Archive
Step-by-Step guide to Facebook Conversion Tracking
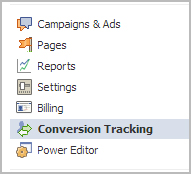
Step 1: Once you log in to your ‘Ads Manager’ tab, click on the Conversion Tracking button on the left side bar.

Step 2: Then click on the ‘Create Conversion Pixel’ tab to begin the process.

Step 3: You will be directed to this pop-up, which will ask you for a:
1. Name: An appropriate name will help you remember what you are tracking. (Example: Lead Generation – GATE Ad)
2. Category: This will help you decide the type of action that you want to track on your site. You can choose from the following:
1. Checkouts
2. Registrations
3. Leads
4. Key Page Views
5. Adds to Cart
6. Other Website Conversions
(For the purpose of this example, we have selected ‘Leads’).

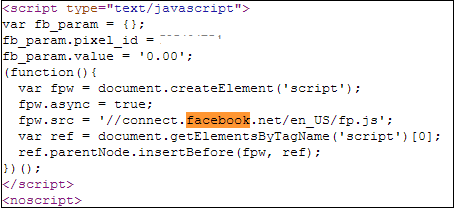
Step 4: You will be able to see a pop-up window with a JavaScript code. This is the code that you will have to add to the page where the conversion will happen. This will let you track the conversions back to ads which you are running on Facebook.

The code should be placed on the page that a user will finally see when the transaction is complete.
Here is the tricky part. The code should not go on all pages. For that matter, it should not even go to the landing page of your product. The code should be placed on the page that a user will finally see when the transaction is complete.
For Example: If you want to track when students register for your GATE coaching, paste the code on the registration confirmation page/thank you page and not on the form that they need to submit.
How do you confirm that your conversion is working properly?
1. Check that the javascript snippet has been placed on the correct conversion page. Visit the page where the pixel has been embedded, right click and go to ‘View Page Source’ to find the pixel. The code should have the tag of the HTML. See image below.

2. Check that Facebook is receiving the conversion events from your website. Go to the conversion tracking tab in your Ads Manager account. There you will see a list of the conversion tracking pixels that you have created. If the conversion tracking pixel has been successfully implemented and a conversion event has been recorded, it will be reflected in the Pixel Status column. If the status shows active, it means that the page which contains the pixel has been viewed by users. If it shows inactive, it means that over the last 24 hours, the page with the pixel has not been viewed.

3.Later, when you create your Facebook ad , you need to check the track conversions box under the campaign, pricing and schedule tab to enable tracking.

Social Gestures and the Social Web – Part I
FROM the Below Article was Copied from the website http://blog.engag.io/2012/04/15/social-gestures-and-the-social-web-part-i/
The Original Author – MR. William Mougayar
Social Gesturing is at the heart of the social web. Those little signals have a small footprint but a large impact.
The crowd-sourced nature of social gestures adds up to a lot of value. After all, Facebook with all its might was mostly based and founded on 3 basic social gestures: liking, sharing and linking, each taking a fraction of a second to accomplish.
I’ve been thinking a lot about the hierarchy of social gestures in terms of value and potential. And I came-up with the following way to organize them into a taxonomy where certain gestures are grouped with each other according to the objective they are meant to achieve and the purpose they target: People, Interests or Content.
The graph below is self-explanatory. The objective of social gesturing is to a) grab Attention, b) Express yourself, c) Curate interests (or content), d) develop Relationships, or e) Engage with people.
The most commonly used Social Gestures are Sharing, Linking and Liking when it comes to Content, and Following or Friending when it comes to People. But the area that holds the most promise is Engagement with People.
There is an ascending amount of time it takes to accomplish each gesture. If you look at the two extremes, Discussing something with someone is a lot more time-consuming than Clicking on content or Sharing it.
Personally, and for Engagio, I’m very interested in the gestures around Social Engagement. I think we’re just getting started in that segment, and I plan to cover more on that topic in Part II of this post.
In the meantime, what is your opinion on the following 3 questions:
- Are there other Social Gestures that you are seeing?
- Do you see new ones that are emerging?
