Archive
Ajax WordPress Login
We are happy to release “Ajax WordPress Login” a new WordPress This plugin allow you to display login widget in your WordPress. It’s useful for sites that would like to avoid the normal WordPress login pages. Login uses AJAX and jQuery effects.
http://wordpress.org/plugins/wp-ajax-login/
Features:
- Login Form.
- Register Form.
- Forgot Password Form.
- Error handling without refreshing your screen.
- Optional ReCaptcha verification for login and register forms.
- Control forgotten password request.
- Work with forced SSL logins.
- Specific option to show link to profile page and dashboard.
- Customizable redirect URL after log in or log out.
- Option to show or hide avatar and change it size.
- It’s responsive!


Step-by-Step guide to Facebook Conversion Tracking
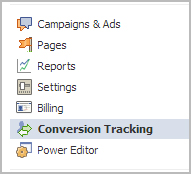
Step 1: Once you log in to your ‘Ads Manager’ tab, click on the Conversion Tracking button on the left side bar.

Step 2: Then click on the ‘Create Conversion Pixel’ tab to begin the process.

Step 3: You will be directed to this pop-up, which will ask you for a:
1. Name: An appropriate name will help you remember what you are tracking. (Example: Lead Generation – GATE Ad)
2. Category: This will help you decide the type of action that you want to track on your site. You can choose from the following:
1. Checkouts
2. Registrations
3. Leads
4. Key Page Views
5. Adds to Cart
6. Other Website Conversions
(For the purpose of this example, we have selected ‘Leads’).

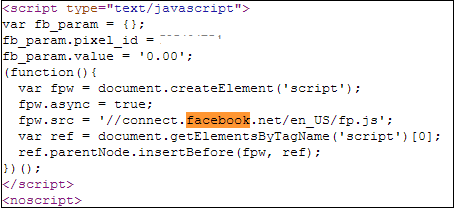
Step 4: You will be able to see a pop-up window with a JavaScript code. This is the code that you will have to add to the page where the conversion will happen. This will let you track the conversions back to ads which you are running on Facebook.

The code should be placed on the page that a user will finally see when the transaction is complete.
Here is the tricky part. The code should not go on all pages. For that matter, it should not even go to the landing page of your product. The code should be placed on the page that a user will finally see when the transaction is complete.
For Example: If you want to track when students register for your GATE coaching, paste the code on the registration confirmation page/thank you page and not on the form that they need to submit.
How do you confirm that your conversion is working properly?
1. Check that the javascript snippet has been placed on the correct conversion page. Visit the page where the pixel has been embedded, right click and go to ‘View Page Source’ to find the pixel. The code should have the tag of the HTML. See image below.

2. Check that Facebook is receiving the conversion events from your website. Go to the conversion tracking tab in your Ads Manager account. There you will see a list of the conversion tracking pixels that you have created. If the conversion tracking pixel has been successfully implemented and a conversion event has been recorded, it will be reflected in the Pixel Status column. If the status shows active, it means that the page which contains the pixel has been viewed by users. If it shows inactive, it means that over the last 24 hours, the page with the pixel has not been viewed.

3.Later, when you create your Facebook ad , you need to check the track conversions box under the campaign, pricing and schedule tab to enable tracking.

Important security bulletin for WordPress users
A large distributed brute force attack against WordPress websites is understood to be occurring recently across the internet. A large botnet with thousands of attacking servers is attempting to log in by cycling through different usernames and passwords to get into the WordPress Admin dashboard. This is a global attack which is affecting thousands of servers globally.
To ensure that your websites are secure and safeguarded from this attack, we recommend the following steps to be implemented immediately if you are using WordPress:
1) Update your WordPress installation to the latest available version. If you have any plugins and themes installed under WordPress, please make sure that you update them to the latest version as well.
