Archive
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks – PHP Classes blog
7 Reasons Why WordPress Made PHP Popular, not PHP Frameworks
1. WordPress is the Most Popular PHP Application
Counting the number of search results on several popular search sites may seem to be a way to measure the relative popularity of a technology, language, application or a product.
However, that way does not seem to be very reliable method. When a search site changes its algorithms, you may see changes in the results that really do not have to do so much changes in the popularity of those technologies.
A more reliable way to measure the relative popularity of a technology is to resort to Google Trends. This is a site that Google provides to show the evolution of the relative number of searches done by given keywords over time.
As you may see in the following Google Trends chart, WordPress is much more popular than other PHP applications like Joomla, Drupal, Magento (which is Zend Framework based).
Google Trends: WordPress, Joomla, Drupal, Magento, Zend Framework

2. WordPress alone is much more popular than any PHP framework
Google Trends: WordPress, Zend Framework, Symfony PHP, CakePHP

3. WordPress does not use third-party PHP frameworks
WordPress has been using some third-party components but they are not really full-stack frameworks. This implies WordPress never needed a full-stack framework to be built. The use of such frameworks would hardly make a difference to its popularity.
4. Applications make technologies popular, not components
In the chart above you may notice that Magento is much more popular than Zend Framework. Magento is built on Zend Framework. This seems to imply that what makes applications popular is whether they solve users problems, not the components that they are built on.
WordPress is also popular because it is useful to many users. When users need to host a WordPress installation they need to seek a PHP hosting service. So they know at least superficially what is PHP and that they need PHP hosting.
This means that WordPress helped making PHP even more popular. The more installations there are of WordPress, the more PHP becomes popular.
5. The Extensible WordPress plugin ecosystem
One of the most important reasons that made WordPress popular is the myriad of plugins that were developed to provide additional features.
There are WordPress plugins for practically everything, including those that can turn it into other applications besides being a blog system. There are plugins that can turn it into forums, e-commerce sites, trouble ticket systems, etc., anything.
If WordPress as blog application was already popular, it became even more popular as a platform that can be turned into any type of application.
6. Non-Programmers develop in PHP just because of WordPress
If you need a site that requires certain features that WordPress does not have, you can develop new plugins to extend WordPress further and taylor it to your needs.
Many of the WordPress users were not really programmers. They started programming because they needed to have features in WordPress for which there was no suitable plugin providing them.
This means that many non-programmers had to learn PHP to be able to develop new WordPress plugins. That helped making PHP more popular even among non-programmers.
7. Pragmatism is better than Purism
In sum I could say that WordPress and PHP in general became popular because they can be used to address practical needs of many users.
Neither WordPress nor PHP are examples of software projects that are technically beautiful, are consistent, always follow well-thought project plans and adopt praised design patterns.
But that does not matter. They were created by people with a very pragmatic sense. They were focused on solving real world needs.
As for many of the PHP frameworks, they seem to have been developed in a totally different planet. They are often developed by purist people that seem to be more concerned with the number of design patterns they employ in the framework components than with being pragmatic and solve real PHP application needs.
To make it worse, many PHP frameworks systematically adopt practices of other frameworks developed for other languages. That raises totally unnecessary difficulties for PHP developers that try to use them.
One example of this problem is the configuration formats. In the Java world it is still usual to use XML as format for storing configuration values. XML is a portable format that can be written by humans. It was certainly a progress when compared with binary formats used to serialize data structures by C++ applications in the past.
This was a fine solution in the year 2000 but the fact is that XML is a drag. You need to keep opening and closing tags for every value. Sometimes values are stored as tag attributes, other times as tag values. It is often a pain to use.
Then Ruby On Rails came with the promise to get rid of some of the pains of the Java world habits. Instead of using XML, they decided to use YAML, which is a simplified markup language. It is simpler than XML but it is yet another format that you need to learn.
Several PHP frameworks were built copying Ruby on Rails practices, including the use of YAML as configuration format. Many years have passed and they still used YAML.
If you are a PHP developer, the format you are most familiar with is PHP. Why don’t these PHP frameworks make the lives of PHP developers better and adopt PHP scripts as configuration formats? PHP scripts can even be cached and so be loaded much faster.
In the worst case, if you need to use a more portable format, why these PHP frameworks do not use the JSON format to store configuration values? JSON is JavaScript. Every PHP developer knows JavaScript. It is only natural to adopt JSON nowadays.
Unfortunately many PHP frameworks as still stuck with formats that are not a natural choice for PHP developers, like XML, YAML or even INI (a legacy format of the Windows world).
I always get this feeling that PHP frameworks are not meant to please PHP developers. They seem to have been thought to please Java or Ruby developers. To make it worse, many of the newer PHP frameworks keep copying the same mistakes of older frameworks.
Obviously there are exceptions. There are indeed some PHP frameworks that were developed in a more pragmatic way for PHP developers. You can easily learn them without having to learn about Java or Ruby frameworks first.
Unfortunately those seem to not be the PHP frameworks that get more visibility. Maybe it is time for the PHP framework developers rethink their approach and think more about the PHP developers than about developers of other languages.
Shall I develop My Sites with WordPress or with a PHP Framework?
One frequent dilemma that PHP developers have is whether they should develop sites on top of WordPress or develop them from scratch based on a existing PHP framework?
This is a tough call. If the site is a blog, it may be an obvious choice to create it based on WordPress and save lots of development time. If the site is more than a blog but there are plugins for the functionality you need, WordPress may still be the best option.
Now if your site is very different than a blog, the amount of code that you would reuse from WordPress would be much less when compared to the whole project size. In that case, it may be better to start the development of the site from scratch.
If you still need a blog, you can use WordPress in a separate domain or a separate directory of your site.
For the bulk of the functionality you need to develop, you can use a existing PHP framework to gain some development time, or use your own framework if you have a good capable framework to address your needs.
Personally I tend to go for the last option. I can have more control of my project, but I am well aware that this route can take me more time to develop and fix eventual bugs in the code.
Frameworks are good when they enforce a productive method
Despite of the problems described above that many PHP frameworks have, for some people adopting a framework is probably the best solution, especially if it is what is called a “opinionated framework”.
That is what are called frameworks that impose a certain development methodology. This means that there is only one way to develop applications with those frameworks.
The reason why this is a good solution for some developers is because they do not have a well defined development methodology. This means that they do not know how to start, how to progress and how to deploy an application, unless somebody tells them how to do it.
Since opinionated frameworks impose a certain development method, the developers learn how to develop their applications following the methodology imposed by the framework.
One example of opinionated framework is Ruby on Rails. PHP frameworks that are inspired in Ruby On Rails tend to be also opinionated.
Opinions are not Facts
Well this article is just about my opinion and my experience of as developer that has been creating software for several decades now.
But opinions are just that, points of view of specific people. Expressing an opinion does not mean it is the only way to interpret the facts.
Just like the Tiobe Index people expressed their opinion stating that PHP popularity growth was due to Zend Framework 2 release last year, other people may express a different interpretation of the facts.
What do you think? Do you have a different opinion about what was discussed in this article? Post a comment to tell what you think.
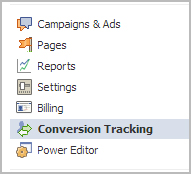
Step-by-Step guide to Facebook Conversion Tracking
Step 1: Once you log in to your ‘Ads Manager’ tab, click on the Conversion Tracking button on the left side bar.