- Which ones do you use the most?
Related articles
- Engagio: A Canadian Startup Story and the future of the Social Web (startupnorth.ca)
- Engagio wants to be your one-stop social inbox (gigaom.com)
- How to swear in Italian (afrahm.wordpress.com)
- Don’t Export Your American Hand Gestures [Infographic] (communicationstudies.com)
- ShadowPuppets prototype lets you pinch-to-zoom, click, and scroll with shadow gestures (theverge.com)
Engagio: Recognize & Build Relationships On Social Network Easily
Engagio helps you to track your online conversations and allows you to develop meaningful relationships from them. In short, it is your tool to find quality relationships.
Pitched as ‘Your inbox for online conversations and relationships’, it is a tool much like Gmail, but is for managing your conversations in social networking sites and commenting systems. Engagio gives you visibility about the people behind these conversations and reveals their social identities profile. It saves you much time and allows you to connect with others in a much better and deeper way.
Although social media has many advantages, sometimes we fall short of managing our many relationships on social networking sites. With so many friends, family members, colleagues, classmates and relatives in our contacts list, we miss out on building quality relationships with people who matter. Engagio helps you to do that and more.
Engagio believes that commenting and conversations are strong social signals. They are stronger than likes, shares and links. Comments are implicit linkages about people. After all, you only care to comment on somebody’s post and take time to do it when you like that person or what s/he has to say. Like is easy, commenting takes time and thought. Engagio studies all that and more, and give you full visibility into the potential relationships behind your comments and conversations.
The service is frictionless and derives implicit data from your normal, everyday interactions. It does not matter whether your conversations are on social networks or inside your Engagio inbox, Engagio tracks them all. You connect to your social networks and Engagio starts to track, record, analyze and report on your interaction activity.
All you need to do is to signup from the entry page or jump to your inbox. You can easily track your conversations on Facebook, LinkedIn, Twitter, Google+, Disqus-enabled sites, Hacker news comments, Foursquare and more. This is a wonderful service for everybody who wishes to build up on great relationships without putting in much time and effort.
Chat With Command Prompt
If you want personal chat with a friend
All you need is your friends IP address and Command Prompt.
Mobile Trading
The Procyon Holdings (PROHD) name is expanding again as we push out into another development area — the Android framework. When I abandoned my BlackBerry, the choice to move to the Android platform was an easy decision. Market saturation, the development community, and fluidity between devices make this platform shine.
I’ve been having a few end user problems with the current iteration of our trading website. First, the native Android Gingerbread browser lacks SVG support, an issue that has bewildered me since I read about it. I can solve this issue by using another browser such as Opera, but I would like to use the native one.
Also working with a HTML + Ajax website on a device with a touch interface feels like you are not getting the full user experience. I want to scroll down lists with my finder, click and hold to expose options, and speed around menus.
We had to expand our design and create a few new pieces to get data to the mobile world. New items include the creation of a daemon to simply database population, exposing data via XML, and working with an existing library to enable Push notifications.
Information Flow
The Daemon runs on our server, periodically pulls transactions from the Eve API, and places that information in our wallet table.
Our previous design was that you would have to hit the transactions webpage and it would trigger an update. Getting a page to refresh on a desktop connected via broadband versus a mobile phone is quite the different experience.
 Android has a framework called C2DM(Android Cloud to Device Messaging) which enables you to send lightweight push notifications to devices.
Android has a framework called C2DM(Android Cloud to Device Messaging) which enables you to send lightweight push notifications to devices.
Our vision is that when a sell order clears, a large/special sale has occurred, or a significant milestone has been reached, we send a notice. This will be visible on phone’s Status Notification Bar and cause me to act if deemed important. I have been forgetting to buy or trade a particular item after the sell orders have cleared. Forget things — loose profit.
Getting data out of our database required the creation of a webservice to produce XML output from our wallet table.