2) Use a strong alphanumeric password for your WordPress Admin login. You can use a password generator like http://www.strongpasswordgenerator.com
3) Password protect the WordPress admin directory (wp-admin) so that it will have an additional protection. You can do that through cPanel > Security > Password Protect Directories
Note: If it breaks the Ajax functionality or shows 404 errors in the dashboard, you may have to add the following in .htaccess file:
Order allow,deny
Allow from all
Satisfy any
4) If you have a static IP address, you can lock down the WordPress Admin access using .htaccess file with the following rules:
RewriteEngine on
RewriteCond %{REQUEST_URI} ^/wp-login\.php(.*)$ [OR]
RewriteCond %{REQUEST_URI} ^/wp-admin$
RewriteCond %{REMOTE_ADDR} !^72\.72\.72\.72$ [OR]
RewriteCond %{REMOTE_ADDR} !^72\.72\.72\.73$ [OR]
RewriteCond %{REMOTE_ADDR} !^72\.72\.72\.74$
RewriteRule ^(.*)$ – [R=403,L]
(Replace 72.72.72.72, 72.72.72.73, 72.72.72.74 with your actual PC IPs)
5) Install security plugins like:
http://wordpress.org/extend/plugins/limit-login-attempts/
http://wordpress.org/extend/plugins/better-wp-security/
WordPress Tips and Tricks
I have some Wp tips and tricks
- When you do a return in a post or page, you always get a double space. If you want it single, simply press on your keyboard.
- Creating a powerful password for your admin login is the first step in making your site more secure. The second is to change that password monthly.
- To get your readers to click through to your full post, stop it at exactly the spot where they will be most curious to read the next sentence. Every post has such a spot (or it should). To take advantage, stop the post there and insert the “read more” tag.
- If you have unused plugins or themes installed, and have not activated, delete them. This greatly beefs up site security.
- If you are looking for a WordPress developer to create your site, your first question should be: “Do you know php?” If they claim to be a developer (not a designer), but their answer is no, run!
- Don’t use a widget because it’s cool and shiny. Use it because it is useful to your reader.
- Whether it’s your WordPress blog or website, make sure that people are able to contact you. Don’t hide your contact info in size two font in the footer of the page. Make a separate, highly visible contact page.
- Remember, it’s WordPress. Capital W, capital P, no space between. If you land on a site and they call themselves a WordPress expert, but spell the name wrong, beware.
- When inserting a photo into your post or page, don’t forget the alt (alternate) tag. This is what Google looks for when it’s indexing images on the web and the big G doesn’t like a site with alt tags missing.
- If you have chosen to block search engines in your privacy setting during the construction of your blog or website, remember to turn it back on when you go live. Because that little sucker blocks them good.
- Keeping your plugins up-to-date is just as important as keeping your WordPress version up-to-date.
- Do you want to change your homepage to a static page rather than your blog? Can’t figure out what to do? Create a page for your homepage and one for your blog. Then go to settings >reading and change the settings on the “front page displays.”
- If you are self-hosted, back up your database and all your files regularly. Hear that? Back up, back up!
- Think about the theme you choose for your blog or website. Does it meet all your needs? Does it allow your site to grow as your business grows? Because if you decide to switch themes down the road, chances are it’s not a simple one-click process.
- If you fly off the handle or rant in a blog post, remember, the moment you hit that publish button, it appears on the web and to your RSS subscribers. If you are angry when you write a post, it’s always best to save it as a draft and revisit it later for one last look.
- Use a photo to provoke emotions in your blog post. Not only will you attract more readers, but they will remember your content longer.
- If you have only one row of tools when you are creating a page or post, simply click on the far right button, “show kitchen sink,” and you will get a whole second row of tools.
- If you are still using the default “admin” for your user name, it’s time to get rid of it. Create a new one, then delete the old one, assigning all posts and pages to your new user name. Otherwise you are giving hackers 50% of your login info.
- If you cannot find an option on your edit post or page window, check the tab “screen options” in the upper right corner. That feature may be hidden.