Step 2: Then click on the ‘Create Conversion Pixel’ tab to begin the process.

Step 3: You will be directed to this pop-up, which will ask you for a:
1. Name: An appropriate name will help you remember what you are tracking. (Example: Lead Generation – GATE Ad)
2. Category: This will help you decide the type of action that you want to track on your site. You can choose from the following:
1. Checkouts
2. Registrations
3. Leads
4. Key Page Views
5. Adds to Cart
6. Other Website Conversions
(For the purpose of this example, we have selected ‘Leads’).

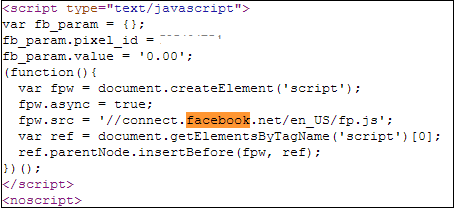
Step 4: You will be able to see a pop-up window with a JavaScript code. This is the code that you will have to add to the page where the conversion will happen. This will let you track the conversions back to ads which you are running on Facebook.

The code should be placed on the page that a user will finally see when the transaction is complete.
Here is the tricky part. The code should not go on all pages. For that matter, it should not even go to the landing page of your product. The code should be placed on the page that a user will finally see when the transaction is complete.
For Example: If you want to track when students register for your GATE coaching, paste the code on the registration confirmation page/thank you page and not on the form that they need to submit.
How do you confirm that your conversion is working properly?
1. Check that the javascript snippet has been placed on the correct conversion page. Visit the page where the pixel has been embedded, right click and go to ‘View Page Source’ to find the pixel. The code should have the tag of the HTML. See image below.

