Index people expressed their opinion stating that PHP popularity growth was due to Zend Framework 2 release last year, other people may express a different interpretation of the facts.
What do you think? Do you have a different opinion about what was discussed in this article? Post a comment to tell what you think.
A Beautiful CSS3 Animation
<!–DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<title>Untitled Document</title>
<style>
#sweet {
position: fixed;
margin: 0 45%;
top: 10em;
}.intro {
background-color: #fff;
border: 2px dotted #f46;
box-shadow: 0 0 18px hsla(0,0%,0%,.5);
width: auto;
height: auto;
-webkit-animation: round 3s linear infinite;
transition: border-radius 0.3s linear;
}.outro {
background-color: #1f1f24;
margin: 0px;
border: 5px solid #c16;
border-radius: 0px;
width: auto;
height: auto;
box-shadow: 0 0 18px hsla(0,0%,0%,.5);
-webkit-animation: rounddd 9s linear infinite;
transition: border-radius 0.3s linear;
}.intro:hover {
border-radius: 35%;}
.outro:hover {
border-radius: 50%;
}
@-webkit-keyframes round {
0% {-webkit-transform: rotate(720deg);
-moz-transform: rotate(720deg);
-ms-transform: rotate(720deg);
-o-transform: rotate(720deg);
transform: rotate(720deg);
}100% {-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
}@-webkit-keyframes rounddd {
0% {-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}100% {-webkit-transform: rotate(720deg);
-moz-transform: rotate(720deg);
-ms-transform: rotate(720deg);
-o-transform: rotate(720deg);
transform: rotate(720deg);
}
}
</style>
</head><body>
<div id=”sweet” align=”center”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”> <div class=”outro”><div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div></body>
</html>
Related articles
- LESS – The CSS Preprocessor, Tools, Mixins And Libraries (designresourcebox.com)
- What is your plan B when selling your Los Gatos house!? (davidmortaz.com)
- CSS3 Animation Demystified (teamtreehouse.com)
- Simple Internet Marketing Guidelines You Can Feel Good About (extra-cash-online.com)
Get line number of the code
<!--?
class myTest
{
function addMyAddress($street)
{
echo "
In class function at:".__LINE__;
echo "
class function called from:";
$e = new Exception();
$trace = $e->getTrace();
echo '
';print_r($trace);
// OR print_r(debug_backtrace());
}
}
echo "
Class created at:".__LINE__; $obj = new myTest();
echo "
Function called at:".__LINE__; $obj->addMyAddress('A/13 Skyline');
?>
Get any Website Page Title From URL in PHP
Hey guys,here below describe the how to get the page title form any website page using URL. Here for getting the page title we are using the file_get_contents function.This one also achieve using fopen( ) but in some servers disabled this function now a days due to some security reasons.
Here below shows the PHP code to get the page title form the URL.
<!--?php
function pageTitle($page_url)
{
$read_page=file_get_contents($page_url);
preg_match("/<title.*?>[\n\r\s]*(.*)[\n\r\s]*<\/title>/", $read_page, $page_title);
if (isset($page_title[1]))
{
if ($page_title[1] == '')
{
return $page_url;
}
$page_title = $page_title[1];
return trim($page_title);
}
else
{
return $page_url;
}
}
?>
Login with Facebook using PHP SDK in CakePHP
Here we used PHP SDK 3.0 and CakePHP 2.X for the process of authentication and authorizing users for your app.
For Creating an App, which you can obtain from the App Dashboard.
You need App Id and App Secret for integration of the facebook login in cakephp.
In this CakePHP module we included the Facebook PHP SDK 3.0 in vendors of the app directory.And we define Some variables in Core.php
And We create one file which is facebook.php in config folder for the define of AppId and Appsecret.
$config=array('Facebook'=>array('appId'=>'YOUR APP ID','secret'=>'YOUR APP SECRET',));
We create one Controller which is FacebookCpsController.php
<?phpApp::uses('Controller','Controller');App::import('Vendor','Facebook',array('file'=>'Facebook'.DS.'facebook.php'));classFacebookCpsControllerextendsAppController {public$name='FacebookCps';public$uses=array();publicfunctionindex(){$this->layout=false;}functionlogin(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$loginUrl=->getLoginUrl(array('scope'=>'email,read_stream, publish_stream, user_birthday, user_location, user_work_history, user_hometown, user_photos','redirect_uri'=> BASE_URL.'facebook_cps/facebook_connect','display'=>'popup'));$this->redirect($loginUrl);}functionfacebook_connect(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$user=->getUser();if($user){try{$user_profile=->api('/me');$params=array('next'=> BASE_URL.'facebook_cps/facebook_logout');$logout=->getLogoutUrl($params);$this->Session->write('logout',$logout);}catch(FacebookApiException$e){error_log($e);$user= NULL;}}else{$this->Session->setFlash('Sorry.Please try again','default',array('class'=>'msg_req'));$this->redirect(array('action'=>'index'));}}functionfacebook_logout(){$this->Session->delete('User');$this->Session->delete('logout');$this->redirect(array('action'=>'index'));}}?>
Here We create two view files for the FacebookCpsController which are located in app/View/FacebookCps directory.
index.ctp
<!--DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><title>Login with Facebook In CakePHP</title><?phpecho$this->Html->script('oauthpopup'); ?><script type="text/javascript">$(document).ready(function(){$('#facebook').click(function(e){$.oauthpopup({path:'facebook_cps/login',width:600,height:300,callback:function(){window.location.reload();}});e.preventDefault();});});</script></head><body><?php$ses_user=$this->Session->read('User');$logout=$this->Session->read('logout');if(!$this->Session->check('User') &&empty($ses_user)) {echo$this->Html->image('facebook.png',array('id'=>'facebook','style'=>'cursor:pointer;float:left;margin-left:550px;'));}else{echo'<img src="https://graph.facebook.com/'.$ses_user['id'] .'/picture" width="30" height="30"/><div>'.$ses_user['name'].'</div>';echo'<a href="'.$logout.'">Logout</a>';}?></body></html>
facebook_connect.ctp
<script type="text/javascript">window.close();</script>
Here I used one jquery plugin oauthpopup.jswhich is used for popup
(this file is located in app/webroot/js directory)
oauthpopup.js
(function (jQuery) {
jQuery.oauthpopup = function (options) {
options.windowName = options.windowName || ‘ConnectWithOAuth’;
options.windowOptions = options.windowOptions || ‘location=0,status=0,width=’+options.width+’,height=’+options.height+’,scrollbars=1′;
options.callback = options.callback || function () {
window.location.reload();
};
var that = this;
that._oauthWindow = window.open(options.path, options.windowName, options.windowOptions);
that._oauthInterval = window.setInterval(function () {
if (that._oauthWindow.closed) {
window.clearInterval(that._oauthInterval);
options.callback();
}
}, 1000);
};
})(jQuery);
In the PHP SDK 3.0,we change the facebook.php file.For the Session We uses the CakePHP core data source which is CakeSession. facebook.php file is located at app/Vendor/Facebook directory
facebook.php
//included this line the above classApp::uses('CakeSession','Model/Datasource');publicfunction__construct($config) {if(!session_id()) {//insted of session_start() we used CakeSession::start()CakeSession::start();}parent::__construct($config);if(!empty($config['sharedSession'])) {$this->initSharedSession();}}










Recent Comments