- To expand your editor window, grab the lower right, ridged corner and drag it.
- Be careful when you underline text. Readers still have a habit of thinking any underlined text is a link.
- Remember to turn off your comments on static pages. No one wants to comment on your about or contact page.
- Remove or replace the default blog tagline under your general settings. Otherwise, people will see that generic message that says, “Just Another WordPress Site.”
- And lastly, don’t be taken in by over-promises. Like most worthwhile things, WordPress has a learning curve.
How to analyze your Blog Traffic using WordPress Stats API
Analyzing my blog traffic is one of my favorite past times. Seeing traffic surge and strangers using my posts gives me gratification. Initially, my analysis was fairly low tech – checking WordPress stats page periodically. After doing it a few times, I realized I could do more methodically – and I can use the statistics to do some rudimentary data mining.
As you know, I have a WordPress.com blog. WordPress exposes the statistics in two ways : As a flash chart in the dashboard and as API service.
Viewing Blog Stats – Low Tech Way
If you want to take a look at your blog’s stats today , then you can do it in the dashboard. Assuming you are logged into your WordPress login, go to your blog. You will see WordPress toolbar at the top of the page. Click “My Dashboard“. It will show a chart of total daily visits for the past 15 days. If you want more details, hover your mouse over “My Account” and select “Stats”.
This page shows a wealth of information about your blog but it is limited to 2 days – today and yesterday. There are atleast 6 important statistics in that page.
WordPress Stats Sections
a) Views Per Day
This is probably the statistic you are most interested in. This plots the total number of visits each day for the last 30 days. This also has multiple tabs which allows you to aggregate the statistics information. For example you can view the total weekly and monthly visits . This gives a basic view about how your blog is faring.
b) Referrers
Referrers are basically web pages from which visitors reached your blog. There are different types of referrers : pingbacks, related posts, explicit linking etc. If a certain website is driving lot of visitors to your blog , it is time to notice ! Referrers allows you to get that insight. This panel shows the top 10 referrers. You can click on the “Referrers” link to get the full listing.
c) Top Posts and Pages
This shows the top 10 posts for the given day. One interesting thing is that they track home page separately. Also if you have different pages (eg About), then visits to these pages are also tracked. Again, if you want to see the number of visits to each page, you can click on the title link.
One interesting thing is that each of the posts/pages in this section also has an addition chart icon near them. Clicking on them gives the stats for that particular post alone. The new page shows a chart detailing how many visits occurred to that page in the last few weeks. Most interestingly , they also show the average visits per day for the last few weeks and months. This gives a glimpse into the lasting popularity of your post.
d) Search Engine Terms
I am not very clear what this exactly means – The instruction says “These are terms people used to find your blog.” . I am not sure if this corresponds to search terms typed in search engines or in WordPress search boxes etc . Anyway, this panel gives information about the search terms that fetch visits to your blog.
e) Clicks
Clicks panel shows the list of links in your blog that your visitors clicked. In a way , you can consider it as an inverse of referrers. In this case, you act as a referrer for some other blog. This post gives some hints about the type of visitors to your blog.
f) Aggregate Statistics
There is also another panel that shows some aggregate stats. This shows the total number of views to your blog so far , number of blogs and posts , email subscribers etc.
A Better Way
Using WordPress Stats page to get your data is fairly low tech. This gives some data which can only give you an instinct of how things go. But it will not give you any deeper insights. For doing more data mining, you need data – lots of data. Fortunately, WordPress makes available a stats API which you can query to get regular data. In the rest of the post , we will talk about the API and how to use the data that you get out of it.