2. Check that Facebook is receiving the conversion events from your website. Go to the conversion tracking tab in your Ads Manager account. There you will see a list of the conversion tracking pixels that you have created. If the conversion tracking pixel has been successfully implemented and a conversion event has been recorded, it will be reflected in the Pixel Status column. If the status shows active, it means that the page which contains the pixel has been viewed by users. If it shows inactive, it means that over the last 24 hours, the page with the pixel has not been viewed.

3.Later, when you create your Facebook ad , you need to check the track conversions box under the campaign, pricing and schedule tab to enable tracking.

WordPress Tips and Tricks
I have some Wp tips and tricks
- When you do a return in a post or page, you always get a double space. If you want it single, simply press on your keyboard.
- Creating a powerful password for your admin login is the first step in making your site more secure. The second is to change that password monthly.
- To get your readers to click through to your full post, stop it at exactly the spot where they will be most curious to read the next sentence. Every post has such a spot (or it should). To take advantage, stop the post there and insert the “read more” tag.
- If you have unused plugins or themes installed, and have not activated, delete them. This greatly beefs up site security.
- If you are looking for a WordPress developer to create your site, your first question should be: “Do you know php?” If they claim to be a developer (not a designer), but their answer is no, run!
- Don’t use a widget because it’s cool and shiny. Use it because it is useful to your reader.
- Whether it’s your WordPress blog or website, make sure that people are able to contact you. Don’t hide your contact info in size two font in the footer of the page. Make a separate, highly visible contact page.
- Remember, it’s WordPress. Capital W, capital P, no space between. If you land on a site and they call themselves a WordPress expert, but spell the name wrong, beware.
- When inserting a photo into your post or page, don’t forget the alt (alternate) tag. This is what Google looks for when it’s indexing images on the web and the big G doesn’t like a site with alt tags missing.
- If you have chosen to block search engines in your privacy setting during the construction of your blog or website, remember to turn it back on when you go live. Because that little sucker blocks them good.
- Keeping your plugins up-to-date is just as important as keeping your WordPress version up-to-date.
- Do you want to change your homepage to a static page rather than your blog? Can’t figure out what to do? Create a page for your homepage and one for your blog. Then go to settings >reading and change the settings on the “front page displays.”
- If you are self-hosted, back up your database and all your files regularly. Hear that? Back up, back up!
- Think about the theme you choose for your blog or website. Does it meet all your needs? Does it allow your site to grow as your business grows? Because if you decide to switch themes down the road, chances are it’s not a simple one-click process.
- If you fly off the handle or rant in a blog post, remember, the moment you hit that publish button, it appears on the web and to your RSS subscribers. If you are angry when you write a post, it’s always best to save it as a draft and revisit it later for one last look.
- Use a photo to provoke emotions in your blog post. Not only will you attract more readers, but they will remember your content longer.
- If you have only one row of tools when you are creating a page or post, simply click on the far right button, “show kitchen sink,” and you will get a whole second row of tools.
- If you are still using the default “admin” for your user name, it’s time to get rid of it. Create a new one, then delete the old one, assigning all posts and pages to your new user name. Otherwise you are giving hackers 50% of your login info.
- If you cannot find an option on your edit post or page window, check the tab “screen options” in the upper right corner. That feature may be hidden.
- To expand your editor window, grab the lower right, ridged corner and drag it.
- Be careful when you underline text. Readers still have a habit of thinking any underlined text is a link.
- Remember to turn off your comments on static pages. No one wants to comment on your about or contact page.
- Remove or replace the default blog tagline under your general settings. Otherwise, people will see that generic message that says, “Just Another WordPress Site.”
- And lastly, don’t be taken in by over-promises. Like most worthwhile things, WordPress has a learning curve.
Driving Traffic To Your Website
eMarketing and SEO (Search Engine Optimization)
People need to know who you are, and the products and services that you provide. This is accomplished in four strategic areas:
- SEO (Search Engine Optimization)
- Online advertising
- Links from other websites or Blogs
- Social Networks
SEO (Search Engine Optimization) is a way of adding strategic content to your webpages. These are keywords or phrases that pertain to your products or services. They may also be relevant to any value content that you provide, such as “how to guides”, video, white papers, etc. We’ll cover these later when we discuss capturing leads.
SEO is a process, not a one time job. It needs to be monitored and changed as needed. The goal is to raise your search engine rankings.