Here is an example of the sale of one item in our XML feed:
<?xml version="1.0"?> <TransactionList> <Transaction> <transactionDateTime>2012-04-19 06:21:04</transactionDateTime> <typeID>21096</typeID> <typeName>Cynosural Field Generator I</typeName> <quantity>1</quantity> <price>1948939.91</price> <profit>147803</profit> <stationName>STATION</stationName> <icon>21096_32.png</icon> </Transaction> </TransactionList>
Alpha Screenshot
This screenshot is our first proof of concept. We’re able to get information from an XML feed, display it, and get/cache images from the Eve image server. Major credit goes to my trading and corporation partner James, who has been doing the development work and educating me on the Android framework.
There is a lot we want to do with the mobile version. Menus, tabs, charts, reports, and the ability to add items to a shopping cart/wish list are all things on the drawing board.
Future Collaboration
This project is our first exposure to the Android framework and after the initial learning curve, we might perhaps coolabrate with the Aideron Robotics team on Aura. So maybe some of our trading mechanics will make their way into the Aura application.
Getting the Distance between Locations using Google Maps API
Modifying my post on drawing directions in a MapView using Google's API, I have come up with a solution to get the distance between two locations. Considering the same example I modified getDirections() to the method given below which returns distance as a string in kms(or meters). public String getDistance(double lat1, double lon1, double lat2, double lon2) { String result_in_kms = ""; String url = "http://maps.google.com/maps/api/directions/xml?origin=" + lat1 + "," + lon1 + "&destination=" + lat2 + "," + lon2 + "&sensor=false&units=metric"; String tag[] = {"text"}; HttpResponse response = null; try { HttpClient httpClient = new DefaultHttpClient(); HttpContext localContext = new BasicHttpContext(); HttpPost httpPost = new HttpPost(url); response = httpClient.execute(httpPost, localContext); InputStream is = response.getEntity().getContent(); DocumentBuilder builder = DocumentBuilderFactory.newInstance().newDocumentBuilder(); Document doc = builder.parse(is); if (doc != null) { NodeList nl; ArrayList args = new ArrayList(); for (String s : tag) { nl = doc.getElementsByTagName(s); if (nl.getLength() > 0) { Node node = nl.item(nl.getLength() - 1); args.add(node.getTextContent()); } else { args.add(" - "); } } result_in_kms = String.format("%s", args.get(0)); } } catch (Exception e) { e.printStackTrace(); } return result_in_kms; }
How to get more page views for your blog
“What makes a blog popular? What drives page views?” These are the questions that we’ve been trying to answer over the last few weeks. We were on a mission to dig into the data and analyze the strongest parameters that influence the flow of visitors to WordPress.com blogs.
Out of the 30+ million blogs on WordPress.com, we randomly selected a sample of almost 100,000 blogs to perform a regression analysis. Here are our findings, together with a few recommendations. We hope that this provides some new information, and kudos to you in case you’ve already incorporated these tips into your blog – the data suggests that you’re on the right track. Keep it up!
Make your blog easy to follow – It almost sounds obvious, but the simplest way to build more awareness is to make it easier to do so. Make sure that you have the follow widget as visible as possible. If your readers receive a notification every time you post, or see your post in their reader, there is a much higher chance that they will revisit your blog.
Comments, Comments, Comments – The most successful blogs, we found, created and encouraged a dialogue with their readers. The best way to make people more engaged with your writing is for you to engage back and start a conversation. In your posts, encourage people to comment. Also, make sure that you reply to people’s comments and continue the dialogue. This back and forth conversation is a significant driver of page views; holding all else equal, every additional comment can potentially drive up to 18 incremental page views! You can start by simply asking follow-up questions at the end of each post: ”have you ever done X?”; “do you think Y is acceptable?”. You can read some more thoughts on how to build your audience and how to get more comments.
Post Frequently and Regularly – Your readers want to know that you are there for them and that you are “on it”. If you post frequently and regularly and have enabled the follow feature as we mentioned above, checking your blog could become a daily routine for your readers. Even if it’s a short post, write something new as frequently as possible, and at regular intervals. (The Daily Post can help with ideas, as can the advice on how to get more traffic)
While these three tips were shown to be the most important drivers of page views in our analysis, you might consider other parameters, which we found as having a partially significant effect: syndicating your post to Twitter and Facebook (using Publicize), for example, could lead to additional page views.