Using WordPress Stats API
The primary url which provides the stats is http://stats.wordpress.com/csv.php . You can click on it to see the required parameters. There are 4 important parameters to this API.
a) api_key : api_key is a mandatory parameter and ensures that only owner queries the website. There are three ways to get this information. This key is emailed to you at the time you created your blog. Or you can access it at My Dashboard -> Users -> Personal Settings. This will show your api key. For the truly lazy click this url .
b) blog_id : This is a number which uniquely identifies your blog. Either blog_id or blog_uri is mandatory. I generally prefer blog_id. Finding blog_id is a bit tricky. Go to the blog stats page (My Account -> Stats). Click on the title link of “Top Posts and Pages”. This will open a new page which shows the statistics for last 7 days. If you look at the page’s url, it will have a parameter called blog. The value of this parameter is the blog_id . Atleast for my blog , it is a 8 digit number.
c) blog_uri : If you do not want to take all the trouble of getting blog_id , use blog_uri. This is nothing but the url of your blog (http://blah.wordpress.com).
d) table : This field identifies the exact statistic you want. One of views, postviews, referrers, searchterms, clicks. Each of these correspond to the sections of WordPress stats discussed above. If table is not specified , views is selected as the default table.
You can get more details from the stats API page given above.
Sample Python Scripts to fetch WordPress Stats
I have written a few scripts which fetch each of the WordPress stats. One of them run every hour and gets the total number of views so far for the whole blog. The other scripts runs once a day and fetch the total clicks, search terms, referrer and top posts for that day. All of these store the data as a csv file which lends itself to analysis.
If you are interested in the scripts , the links to them are :
1. getBlogDaysStats.py : Fetches the total views for the whole blog at the current time. For best results run every hour.
2. getBlogReferrers.py : Fetches all the referrers to your blog.
3. getBlogPostViews.py : Fetches the number of views for individual blog posts and pages.
4. getBlogSearchTerms.py : Fetches all the search terms used to find your blog today.
5. getBlogClicks.py : Fetches the urls that people who visited your blog clicked.
How to Collect WordPress Statistics
The first step is of course to collect data periodically. I use cron to run the scripts. My crontab file looks like this :
11 * * * * /usr/bin/python scriptpath/getBlogDaysStats.py
12 0 * * * /usr/bin/python scriptpath/getBlogClicks.py
14 0 * * * /usr/bin/python scriptpath/getBlogPostViews.py
15 0 * * * /usr/bin/python scriptpath/getBlogReferrers.py
16 0 * * * /usr/bin/python scriptpath/getBlogSearchTerms.py
Basically, I run the getBlogDaysStats every hour and other scripts every day. I also run the rest of scripts at early morning so that it fetches the previous day’s data.
How to Use WordPress Statistics
If you run the scripts for few days, you will have lot of data. The amount of analysis you can make is limited only by your creativity. In this section, I will tell some of the ways I use the stats instead of giving an explicit how-to.
1. Views per day : It is collected by getBlogDaysStats.py. The most basic stuff is to chart them. This will give a glimpse of your trend – If it is static or climbing, then good news. If it is falling down it is something to worry about. I must also mention that have a more or less a plateau in your chart happens often. For eg in my blog, the charts follow a pattern – It increases for quite some time , then stays at the same level for a long time and then increases again. Also , worrying about individual day’s statistics is not a good idea. Try to aggregate them into weekly and monthly values as they give a less noisy view of your blog traffic.
Another common thing to do is to analyze per hour traffic. This can be easily derived from the output of the script. Basically, if m is the number of views at time a and n is the number of views at time b , then you received n-m views in b-a hours. I usually calculate it for every hour. This gives a *basic* idea of peak time for your blog – You can also infer your primary audience , although the interpretation is ambiguous. As an example , I get most of my traffic at night – especially between 1 AM – 9 AM. Morning time traffic is pretty weak and it picks up again in the evening. Interpreting this is hard as my blog covers a lot of topics – but if your blog is more focused you learn a lot about your visitors.