SEO is also about good coding, tags, and metadata. These elements are not seen, but are used by search engines to return SERP’s (Search Engine Result Pages) to Internet searches. This is what we call “organic” drivers, or a kind of “free advertising”. Basically relevant content and code for internet searches.
Incoming links from other websites are also very important, and rated highly among search engines. We will show you how to obtain more incoming links from larger websites.
Online advertising is crucial to the success of any eMarketing strategy. This is paid advertising with the major or local search engines such as Google, Yahoo, MSN, AOL, etc. Many large companies have full departments dedicated to creating and tracking online advertising campaigns. Online advertising is much more than creating an ad and letting it go. You can waste a lot of money if you don’t properly define your campaign, test it, and than track results. This requires constant monitoring and adjustment to maximize your investment and results.
A Sturm Media online advertising campaign consists of:
- Analysis of competition online advertising
- Development of keywords and phrases
- Creation of a landing pages with “Call to Action” (CTA)
- Ad copy for three test ads
- Automated lead capture and follow-up
Advertising can also be negotiated with other large websites that have extremely high traffic counts, or media buys for banner placement on groups of web pages or high traffic blogs. This is usually more expensive and done as a phase two or three implementation, after several successful search engine campaigns.
Links from other websites or blogs are not only important for SEO and search engine ranking, but as a direct connection to your website. A question we get often is how can we get more links to our website? The answer to the question is simple, but the implementation is not. Content, content, content… content is king and everyone wants it. Once you have compelling value content, you will see links from other websites and blogs increase.
Sturm Media has a proprietary blog creation tool that aggregates data in any targeted vertical. We can create blogs that augment advertising campaigns, and provide additional incoming links. The blogs are completely independent, and as such can provide company reviews and resource guides that promote our clients. This is our competition killer, and since we developed the methodology, we are the preeminent source for this type of online marketing.
Social Networking is popular and growing at exponential rates. Websites like Facebook, Linkedin, YouTube, Twitter, and many more are a way to reach hundreds of thousands of potential customers. Often, our clients think that they don’t have the time or the bandwidth for this type of marketing. We can show ways of implementing social networking into your plan that will take very little time. Social networking is a vital component of any strategic eMarketing plan.
Related articles
- The Logic Behind Search Engine Optimization Techniques (ronmedlin.com)
- What are best practice SEO techniques? (marketing.yell.com)
- What is pay-per-click advertising? (marketing.yell.com)
- What are backlinks and how can they improve SEO? (marketing.yell.com)
- Will custom web design help drive traffic? (marketing.yell.com)
How to analyze your Blog Traffic using WordPress Stats API
Analyzing my blog traffic is one of my favorite past times. Seeing traffic surge and strangers using my posts gives me gratification. Initially, my analysis was fairly low tech – checking WordPress stats page periodically. After doing it a few times, I realized I could do more methodically – and I can use the statistics to do some rudimentary data mining.
As you know, I have a WordPress.com blog. WordPress exposes the statistics in two ways : As a flash chart in the dashboard and as API service.
Viewing Blog Stats – Low Tech Way
If you want to take a look at your blog’s stats today , then you can do it in the dashboard. Assuming you are logged into your WordPress login, go to your blog. You will see WordPress toolbar at the top of the page. Click “My Dashboard“. It will show a chart of total daily visits for the past 15 days. If you want more details, hover your mouse over “My Account” and select “Stats”.
This page shows a wealth of information about your blog but it is limited to 2 days – today and yesterday. There are atleast 6 important statistics in that page.
WordPress Stats Sections
a) Views Per Day
This is probably the statistic you are most interested in. This plots the total number of visits each day for the last 30 days. This also has multiple tabs which allows you to aggregate the statistics information. For example you can view the total weekly and monthly visits . This gives a basic view about how your blog is faring.
b) Referrers
Referrers are basically web pages from which visitors reached your blog. There are different types of referrers : pingbacks, related posts, explicit linking etc. If a certain website is driving lot of visitors to your blog , it is time to notice ! Referrers allows you to get that insight. This panel shows the top 10 referrers. You can click on the “Referrers” link to get the full listing.
c) Top Posts and Pages
This shows the top 10 posts for the given day. One interesting thing is that they track home page separately. Also if you have different pages (eg About), then visits to these pages are also tracked. Again, if you want to see the number of visits to each page, you can click on the title link.
