Archive
PHP – HTML5
PHP
Starting with PHP 5, the object model was rewritten to allow for better performance and more features. This was a major change from PHP 4. PHP 5 has a full object model.
features in PHP 5 are the inclusions of visibility, abstract and final classes and methods, additional magic methods, interfaces, cloning and typehinting.
PHP treats objects in the same way as references or handles, meaning that each variable contains an object reference rather than a copy of the entire object. See Objects and References
Features
Visibility : The visibility of a property or method can be defined by prefixing the declaration with the keywords public, protected or private.
HTML
How do you improve the performance of a website.
- code unification :Each CSS file must be loaded before the page can be displayed in an internet browser.
- compress css and javascript files:We can compress a CSS file by removing unnecessary spaces, comments,
- Using sprite images instead of multiple images
- Always put javascripts at the bottom of the page.
What is bootstrap ?
Bootstrap is CSS framework for developing responsive, mobile first projects on the web. Current version of bootstrap is v3.3.6. Bootstrap also comes with two preprocessors: less and saas.
Bootstrap uses 12 column grid system. Bootstrap’s grid system is responsive, and the columns will re-arrange depending on the screen size
What new features has been added in bootstrap 3?
- New Glyphicons icon font!
- Smallest file size.
- New grid system.
- its uses CSS compressors (Less/Saas)
Difference between container and container-fluid in bootstrap?
.container has a max width pixel value, whereas .container-fluid is max-width 100%.
.container-fluid continuously resizes as you change the width of your window/browser by any amount.
.container resizes in chunks at several certain widths, controlled by media queries (technically we can say it’s “fixed width”
because pixels values are specified, but if you stop there, people may get the
impression that it can’t change size – i.e. not responsive.)
Tell me latest jquery version ?
Latest version of jquery is V-3.1.0 (11-8-2016)
Difference between html5 tag and normal tag ?
HTML5 tag are called as semantic tags.
A semantic element clearly describes its meaning to both the browser and the developer.
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>
Difference between live and bind function in jquery.
The bind() method attaches one or more event handlers for selected elements, and specifies a function to run when the event occurs.
The live() method was deprecated in jQuery version 1.7, and removed in version 1.9. Use the on() method instead.
Some new fautures of css3?
- border-radius (border-radius: 25px;)
- box-shadow (box-shadow:3px 3px 3px 2px #797979;)
- Text Shadow ( text-shadow: #aaa 2px 2px 2px;)
- Multiple Backgrounds
.container {
/* fallback */
background: url(image/bg1.png) no-repeat;
/* modern browsers */
background: url(image/bg1.png) 0 0 no-repeat,
url(image/bg2.png) 100% 0 no-repeat;
}
- Transition
We can add animation to an element using transition. We need to specify these parameters.
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
div {
width: 150px;
height: 150px;
background: red;
/* For Safari 3.1 to 6.0 */
-webkit-transition-property: height;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
-webkit-transition-delay: 1s;
/* Standard syntax */
transition-property: height;
transition-duration: 2s;
transition-timing-function: linear;
transition-delay: 1s;
}
what is closest in jquery ? What’s the difference between .closest() and .parents(‘selector’)?
.closest() method begins its search with the element itself before progressing up the DOM tree, and stops when current element matches the selector.
.parents() Begins with the parent element, get the parent of each element in the current set of matched elements
What is json?
JSON stands for JavaScript Object Notation. JSON is language independent, lightweight data interchange format. JSON data is written as key value pairs.
Eg :”name”:”Selva”
Explain position property in css?
The CSS positioning properties allow you to position an element. There are four different positioning methods: Static, Fixed, relative, absolute.
Difference between $(this) and this in jquery?
Keyword ‘this’ is a native DOM element. $(this) is a jQuery object that allows you to call functions such as .addClass() on it.
Will HTML5 canvas supported in IE ?
HTML5 canvas is not supported in IE version less than 9. ExplorerCanvas(excanvas) a JS library is the option to render HTML5 canvas for IE6, 7, and 8.
what is jsonp?