2. Referrers : This is a very useful statistic if you do some marketing for your blog. For best results, you may want to use just the domain of the url instead of the whole url for analysis. Using it you can figure out which sites drive traffic to your blog. If it is another blog, then it is a good idea to cultivate some friendship with that blog’s owner. For eg, for my blog , I found that digg drives more traffic that reddit. Also facebook drives some traffic to my blog – so I use WordPress’s facebook publicize feature. I also find that I get some traffic due to WordPress’s related posts feature which means that I must use good use of categories and tags. Your mileage may vary but I hope the basic idea is clear.
3. Individual Post Views : This is probably the most useful set of statistics. Basically , it allows you to analyze the traffic of individual posts over a period of time. I have a file which associates a blog post with extra information : For eg it stores the categories, tags, original creation date, all modification dates etc. (If you are curious , I store the information in JSON format). Once you have this information lot of analysis is possible.
a. You can figure out your audience type. If for a post, you have lot of audience in the first week and almost no audience from then on – then most likely your audience is driven by subscription. If it keeps having a regular traffic, then probably it has some useful stuff and traffic is constantly driven to it by search engines. For eg, my Biweekly links belong to the first scenario : When I publish one, lot of people visit it and then after a few days it gets practically no visits. In the other case, my post of Mean Shift gets a steady stream of views every week. If you want to sustain a good viewership, you may want to write more posts which can attract long term views.
b. If you use categories and tags wisely, you can tally the number of views per each category. This will give you an idea of the blog posts which users prefer. I noticed that my audience seems to like my Linux / Data Mining posts than other categories. So it is a good idea to write more of those posts.
c. You can kind of see a pareto effect in your blog posts. For eg, my top 10 blogs account for atleast 70% of my blog traffic. So if I could identify them correctly, I can write lesser posts but still maintain my blog traffic 😉
You can do lot more than these simple analysis but this is just a start.
4. Search Terms : This is another neat statistic. You can use it to figure out the primary way in which users access your blog. For eg, the ratio of total blog post view for a day and number of search terms for the day is quite interesting. If the ratio is high, then most of the people find your blog using search engines. In a way , this a potential transient audience whom you can convert to regular audience. If the ratio is small , then your blog gets views by referrers and regular viewers. This will assure you a steady audience , but it is slightly hard to get new people “find” your blog.
This statistic also tells you which keywords the viewers use to find my blog. You can gleam lot of interesting things from this. For eg, almost all of my search terms are 3-5 words long and usually very specific. This either means that the user is an expert and has crafted specific query. It may also mean that user rewrote the query and my blog was not found in the general query. I also use the terms to figure out if the user would have been satisfied with my blog. For eg, I know that a user searching “install matlab to 64-bit” will be satisfied while some one who searches “k means determine k” will not be. You can do either of two things : augment your blog post to add information that users are searching , or point users to resources that satisfies their query. For eg, I found lot of people reached my blog searching for how to find k. I found geomblog had couple of good posts on it and updated my blog to link to these posts. Some times, I may add a FAQ if same search query comes multiple times and if my page contains the information but is obscure. Eg : lot of people reached my blog searching for Empathy’s chat log location. My post of Empathy had it but not in a prominent fashion. So I added a FAQ which points the answer immediately.
5. Clicks : This statistic is tangentially useful in finding out which links the user clicks. One way I use it is to gauge the “tech” level of my reader who visits my blog using search engines. I usually link to Wikipedia articles for common terms. If the user clicks on these basic terms often ,then it might mean that I write articles at a level higher that the typical user and I have to explain it better. For eg , in my post of K-Means , this was the reason I explain supervised and unsupervised learning at the start even though most people learning k-means already know it.