Happy blogging!
Google to bring cheap Android tablets
The internet giant is reportedly set to launch a sub-Rs 10,000 tablet later this year.
Google has said that it will focus more on lower end tablets.
“There’s been a lot of success on some lower-priced tablets that run Android, maybe not the full Google version of Android, but we definitely believe that there is going to be a lot of success at the lower end of the market. It’s definitely an area we think is important and we’re quite focused on,” Larry Page, Google’s chief executive officer, was reported as saying.
Currently, there are a lot of cheap Android tablets in the market but these are mostly from lesser known manufacturers.
Google’s direct involvement in low cost Android tablets could be revolutionary. In fact, the online giant is reportedly set to launch a sub $200 (Rs 10,000) device this year itself. The tablet is said to have a 7 inch display with Android 4.0 operating system, a quad core processor, and WiFi for internet access.
Social Media Integration
Spotify & Social Media
Spotify music applications offer easy integration with a large variety of different, popular social media channels. With their user-friendly applications, integrating your music lifestyle into your previously established social media channels is fairly simple. Such social media channels that your Spotify application can integrate with are Facebook, Twitter, YouTube, and Flickr. As of this year, Spotify was completely redesigned in order to fully and completely integrate into both Facebook and Twitter accounts. The new application also has fully functioning/interactive applications, embedded into its database structure, such as last.fm, billboard.com, and Sounddrop.
Some of the key features of this fully-integrated platform offer sharing and tracking functions with your automatically-synchronized social media friends. Such functions include tracking what your friends are listening to, discovering what sort of music and playlists are “trending”, as well as even collaborating on shared playlists with other friends or users. These social media integration features have become such a vital part of this new social experience (i.e. Spotify) that new users are required to have a Facebook or Twitter account in order to complete registration of the service.
Last but not least, this marriage between Spotify and Facebook has also brought upon a little reverse-integration to the pairing. This reverse-integration comes from the recent addition and invention of a fully-functioning Spotify music application embedded on the Facebook website server.
Billa II – Teaser Promo
 Ajith is back with Billa II after the successful 2007 flick Billa which was directed by Vishnuvardhan. Expected to release on 25th May, Billa II is supposed to be a prequel to Billa ( unlike Don-2 which was a sequel ) and talks about how David, an ordinary man from coastal Tamil Nadu becomes the dreaded don Billa. Directed by Chakri Toleti and also starring Parvathy Omanakuttan, Bruna Abdullah, Vidyut Jamwal and Sudhanshu Pandey in supporting roles who all make their debut in Tamil cinema, the film has music by Yuvan Shankar Raja and R.D.Rajasekharis the DOP.
Ajith is back with Billa II after the successful 2007 flick Billa which was directed by Vishnuvardhan. Expected to release on 25th May, Billa II is supposed to be a prequel to Billa ( unlike Don-2 which was a sequel ) and talks about how David, an ordinary man from coastal Tamil Nadu becomes the dreaded don Billa. Directed by Chakri Toleti and also starring Parvathy Omanakuttan, Bruna Abdullah, Vidyut Jamwal and Sudhanshu Pandey in supporting roles who all make their debut in Tamil cinema, the film has music by Yuvan Shankar Raja and R.D.Rajasekharis the DOP.
Expected to be the big ticket summer Tamil release, watch this interesting teaser for now.
ORU KAL ORU KANNADI – REVIEW
 RED GIANT MOVIES UDHAYANIDHI STALIN PRESENTS:
RED GIANT MOVIES UDHAYANIDHI STALIN PRESENTS:
A Movie Story & Directed by Rajesh M who has done the film neatly in commercial and full of comedy.
The producer Udhayanidhi himself is the Hero of the film with Santhanam making full comedy. Heroine is Hansika, Saranya Ponvanna Udhayanidhi mother, Uma Padbhanan Hansika’s mother and father is Shiyaji Shinde. With varadha rajan and others.