One interesting thing is that each of the posts/pages in this section also has an addition chart icon near them. Clicking on them gives the stats for that particular post alone. The new page shows a chart detailing how many visits occurred to that page in the last few weeks. Most interestingly , they also show the average visits per day for the last few weeks and months. This gives a glimpse into the lasting popularity of your post.
d) Search Engine Terms
I am not very clear what this exactly means – The instruction says “These are terms people used to find your blog.” . I am not sure if this corresponds to search terms typed in search engines or in WordPress search boxes etc . Anyway, this panel gives information about the search terms that fetch visits to your blog.
e) Clicks
Clicks panel shows the list of links in your blog that your visitors clicked. In a way , you can consider it as an inverse of referrers. In this case, you act as a referrer for some other blog. This post gives some hints about the type of visitors to your blog.
f) Aggregate Statistics
There is also another panel that shows some aggregate stats. This shows the total number of views to your blog so far , number of blogs and posts , email subscribers etc.
A Better Way
Using WordPress Stats page to get your data is fairly low tech. This gives some data which can only give you an instinct of how things go. But it will not give you any deeper insights. For doing more data mining, you need data – lots of data. Fortunately, WordPress makes available a stats API which you can query to get regular data. In the rest of the post , we will talk about the API and how to use the data that you get out of it.
Using WordPress Stats API
The primary url which provides the stats is http://stats.wordpress.com/csv.php . You can click on it to see the required parameters. There are 4 important parameters to this API.
a) api_key : api_key is a mandatory parameter and ensures that only owner queries the website. There are three ways to get this information. This key is emailed to you at the time you created your blog. Or you can access it at My Dashboard -> Users -> Personal Settings. This will show your api key. For the truly lazy click this url .
b) blog_id : This is a number which uniquely identifies your blog. Either blog_id or blog_uri is mandatory. I generally prefer blog_id. Finding blog_id is a bit tricky. Go to the blog stats page (My Account -> Stats). Click on the title link of “Top Posts and Pages”. This will open a new page which shows the statistics for last 7 days. If you look at the page’s url, it will have a parameter called blog. The value of this parameter is the blog_id . Atleast for my blog , it is a 8 digit number.
c) blog_uri : If you do not want to take all the trouble of getting blog_id , use blog_uri. This is nothing but the url of your blog (http://blah.wordpress.com).
d) table : This field identifies the exact statistic you want. One of views, postviews, referrers, searchterms, clicks. Each of these correspond to the sections of WordPress stats discussed above. If table is not specified , views is selected as the default table.
You can get more details from the stats API page given above.
Sample Python Scripts to fetch WordPress Stats
I have written a few scripts which fetch each of the WordPress stats. One of them run every hour and gets the total number of views so far for the whole blog. The other scripts runs once a day and fetch the total clicks, search terms, referrer and top posts for that day. All of these store the data as a csv file which lends itself to analysis.
If you are interested in the scripts , the links to them are :
1. getBlogDaysStats.py : Fetches the total views for the whole blog at the current time. For best results run every hour.
2. getBlogReferrers.py : Fetches all the referrers to your blog.
3. getBlogPostViews.py : Fetches the number of views for individual blog posts and pages.
4. getBlogSearchTerms.py : Fetches all the search terms used to find your blog today.
5. getBlogClicks.py : Fetches the urls that people who visited your blog clicked.
How to Collect WordPress Statistics
The first step is of course to collect data periodically. I use cron to run the scripts. My crontab file looks like this :
11 * * * * /usr/bin/python scriptpath/getBlogDaysStats.py
12 0 * * * /usr/bin/python scriptpath/getBlogClicks.py
14 0 * * * /usr/bin/python scriptpath/getBlogPostViews.py
15 0 * * * /usr/bin/python scriptpath/getBlogReferrers.py
16 0 * * * /usr/bin/python scriptpath/getBlogSearchTerms.py
Basically, I run the getBlogDaysStats every hour and other scripts every day. I also run the rest of scripts at early morning so that it fetches the previous day’s data.
How to Use WordPress Statistics
If you run the scripts for few days, you will have lot of data. The amount of analysis you can make is limited only by your creativity. In this section, I will tell some of the ways I use the stats instead of giving an explicit how-to.
1. Views per day : It is collected by getBlogDaysStats.py. The most basic stuff is to chart them. This will give a glimpse of your trend – If it is static or climbing, then good news. If it is falling down it is something to worry about. I must also mention that have a more or less a plateau in your chart happens often. For eg in my blog, the charts follow a pattern – It increases for quite some time , then stays at the same level for a long time and then increases again. Also , worrying about individual day’s statistics is not a good idea. Try to aggregate them into weekly and monthly values as they give a less noisy view of your blog traffic.