Other Resources for Blog Traffic
There are other locations that give some useful information about your traffic. Some of them are :
a. Google Web Master Site : This is arguably one of the most comprehensive information about your blog post’s performance in Google. You can see it a Google Webmaster Page -> Your site on web -> Search queries. It has information like impressions, click throughs, average position etc. You can download all of them in a csv file too ! Literally a gold mine for data lovers.
b. Feedburner : Even though, WordPress has a feed, I switched to FeedBurner. One of the main reason was that it gave me a csv file detailing the number of views by my subscribers.
c. Quantcast : Useful for aggregate information. It has multiple charts that detail the number of views, unique visitors etc. The Quantcast data might not be accurate as it is usually estimated – but it gives a broad gauge of your blog. It also has some statistic which says how many of your visitors are addicts , how many are pass throughs etc. Quite useful !
d. Alexa : Similar to Quantcast . I primarily use my Alexa Rank for motivation to improve my blog ranking.
Pivot Tables
I primarily use Python prompt to play with data. If you are not comfortable with programmatic tweaking, use spreadsheets to do these analysis. If you have Windows, you can do lot of powerful analysis by importing the statistics obtained by the scripts into Microsoft Excel. Excel has a neat feature called Pivot tables. It is also an advanced topic that I will not discuss here. You can do some fantastic analysis using pivots. They also give you the ability to view the same data from multiple perspectives.
In this post, I have barely scratched the surface – You can do lot of amazing analysis using WordPress Stats API . I will talk about more complex analysis in a later post. Have fun with the data !
Related articles
- WordPress Stats and Numbers: Breaking Their Own Records (lorelle.wordpress.com)
- Blog Referrers: DesignSponge vs. WordPress (projectpalermo.com)
- To Use WordPress or Blogger… That is the Question (wisdomofjen.wordpress.com)
- WordPress.com vs. WordPress.org (bradyszabo.com)
XML to Array in php Function
function xml2array($contents, $get_attributes=1, $priority = ‘tag‘) {
if(!$contents) return array();
if(!function_exists(‘xml_parser_create’)) {
//print “‘xml_parser_create()’ function not found!”;
return array();
}//Get the XML parser of PHP – PHP must have this module for the parser to work
$parser = xml_parser_create(”);
xml_parser_set_option($parser, XML_OPTION_TARGET_ENCODING, “UTF-8“); # http://minutillo.com/steve/weblog/2004/6/17/php-xml-and-character-encodings-a-tale-of-sadness-rage-and-data-loss
xml_parser_set_option($parser, XML_OPTION_CASE_FOLDING, 0);
xml_parser_set_option($parser, XML_OPTION_SKIP_WHITE, 1);
xml_parse_into_struct($parser, trim($contents), $xml_values);
xml_parser_free($parser);if(!$xml_values) return;//Hmm…
//Initializations
$xml_array = array();
$parents = array();
$opened_tags = array();
$arr = array();$current = &$xml_array; //Refference
//Go through the tags.
$repeated_tag_index = array();//Multiple tags with same name will be turned into an array
foreach($xml_values as $data) {
unset($attributes,$value);//Remove existing values, or there will be trouble//This command will extract these variables into the foreach scope
// tag(string), type(string), level(int), attributes(array).
extract($data);//We could use the array by itself, but this cooler.$result = array();
$attributes_data = array();if(isset($value)) {
if($priority == ‘tag’) $result = $value;
else $result[‘value’] = $value; //Put the value in a assoc array if we are in the ‘Attribute‘ mode
}//Set the attributes too.
if(isset($attributes) and $get_attributes) {
foreach($attributes as $attr => $val) {
if($priority == ‘tag’) $attributes_data[$attr] = $val;
else $result[‘attr’][$attr] = $val; //Set all the attributes in a array called ‘attr’
}
}//See tag status and do the needed.