From the beginning itself the movie moves in the comedy track and full of comedy mixed with stunts, songs in foreign locations. Songs are all good, music by Harris Jayraj, Camera Balasubramniam, Lyrics Na Muthukumar, Arts: Jacy, Choreography: Dinesh, Stunts Rajasekar, Editing Vivek Harshan PRO: Nikil
Very neatly and in commercial and comedy fully with excellent timings by both Udyanidhi and santhanam speaks about the story. Udhayanidhi being produced many films is hero in this and does not looks like a new actor and done his part in very good manner with Hansika a beauty fitted perfectly for the Hero.
An wonderful comedy mixed commercial movie with all credits.
Kumar srinivas
Photo/video journalist
Related articles
- Oru Kal Oru Kannadi (5inetune.com)
- Audio Beat: Oru Kal Oru Kannadi (thehindu.com)
- Shot Cuts: Woman power (thehindu.com)
- Hansika Motwani says she is not a snob (ibnlive.in.com)
- The Blacks Only Comedy Show is back! (jasonvonberg.wordpress.com)
Explore the REST API
I have had the pleasure of working with the WordPress.com REST API over the past few weeks and am very excited to start “dogfooding” this resource everywhere I can.
One cool feature is that all the endpoints are self-documenting. In fact, the documentation for the REST API is built by the API itself! With this information we were able to build a console to help debug and explore the various resources that are now available through the new API. So let me introduce you to the new REST console for WordPress.com.
A word of caution: the console is only available when you are logged into WordPress.com and is hooked up to the live system, so be careful with your POST requests!
At its simplest you can supply the method, path, query, and body for the resource you wish to examine (it’s pre-populated with /me). Press “Submit” to see the response status for your request and an expandable JSON object that you can explore. All links listed under meta are active, so click one to make another request.
To get a better idea of what kind of parameters a request can take, select it under the “Reference” section. It will then provide an interface with some contextual help to let you know which path, query, and body parameters it accepts, what each of those parameters are for, and a field for you to provide the value.
Related articles
- Explore the REST API (developer.wordpress.com)
- How to analyze your Blog Traffic using WordPress Stats API (selvabalaji.wordpress.com)
- Apigee v2 Console: Making learning APIs as simple as possible, but not simpler (apigee.com)
- Phasing out old API, upgrade your WordPress plugins! (flattr.net)
- REST easy with JIRA 5 (blogs.atlassian.com)
How To Integrate Facebook With WordPress
How To Integrate Facebook With WordPress
Facebook is one of those Web phenomena that impress everyone with numbers. To cite some: about 250 million users are on Facebook, and together they spend more than 5 billion minutes on Facebook… every day. These numbers suggest that we should start thinking about how to use Facebook for blogging or vice versa.
We did some research to find out how the integration of Facebook with WordPress and vice versa works, or — in other words — how you can present your WordPress blog on Facebook or use the functionality of Facebook on your WordPress-powered blog. Both of these can be achieved with a set of WordPress plug-ins, a couple of which we’ll present here in detail.
1. Integrating A WordPress Blog Into Facebook
Integrating a WordPress blog into Facebook is actually quite simply achieved via the Facebook API. The Facebook API makes programming applications that can be spread via Facebook almost a piece of cake. A lot of interactive browser games are on Facebook, such as the currently popular “Mafia Wars.” This game allows users to start a mafia family with their friends, with the goal of becoming an important figure in the virtual underground crime scene. To start a clan, you invite other friends on the network to join. This is the growth strategy of any application on Facebook: the simple snowball effect.
The applications sustain themselves through earnings generated by displaying advertisements, which also makes Facebook an even more attractive platform to develop on. This symbiosis generates growth for both Facebook and its applications.
Plug-In Installation and Configuration
John Eckman developed the WordPress plug-in Wordbook in early 2009. This plug-in allows WordPress blog owners to integrate their blog in Facebook. This gives a blog two lives: one as an application on Facebook (such as, for example, my private FreigeistBlog)
To access a blog via Facebook, you need to first grant access to the application. To do this, go to the so-called “canvas” page, which is where the Facebook twin of the blog lives (my example). However, granting access to the blog’s application means that the administrator of the blog also has access to information about you as a user (this is what most applications aim for: information such as date of birth, gender and educational status allows them to display quite targeted ads).
