Archive
How to Hunt for a Job Using Social Media

Securing a job is the tough part, but scouting an open position? All it takes is a strategic scroll through your favorite social media accounts.
Sites like Twitter and Facebook can be fun and frivolous, but they’re also viable business opportunities. Plumbing through accounts, hashtags and personal pages could help launch next potential career.
Want to find a writing opportunity in a town near you? Just look up a hashtag on Twitter. Want to stay up to date with a company’s career openings? “Like” them on Facebook. Want to create a beautiful resume that’ll catch a recruiter’s or hiring manager’s eye? Head over to Pinterest.
Here’s how to land your perfect job via social media.
1. Twitter

In 140 characters or less, Twitter can help you find your dream gig. It’s teeming with job applications and professional networking pages, if you know where to find them.
a. Searches: Use that search bar to look for terms that apply to the job you want. For best results, type in words like “jobs,” “hiring” and other specifics that apply to your desired field and location; for example, “writer” and “New York City.”
b. Hashtags: Typing #jobs and #hiring will result in a plethora of tweets from those seeking employees. Employers who want to cast a wide net will often tweet out job applications, with accompanying hashtags.
c. Tweet often: Though it depends on your career of choice, tweeting is a great way to network with like-minded folks in your profession. Follow businesses and people you’re interested in and don’t be afraid to send them the occasional tweet. (On that note, make sure your Twitter account is polished and professional).
d. Follow away: There are dozens and dozens of Twitter accounts dedicated to posting job applications. Go to the search bar and type in “jobs,” then click “People” on the left-hand side. You’ll soon see all the Twitter accounts with “jobs” in the username and can gleefully press the “Follow” button.
2. Facebook

Facebook is an undeniable social media juggernaut. According to its representatives, these are the top tips for trying to get a job through Facebook:
a. “Like” some pages: Most companies strive for dynamic social media presences, and Facebook Pages are engagement 101. By “Liking” them, you can get daily updates about their activity. Plus, they will likely post links to available job applications.
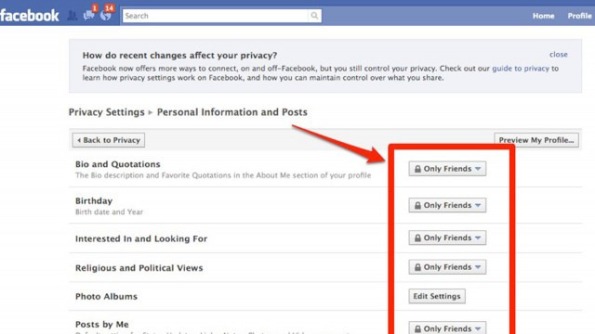
b. Private/Public: Take a thorough look at your privacy settings on Facebook, and make sure you know exactly how others view your Timeline. However, you should consider setting your work and education info public, enabling others to see your professional history.
c. Stay updated: Make sure all of your work and education info is up to date and reflects your current position and past experience.
d. Add “Professional Skills:” A few months ago, Facebook added a “Professional Skills” portion to the “About” section. Underneath work and education, add skills you’ve acquired, optimizing your professional appeal.
3. LinkedIn

Perhaps the most obvious of job hunting sites, LinkedIn is the network of choice for professionals.
a. Connect: Unlike Facebook, it’s a little less creepy to connect with strangers on LinkedIn, because everyone there is looking for networking opportunities. Connect to people who have careers you’re interested in, and search around for those who might only be one degree away from you. For inspiration, check out the member stories portion of LinkedIn’s blog, where users share their success anecdotes about networking through the site.
b. Jobs Board: Not only does the site provide you with advice and connections, but it also has a jobs board highlighting available opportunities in nearly every field.
c. Endorsements and recommendations: There’s a portion of your profile dedicated to glowing recommendations and endorsements from your peers. Try to get as many as you can, and your page’s likability will instantly boost.
d. Share more: According to LinkedIn’s Career Expert, Nicole Williams, sharing articles or content with your network boosts your chances 10 times for getting contacted by a recruiter. When you share content, it proves your knowledge in the industry.
e. List all the things: Your profile is 12 times more likely to be viewed by a hiring manager if you have a detailed list of work experience, Williams says. The more robust your profile is, the more experienced and hirable you look.
4. Tumblr