if($type == “open”) {//The starting of the tag ‘<tag>’
$parent[$level-1] = &$current;
if(!is_array($current) or (!in_array($tag, array_keys($current)))) { //Insert New tag
$current[$tag] = $result;
if($attributes_data) $current[$tag. ‘_attr’] = $attributes_data;
$repeated_tag_index[$tag.’_’.$level] = 1;$current = &$current[$tag];
} else { //There was another element with the same tag name
if(isset($current[$tag][0])) {//If there is a 0th element it is already an array
$current[$tag][$repeated_tag_index[$tag.’_’.$level]] = $result;
$repeated_tag_index[$tag.’_’.$level]++;
} else {//This section will make the value an array if multiple tags with the same name appear together
$current[$tag] = array($current[$tag],$result);//This will combine the existing item and the new item together to make an array
$repeated_tag_index[$tag.’_’.$level] = 2;if(isset($current[$tag.’_attr’])) { //The attribute of the last(0th) tag must be moved as well
$current[$tag][‘0_attr’] = $current[$tag.’_attr’];
unset($current[$tag.’_attr’]);
}}
$last_item_index = $repeated_tag_index[$tag.’_’.$level]-1;
$current = &$current[$tag][$last_item_index];
}} elseif($type == “complete”) { //Tags that ends in 1 line ”
//See if the key is already taken.
if(!isset($current[$tag])) { //New Key
$current[$tag] = $result;
$repeated_tag_index[$tag.’_’.$level] = 1;
if($priority == ‘tag’ and $attributes_data) $current[$tag. ‘_attr’] = $attributes_data;} else { //If taken, put all things inside a list(array)
if(isset($current[$tag][0]) and is_array($current[$tag])) {//If it is already an array…// …push the new element into that array.
$current[$tag][$repeated_tag_index[$tag.’_’.$level]] = $result;if($priority == ‘tag’ and $get_attributes and $attributes_data) {
$current[$tag][$repeated_tag_index[$tag.’_’.$level] . ‘_attr’] = $attributes_data;
}
$repeated_tag_index[$tag.’_’.$level]++;} else { //If it is not an array…
$current[$tag] = array($current[$tag],$result); //…Make it an array using using the existing value and the new value
$repeated_tag_index[$tag.’_’.$level] = 1;
if($priority == ‘tag’ and $get_attributes) {
if(isset($current[$tag.’_attr’])) { //The attribute of the last(0th) tag must be moved as well$current[$tag][‘0_attr’] = $current[$tag.’_attr’];
unset($current[$tag.’_attr’]);
}if($attributes_data) {
$current[$tag][$repeated_tag_index[$tag.’_’.$level] . ‘_attr’] = $attributes_data;
}
}
$repeated_tag_index[$tag.’_’.$level]++; //0 and 1 index is already taken
}
}} elseif($type == ‘close’) { //End of tag ”
$current = &$parent[$level-1];
}
}return($xml_array);
}
WordPress SEO: Better Titles
WordPress SEO: Better Titles
The content of the HTML tag is used to:
- Create a title in the browser toolbar
- Provide a title for the page when it is bookmarked
- Display a title for the page in search-engine results
It make sense, therefore, to take some time to craft a good title in your WordPress site. In the vast majority of WordPress themes, the title is generated in the theme’s header.php template file. So you need to start by editing this file.
Some themes simply use something like:
<?<span class=”hiddenSpellError” pre=””>php</span> wp_title();?>
But that’s not nearly enough to generate a good title. What you want is code that generates informative, page-specific, titles. So try something like:
<title><?php global $page, $paged;
if ( $paged >= 2 || $page >= 2 ) $we_are_on = sprintf( __( ‘ (Page %s) ‘ ), max( $paged, $page ) );
else $we_are_on = ”;
if( is_home () ) : printf(__( ‘%1$s%2$s on %3$s’), wp_title(”, false), $we_are_on, get_bloginfo(‘name’) );
elseif( is_search() ) :
if( trim( get_search_query() ) == ” ) printf(__(‘No search query entered on %1$s’), get_bloginfo(‘name’) );
else printf( __( ‘Search Results for \’%1$s\’ on %2$s%3$s’ ), trim(get_search_query() ), get_bloginfo(‘name’), $we_are_on );
elseif ( is_category() || is_author() ) : printf(__( ‘%1$s%2$s on %3$s’ ), wp_title(”, false), $we_are_on, get_bloginfo(‘name’) );
elseif( is_tag() ) : printf( __(‘Entries tagged with \’%1$s\’%2$s on %3$s’) , wp_title(”, false), $we_are_on, get_bloginfo(‘name’) );
elseif( is_archive() ) :
printf( __(‘Archives for %1$s%2$s on %3$s’), wp_title(”, false), $we_are_on, get_bloginfo(‘name’) );
elseif( is_404() ) : printf(__( ‘Page not found on %1$s’ ), get_bloginfo(‘name’) );
else : printf( __(‘%1$s%2$s’), wp_title(‘:’,true, ‘right’), get_bloginfo(‘name’) );
endif;
?>
</title>
2010 in review
The stats helper monkeys at WordPress.com mulled over how this blog did in 2010, and here’s a high level summary of its overall blog health:

The Blog-Health-o-Meter™ reads Wow.