Another common thing to do is to analyze per hour traffic. This can be easily derived from the output of the script. Basically, if m is the number of views at time a and n is the number of views at time b , then you received n-m views in b-a hours. I usually calculate it for every hour. This gives a *basic* idea of peak time for your blog – You can also infer your primary audience , although the interpretation is ambiguous. As an example , I get most of my traffic at night – especially between 1 AM – 9 AM. Morning time traffic is pretty weak and it picks up again in the evening. Interpreting this is hard as my blog covers a lot of topics – but if your blog is more focused you learn a lot about your visitors.
2. Referrers : This is a very useful statistic if you do some marketing for your blog. For best results, you may want to use just the domain of the url instead of the whole url for analysis. Using it you can figure out which sites drive traffic to your blog. If it is another blog, then it is a good idea to cultivate some friendship with that blog’s owner. For eg, for my blog , I found that digg drives more traffic that reddit. Also facebook drives some traffic to my blog – so I use WordPress’s facebook publicize feature. I also find that I get some traffic due to WordPress’s related posts feature which means that I must use good use of categories and tags. Your mileage may vary but I hope the basic idea is clear.
3. Individual Post Views : This is probably the most useful set of statistics. Basically , it allows you to analyze the traffic of individual posts over a period of time. I have a file which associates a blog post with extra information : For eg it stores the categories, tags, original creation date, all modification dates etc. (If you are curious , I store the information in JSON format). Once you have this information lot of analysis is possible.
a. You can figure out your audience type. If for a post, you have lot of audience in the first week and almost no audience from then on – then most likely your audience is driven by subscription. If it keeps having a regular traffic, then probably it has some useful stuff and traffic is constantly driven to it by search engines. For eg, my Biweekly links belong to the first scenario : When I publish one, lot of people visit it and then after a few days it gets practically no visits. In the other case, my post of Mean Shift gets a steady stream of views every week. If you want to sustain a good viewership, you may want to write more posts which can attract long term views.
b. If you use categories and tags wisely, you can tally the number of views per each category. This will give you an idea of the blog posts which users prefer. I noticed that my audience seems to like my Linux / Data Mining posts than other categories. So it is a good idea to write more of those posts.
c. You can kind of see a pareto effect in your blog posts. For eg, my top 10 blogs account for atleast 70% of my blog traffic. So if I could identify them correctly, I can write lesser posts but still maintain my blog traffic 😉
You can do lot more than these simple analysis but this is just a start.
4. Search Terms : This is another neat statistic. You can use it to figure out the primary way in which users access your blog. For eg, the ratio of total blog post view for a day and number of search terms for the day is quite interesting. If the ratio is high, then most of the people find your blog using search engines. In a way , this a potential transient audience whom you can convert to regular audience. If the ratio is small , then your blog gets views by referrers and regular viewers. This will assure you a steady audience , but it is slightly hard to get new people “find” your blog.
This statistic also tells you which keywords the viewers use to find my blog. You can gleam lot of interesting things from this. For eg, almost all of my search terms are 3-5 words long and usually very specific. This either means that the user is an expert and has crafted specific query. It may also mean that user rewrote the query and my blog was not found in the general query. I also use the terms to figure out if the user would have been satisfied with my blog. For eg, I know that a user searching “install matlab to 64-bit” will be satisfied while some one who searches “k means determine k” will not be. You can do either of two things : augment your blog post to add information that users are searching , or point users to resources that satisfies their query. For eg, I found lot of people reached my blog searching for how to find k. I found geomblog had couple of good posts on it and updated my blog to link to these posts. Some times, I may add a FAQ if same search query comes multiple times and if my page contains the information but is obscure. Eg : lot of people reached my blog searching for Empathy’s chat log location. My post of Empathy had it but not in a prominent fashion. So I added a FAQ which points the answer immediately.
5. Clicks : This statistic is tangentially useful in finding out which links the user clicks. One way I use it is to gauge the “tech” level of my reader who visits my blog using search engines. I usually link to Wikipedia articles for common terms. If the user clicks on these basic terms often ,then it might mean that I write articles at a level higher that the typical user and I have to explain it better. For eg , in my post of K-Means , this was the reason I explain supervised and unsupervised learning at the start even though most people learning k-means already know it.