You can use Tumblr, that vast Internet playground of GIFs and rabid fandoms, for help in the job search.
a. Search tags: In the search bar, look for tagged terms like “hiring” and “jobs.” It’s a bit harder to separate the wheat from the chaff in the tag-happy blogging community, but you’ll still be able to find plenty of cool companies advertising open jobs via Tumblr.
b. Start Tumbling: This is especially important if you’re the creative type. A Tumblr account attuned to your interests, and full of your own original content, automatically ups your unique appeal to employers. In addition, a good Tumblr following can lead to job offers from employers who happened to stumble upon your site.
5. Pinterest

Yes, Pinterest is more than just a pretty place to find wedding inspiration and delicious recipes.
a. Pin your résumé: Tired of the standard, one-sheet format? Use a Pinterest board to “pin” your résumé. You can highlight certain aspects of your experience and add photos and links. See Rachael G. King, a social media manager at Sidecar who created a “living résumé.”
b. Follow these pages: For a never-ending well of job tips and opportunities, follow these seven helpful Pinterest boards.
How To Assess Your Performance Before Appraisals

Magento’s Default Files and Folders Structure
This part of the Magento tutorial will provide detailed information regarding the Magento’s default files and folders structure.
You will learn more about the functions of main files and folders included in the Magento package.
The files and folders included in the main directory are as follows:
• .htaccess – contains mod_rewrite rules, which are essential for the Search Engine Friendly URLs. There you can also find standard web server and php directives that can improve your web site performance.
• .htaccess.sample – this is a backup of the .htaccess file. If you modify .htaccess it can be used in order to get the default settings.
• 404 (directory) – The folder stores the default 404 template and skin for Magento.
• app (directory) – This folder contains the modules, themes, configuration and translation files. Also there are the template files for the default administrationtheme and the installation.
• cron.php – a Cron Job should be set for this file. Executing of the file on a defined time period will ensure that the complicated Magento caching system will not affect the web site performance.
• downloader (directory) – This is the storage of the web downloader files. They are used for the installation and upgrade of Magento through your browser.
• favicon.ico – the default favicon for Magento. A small icon that is shown in the browser’s tool bar once your web site is loaded.
• index.php – the main index file for Magento.
• index.php.sample – A backup of the default index file. It can be used to revert the changes in a case of a index.php modification.
• js (directory) – Contains the pre-compiled libraries of the JavaScript code included in Magento.
• lib (directory) – The Magento core code is located in this folder. It contains the software’s PHP libraries.
• LICENSE_AFL.txt – The Academic Free License under which the Magento software is distributed.
• LICENSE.txt – The Open Software License under which the Magento software is distributed.
• media (directory) – This is the storage of the Magento media files – images out of the box, generated thumbnails, uploaded products images. It is also used as a container for importing images through the mass import/export tools.
• mage (in versions older than 1.4.2.0 this tool was called pear)- The file controls the automatic update through the downloader script and SSH. It handles the update of each individual Magento module.
• php.ini.sample – This file contains sample php directives that can be used in order to modify your PHP setup. If you want to alter the default setup edit the file and then rename it to php.ini.
• pkginfo (directory) – Contains files with information regarding the modules upgrades’ changes.
• report (directory) – This folder contains the skin of the Magento errors reports.
• skin (directory) – There are located the themes files – images, JavaScript files, CSS files, Flash files. Also there can be found the skin files for the installation of skins and administration templates.
• var (directory) – Cache, sessions, database backups, data exports and cached error reports can be found in this directory.
If you want to modify an existing template or set a new one you should know that the template files are separated in 3 folders:
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/layout/ – Contains the .xml files that define which modules should be called by the template files and loaded in defined areas on the site.
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/template/ – Contains files and subfolders that structure the final output for the users using the functions located in the layout/ folder.
• /skin/frontend/default/YOUR_TEMPLATE_NAME/ – Contains the CSS, images, JavaScript and Flash files related to the template.







Recent Comments