The application we’re dealing with is a simple blog and, in this sense, quite innocent, but we should state outright that the Facebook API as it is now treats blogs and websites as applications, which may not be appropriate, given the issue mentioned above. Facebook users who authorize the blog application can now easly send comments and share posts from within Facebook. The data, however, is still stored in the original database on the server where the blog is installed.
This makes it look as though Facebook serves merely as a simple feed reader. Yet, we get some other benefits. The blog on Facebook can be used to create a community around it by taking advantage of Facebook’s snowball effect, because friends of the blog’s users will see in their activity stream that they have been participating on the blog. Furthermore, it means that Facebook users will see new posts from your blog whenever they sign in to Facebook and can easily follow comments, making your blog more accessible.
To create a Facebook twin of your blog, first you have to set up a new application. To do this, you need a Facebook account and have to register as a developer using the preceding link. All of this can be done in a few minutes.
Create a new Facebook application
Once you have agreed to the terms of use, give your application a name. Then you will receive your API key and a secret, which you will need later.
Settings for the Facebook application. Large view.
Then, you have to submit a so-called “post-authorize callback URL.” This is the address on your server to which Facebook will send a notice whenever a user authorizes access to the application. By the same logic, there is also the “post-remove callback URL,” which receives a notice when a user removes the application. Both of these events are handled by the Wordbook plug-in. You merely need to write the address of the blog’s root directory with a trailing slash.
Facebook application settings: Define callback URLs. Large view.
The third step is to claim your canvas page, which is the page through which a Facebook user accesses your blog, and a canvas callback URL, which is the page from which content is retrieved. Again, include a trailing slash, or else internal links on your blog won’t work with their Facebook twin.
Facebook application settings: Define canvas page. Large view.
Now you have some choices to make, namely, how to set up your canvas page. You have a choice between iFrame and FBML. FBML is a Facebook XML scheme with which you can use specific Facebook tags (such as tags to display user profiles). You can also use it to access certain Facebook procedures. However, the Wordbook plug-in works with iFrames, which allow Javascript and other tags, and which FBML does not support.
To distinguish between them rather crudely, you can say that iFrames give the developer more flexibility but, unlike FBML, restrict access to Facebook procedures. Another advantage of iFrames is that code that Facebook retrieves from the canvas callback URL need not be parsed by the FBML parser, which could yield a performance gain. With iFrames, only internal links on the blog need to be adjusted. And the “resizeable” option allows Facebook’s JavaScript code to adjust the size of the iFrame to Facebook’s layout.
Now the hard work is done. All that’s left is to install the Wordbook plug-in using the standard WordPress method: install and activate. Then you can change the plug-in’s settings on the settings panel, and here you will need your application ID and the secret. You also have to tell the plug-in where the canvas page is located, so that internal links can be adjusted.
Adjusting the settings of the Wordbook plug-in
And that’s it! If you want, you could activate or deactivate some other options, such as the commenting function and whether users can add your application to their profile by displaying the latest posts from your blog in their profile.
Browsing through the blog via Facebook. Large view.
The plug-in allows you to play around a little bit. But as we said, you are somewhat limited in how fully you can integrate your blog into the Facebook canvas. But the next plug-in we’ll look at integrates a bit of Facebook into your blog.
2. Integrating Facebook In A WordPress Blog
To begin, a little history lesson is needed. Many users do not like having to register for each blog where they would like to post comments, especially if they already have accounts on so many other social networks, such as Facebook and MySpace. So a single online ID for several purposes would be ideal, wouldn’t it? That’s the idea behind the OpenID protocol, which started in 2005. It decentralizes the identification of users for various providers and services. In essence, you can create an account on Facebook and connect it to services such as MySpace or even a personal blog. If you want to change your profile for all of these services, that too is decentralized: you simply change the settings on your Facebook account. OpenID is a chance to make the Web and its services more easily accessible. There are reasonable risks and concerns involved, but also many opportunities.
Facebook announced in 2007 that it would implement OpenID, and others followed, which explains why we now find more and more buttons that say “Connect with Facebook” or “Google Friend Connect.” This leads us to our second plug-in, Facebook Connect WordPress plug-in, which almost seamlessly integrates Facebook into your blog.