Other Resources for Blog Traffic
There are other locations that give some useful information about your traffic. Some of them are :
a. Google Web Master Site : This is arguably one of the most comprehensive information about your blog post’s performance in Google. You can see it a Google Webmaster Page -> Your site on web -> Search queries. It has information like impressions, click throughs, average position etc. You can download all of them in a csv file too ! Literally a gold mine for data lovers.
b. Feedburner : Even though, WordPress has a feed, I switched to FeedBurner. One of the main reason was that it gave me a csv file detailing the number of views by my subscribers.
c. Quantcast : Useful for aggregate information. It has multiple charts that detail the number of views, unique visitors etc. The Quantcast data might not be accurate as it is usually estimated – but it gives a broad gauge of your blog. It also has some statistic which says how many of your visitors are addicts , how many are pass throughs etc. Quite useful !
d. Alexa : Similar to Quantcast . I primarily use my Alexa Rank for motivation to improve my blog ranking.
Pivot Tables
I primarily use Python prompt to play with data. If you are not comfortable with programmatic tweaking, use spreadsheets to do these analysis. If you have Windows, you can do lot of powerful analysis by importing the statistics obtained by the scripts into Microsoft Excel. Excel has a neat feature called Pivot tables. It is also an advanced topic that I will not discuss here. You can do some fantastic analysis using pivots. They also give you the ability to view the same data from multiple perspectives.
In this post, I have barely scratched the surface – You can do lot of amazing analysis using WordPress Stats API . I will talk about more complex analysis in a later post. Have fun with the data !
Related articles
- WordPress Stats and Numbers: Breaking Their Own Records (lorelle.wordpress.com)
- Blog Referrers: DesignSponge vs. WordPress (projectpalermo.com)
- To Use WordPress or Blogger… That is the Question (wisdomofjen.wordpress.com)
- WordPress.com vs. WordPress.org (bradyszabo.com)
vela vela song Lyrics from Velayudham
ada vela vela vela vela velayudham
nee otha paarva partha podhum nooraayudhamcoming down town, coming to the sea
he is the man like shiny bee
breaking to the barriers …..
gonna come and carry us
don shout out
come get some
you cant get down, he is velayuthamada vela vela vela vela velayutham
nee otha paarva partha podhum nooraayudham
chillax chillax song Lyrics From Velayutham
chillax chillax chillax chillax chillax..
chillax chillax chillax chillax chillax..manjanathi marathu katta
maiya vechi mayaki puta
naatu katta townu katta
rendum kalandha semma katta
kaiyu rendum urutu katta
kannu rendum vetta vetta
nenjukulla ratham sotta
eduku vara kitta..sooriyane thevaiyille vithudalama
rathiriya inga mattum inga vachukalama
thirupachi meesaiyile sikkikalama
neeyachu naanachu paathukalamamanjanathi marathu katta
maiya vechi mayaki puta
naatu katta townu katta
rendum kalandha semma katta
kaiyu rendum urutu katta
kannu rendum vetta vetta
nenjukulla ratham sotta
eduku vara kitta..dheem dheem thananam dheem dheem thananam
ah ah..ahhaaa..ah ah ahhaaen odhattu sayathula
ottikolla vaada ulla
patthu veral theekuchiya
pattha veika vaadi pulla
kattabomma peran ne katthi meesa veeran
muthan vechu kuthi kollu sethu poren
mayavi tha neeyum inga mayangiputta nanum
athangara moginiyum vaa nee enna katti pudikkachillax chillax chillax chillax chillax
chillax chillax chillax chillax chillax
chillax chillax chillax chillax chillax
chillax chillax chillax chillax chillax
chilllllaaaaa….x chillax babyen odambu panju metha
kitta vandhu kaatu vitha
un iduppu vaazha maata
naa pudicha thaanga maata
sandhu pondhu veedu nee vanthu vilayadu
patta vaanga thevaiyilla kotta podu
vetiya na sethu un marapula korthu
ennanamo pannuriye nenjukitta ketta kanava (ketta kanavu..)chillax chillax chilla chilla chillax
chillax chillax chilla chilla chillaxmanjanathi marathu katta
maiya vechi mayaki puta
naatu katta townu katta
rendum kalandha semma katta
kaiyu rendum urutu katta
kannu rendum vetta vetta
nenjukulla ratham sotta
eduku vara kitta..sooriyane thevaiyille vithudalama
rathiriya inga mattum inga vachukalama
thirupachi meesaiyile sikkikalama
neeyachu naanachu paathukalama
chillax chillax chillax chillax chillax..
chillax chillax chillax chillax chillax..
chillax chillax chillax chillax chillax..
chillax chillax chillax chillax chillax..
chillax chillax chillax
Open Source and usability: Joomla vs. WordPress
“If Joomla! is Linux, then WordPress is Mac OS X. WordPress might offer only 90% of the features of Joomla!, but in most cases WordPress is both easier to use and faster to get up and running.”
Over the course of the last few years, I’ve been in charge of putting up a number of websites for various companies, often as favors for friends. In most cases, I’ve ended up using one out of two solutions: Joomla! andWordPress. While both of these projects have evolved greatly over the last few years, they are vastly different. Joomla! has always been intended as a ‘fit-all-your-possible-needs’-kind of CMS solution, while WordPress was developed as a blog with CMS capabilities. Recently WordPress has opened up to allow its users to set up a site with static-only material (with the option of a blog-page), without having to hack the code. Hence it’s one step closer to being a direct competitor to Joomla!.