Crunchy numbers
The average container ship can carry about 4,500 containers. This blog was viewed about 15,000 times in 2010. If each view were a shipping container, your blog would have filled about 3 fully loaded ships.
In 2010, there were 126 new posts, growing the total archive of this blog to 285 posts. There were 110 pictures uploaded, taking up a total of 13mb. That’s about 2 pictures per week.
The busiest day of the year was September 10th with 244 views. The most popular post that day was Boss Engira Baskaran Movie Review.
Where did they come from?
The top referring sites in 2010 were en.search.wordpress.com, en.wordpress.com, google.co.in, search.conduit.com, and ifreestores.com.
Some visitors came searching, mostly for raavan video songs, robo release, rajini robo stills, mukesh ambani house, and robo rajini stills.
Attractions in 2010
These are the posts and pages that got the most views in 2010.
Boss Engira Baskaran Movie Review September 2010
Raavan Behne De Video Song April 2010
1 comment
Rajini’s Robo release Date!!! October 2008
4 comments
Vijay Sura Mp3 Songs Free download March 2010
4 comments
Vinnaithandi Varuvaya Movie Review March 2010
Related Articles
- 2010 in review (node28.wordpress.com)
- 2010 in review (deathgleaner.wordpress.com)
- 2010 in review (cindyholman.wordpress.com)
- 2010 in review (sathishkrish.wordpress.com)
- 2010 in review (thisisme1234.wordpress.com)
- 2010 in review (161ststreet.wordpress.com)
Quick tip: paths and URLs in WordPress
define(‘MY_WORDPRESS_FOLDER’,$_SERVER[‘DOCUMENT_ROOT’]);define(‘MY_THEME_FOLDER’,str_replace(“”,’/’,dirname(__FILE__)));define(‘MY_THEME_PATH’,‘/’ . substr(MY_THEME_FOLDER,stripos(MY_THEME_FOLDER,’wp-content’)
ABSPATH constant
TEMPLATEPATH constant
get_template_directory_uri()
/home/user/public_html/wp/wp-content/themes/example-theme
/wp-content/themes/example-theme
/wp-content/themes/example-theme/custom/book_panel.css
/wp/wp-content/themes/example-theme/custom/book_panel.css
wp_enqueue_style(‘my_meta_css’,get_template_directory_uri(). ‘/custom/book_panel.css’);
Conclusion
Related Articles
- How to Setup Multiuser in WordPress 3.0 (kimwoodbridge.com)
- 16 Vital Checks Before Releasing a WordPress Theme (net.tutsplus.com)
- How to Disable and Remove Shortlink Link Rel Hook in WordPress Header (mydigitallife.info)
- WordPress SEO Optimization: Enable Gzip Encoding and Caching (seochat.com)
- WordPress Fat-Loss Diet to Speed Up & Ease Load (line25.com)





























Recent Comments