The plug-in allows users to comment on a blog using their Facebook account; and if they are already signed in or on Facebook, they need not sign in again. Users do not have to register for a unique account on the blog because the plug-in retrieves the user’s information directly from the Facebook API. With access to the user profiles on Facebook, you can display your users’ profile pictures, which adds a personal touch to your blog.
The plug-in integrates a lot of Facebook functions: for example, users can send invitations and share stories and comments on Facebook, which gives your blog the benefit of word-of-mouth marketing. To do this, you need to activate the plug-in option that publishes a user’s activity in their respective activity feed. Last but not least, you can enable a gadget that displays the profile pictures of your blog’s most recent visitors, similar to “Google Friend Connect.”
Subscribe Via Email
Agaram Foundation
Agaram Foundation
29,Vijay Enclave Krishna Street,
T.Nagar, Chennai - 600 017
Tamil Nadu, India.
Telephone : +91 44 4350 6361
Mobile : +91 98418 91000
Email : info@agaram.in
Top Clicks
- None
My Group Fans
- 87,455 hits
Latest Gallery
Recent Posts
- PHP – HTML5
- Back to Yuvan Shankar Raja
- PHP Access Modifiers
- Google Introduces Search Engine Apps : Springboard
- Overview of HADOOP
- Retrieving Google Analytics Data to Build a KPI Dashboard
- INTERESTING PAGES IN FACEBOOK
- PC Recovery Tips
- 10 Blacklisted Hacking countries:
- Too many passwords? Solution coming soon
selvabalaji
Announcements Application programming interface balaji balajisathiya balt blog blogging Books business Chennai Christianity Cinema News community culture Design Education Entertainment environment Facebook Fashion features Film food Games God google Health HTML Humor India internet Interviews JavaScript JQuery Languages Life local Love marketing Mobile movie Movies Mumbai Music News Our Country people photography photos PHP Pictures] Programming Publishers Review Reviews sathiya securenext Selva selvabalaji social Social Media software sports tamil Technology Tools Twitter U.S. Uniform Resource Locator video videos Vijay Wordpress WordPress.com youtubeTop Rated
 SELVABALAJI NEWS
SELVABALAJI NEWS
- An error has occurred; the feed is probably down. Try again later.
 Unknown Feed
Unknown Feed
- An error has occurred; the feed is probably down. Try again later.
 Unknown Feed
Unknown Feed
- An error has occurred; the feed is probably down. Try again later.
 Unknown Feed
Unknown Feed
- An error has occurred; the feed is probably down. Try again later.
 LeadSquared
LeadSquared
- Into the Unknown: Embracing a Bold, Student-First Strategy for Enrollment Success
- Top 10 Sales Gamification Tools For 2024
- Top 9 CRMNext Alternatives in 2024
- Closing the Deal: 6 Surefire Strategies to Exceed Your Sales Targets
- Sales Automation 101:Unclog your Sales Pipeline
- KRA of Sales Manager and How to Track Performance
- Top 10 Healthcare CRM in the United States
- Why Do 70% of Online Inquiries Drop Off?
- Top 6 Paramantra Alternatives for Real-Estate Businesses in 2024
- Top 10 Spotio Alternatives for Field Reps
 singershalini
singershalini
- Untitled
- Pop Shalini Verified #Spotify Artist Playlist
- Pop Shalini's Interesting reads #Murakami
- Pop Shalini performs for Harris Jeyraj's concert with Benny Dayal and Haricharan
- Pop Shalini sings Vandhe Mataram
- Pop Shalini Sings her famous song Mudhal Naal Indru - Unaale Unaale
- Pop Shalini wishes Superstar RajiniKanth on the Dada Saheb Phalke Award
- A song for a Rainy day from my first album #Shalini - Chinna Chinna Mazhai thooral
- ipopshalini Verified Artiste sings Ranjha from Shershaah
- Chennai Floods
Flickr Photos
Archives
selvabalaji
our country
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | ||











Recent Comments