Joomla Control Panel

Wordpress DashBoard
I will probably step on a few peoples feelings here, but I will argue that Joomla! is an example of a poorly managed open source project and that WordPress is a very successfully managed one. Certainly I don’t mean that Joomla! is a useless piece of junk, but that the lead developers have quite a bit to learn from WordPress. The main thing that Joomla! is vastly behind on is usability. While it is true that Joomla! 1.5 is a step in the right direction, it is still light years behind WordPress. Let me illustrate with two examples of common tasks.
Example 1: Create a blog-post with an image
Joomla!
From the ‘Control Panel,’ click ‘Add New Article.’
- There are two image buttons. If you use the wrong one, you won’t be able to upload an image (as you will only browse the existing images). You must use the one below the text field.
- Select a ‘Title,’ the right ‘Section’, and then the right ‘Category.’
- Write the content and save.
WordPress
- Select QuickPress in the Dashboard.
- Click on the image icon and upload the image.
- Select title, write your content and press publish.

'Add New Article' in Joomla!

'Add New Page in WordPress
Example 2: Create a static page accessible from the menu
Joomla!
- From the ‘Control Panel,’ click ‘Add New Article.’
- Select a ‘Title,’ the right ‘Section’, and then the right ‘Category.’
- Write the content and save it.
- From the top-menu, select ‘Menu’ and ‘Main Menu’ (assuming you want to add it to the main menu.)
- Click ‘New.’
- Select ‘Internal link,’ and ‘Articles,’ and then finally ‘Article Layout.’
- Fill in the title of the object as well as the parent item.
- In the column to the right, you now need to browse your list of articles and select the desired article.
- Press ‘Save.’
WordPress
- From the Dashboard, click ‘Pages.’
- Select ‘Add New.’
- Fill in the title and contents.
- Select the parent item (if other than root.)
- Click ‘Publish.’

'Add New Article'in Joomla!

'Add New Page' in WordPress
Let’s step back for a minute and imagine the following scenario: you’re in charge of putting up a website for a company. They might want to put up about 10 or so pages with various information. According to my experience this is a pretty common situation. You can do this with either Joomla! or WordPress – both are fully capable of delivering this. Assuming you’re going to buy a template to solve the design issue, it will probably take you about an hour with either of the software to get to the first draft (assuming you’ve been working with them in the past.) So far so good. This is where they start to differ. With WordPress you’re pretty much done by now. However, with Joomla!, you’ll probably have to spend another hour or two just trying to re-organize the different modules to fit the template you bought (in many cases, just to get the basics to work.) Next you will end up spending even more time trying to figure out how to re-organize the different menus. You need to link up a particular document to a particular menu-entry (as illustrated above.) If you want a blog-feed, you need to set up a dedicated section or category (I still don’t really know the difference between the two.) Moreover, you need to select the ‘style’ of blog you want.

'New menu item' in Joomla!

'Modules' in Joomla!
Let’s say you managed to figure all of that out and that you got the site ready. Now it’s time to hand over the site to the customer. There will obviously be some training involved, and here’s another crucial difference between Joomla! and WordPress. Training someone to learn WordPress takes (in my experience) less than 30 minutes, and they truly understand it. Training someone to use Joomla! takes at least an hour, and they still don’t really understand it.
Again, I’m not saying that Joomla! is useless, it’s that WordPress is a more intuitive piece of software. Let me throw an analogy out there that will probably help you better understand my point. If Joomla! is Linux, then WordPress is Mac OS X. WordPress might offer only 90% of the features of Joomla!, but in most cases WordPress is both easier to use and faster to get up and running. I use and love Linux, it just doesn’t have that elegant touch to Mac OS X does.
To Joomla!’s defense, there are at least two scenarios I can think of where Joomla! is a better fit than WordPress. The first one would be eCommerce. If you install VirtueMart on Joomla! you can be up running with an eCommerce site pretty quickly. However, the problem is that it does not feel like it is a part of Joomla!, but rather as a 3rd party module that works in Joomla! (which is pretty much what it is.) The second one would be a site where you need to have multiple levels of permissions (ie. an extranet). WordPress only offers three levels of permission (public, private, and password protected), while Joomla! is much more flexible.

'Global Configuration'in Joomla!

'General Settings' in WordPress
Joomla! is not doomed. It just has a long way to go when it comes to usability. WordPress has really been developed by the KISS-principle, while Joomla! appears to have been developed to solve every problem on Earth (by engineers, for engineers). Going back to the two problems I mentioned above, where Joomla! beats WordPress. I think it would actually be less of a challenge to add support for eCommerce and more permission levels to WordPress, than it would be to improve the usability in Joomla! to reach WordPress’ level.
Just as a side note, a quick line-count on the latest versions of both software reveals that Joomla 1.5.9 has 350,975 lines of codes, while WordPress 2.7.1 has a mere 159,682 (might not be completely accurate, but that’s what ‘wc -l’ said). Hence, even if WordPress only offers 70% of the features of Joomla!, which I am pretty sure it does, their code is written much more efficiently.





























Recent Comments