JSONP is nothing but JSON with padding. JSONP is mostly used in RESTFull APIs(Cross domain request). JSONP is a simple trick to overcome XMLHttpRequest same domain policy. (As you know one cannot send AJAX (XMLHttpRequest) request to a different domain.). JSONP request appends the callback function with URL. Eg: http://www.abcs.com/example.php?callback=simplecallback
Whenever the server receives the callback it will return the data. The data can be accessed using that call back function.
A simple implementation of JSONP request.
//
(function() {
var flickerAPI = “http://api.flickr.com/services/feeds/photos_public.gne?jsoncallback=?”;
$.getJSON( flickerAPI, {
tags: “mount rainier”,
tagmode: “any”,
format: “json”
})
.done(function( data ) {
$.each( data.items, function( i, item ) {
$( “” ).attr( “src“, item.media.m ).appendTo( “#images” );
if ( i === 3 ) {
return false;
}
});
});
})();
// ]]>
How do you create a simple plugin in jquery?
Sample plugin creation code is given below:
(function($){
$.fn.showLinkLocation = function() {
return this.filter(‘a’).each(function(){
$(this).append(
‘ (‘ + $(this).attr(‘href’) + ‘)’
);
});
};
}(jQuery));
// Usage example:
$(‘a’).showLinkLocation();
List out some CSS Frameworks for creating responsive templates?
Bootstrap
-> Bootstrap is mobile first framework. It includes predefined classes for easy layout options, as well as powerful mixins for generating more semantic layouts.
Foundation 3
-> Foundation 3 is built with Sass, a powerful CSS preprocessor. “Pricing Tables” is an interesting componenet in foundation 3. Pricing tables are suitable for marketing site for a subscription-based product. It also offers super cool features like Right-to-left text direction support.
Skeleton
Skeleton is a small collection of CSS files that can help to rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone.
YAML 4
YAML 4 is built on SAAS. You can check the documentation in the above link.
ResponsiveAeon
Responsive Aeon is a simple, fast, Intuitive css framework. It contains almost 120 lines of code and only 1kb minified.
What is the difference between canvas and svg?
<canvas> is an HTML element which can be used to draw graphics using JavaScript. This can be used to draw graphs, create animations etc.
The <canvas> element is not supported in older browsers, but is supported in recent versions of all major browsers.
The default size of the canvas is 300 px × 150 px (width × height). But custom sizes can be defined using the HTML height and width property. The declaration is as follows.
<canvas id=”animate” width=”250″ height=”250″></canvas>
SVG stands for Scalable Vector Graphics (SVG) is based on XML markup language, for describing 2D vector graphics.
Can you explain the difference between cookies, sessionStorage and localStorage.?
LocalStorage stores data with no expiration date, and gets cleared only through JavaScript, or clearing the Browser Cache / Locally Stored Data – unlike cookie expiry.
Local storage and session storage are perfect for non sensitive data. The data stored in localStorage and sessionStorage can easily be read or changed from within the client/browser
so should not be relied upon for storage of sensitive or security related data within applications.
Data stored in the SessionStorage is only available for the duration of the browser session (and is deleted when the window is closed) – it does however survive page reloads.
In cookie, we can store 4096 bytes of data. Data stored in the cookie can be hacked by the user, unless the site uses SSL. We can also prevent injections like Cross-Site Scripting (XSS)/Script injection using httponly in the header.
Explain about quirks mode?
There are three modes used by the layout engines in web browsers: quirks mode, almost standards mode, and full standards mode.
Quirks mode is turned on when there is no correct DOCTYPE declaration, and turned off when there is a DOCTYPE definition.
However, invalid HTML – with respect to the chosen DOCTYPE – can also cause the browser to switch to quirks mode.
What is meant by hardware acceleration?
It means the graphical rendering is done on dedicated hardware (your GPU / graphics card) rather than your CPU. Hardware acceleration generally produces more fluid animation.In general you should always enable hardware acceleration as it will result in better performance of your application.
This will usually be a higher frame rate (the number of images displayed per second), and the higher the frame rate, the smoother the animation.
How can you load css resources conditionally?
Using CSS media querises we can load CSS contidionally. If you want to load the stylesheet for the device less than 600px, then you can declare as below.
<link rel=”stylesheet” media=”screen and (min-width: 600px)” href=”small.css”>
This style sheet will only load for screen size less than 600px.
Difference between article and section tag in HTML5. How can you nest them in your document?
The section element represents a generic section of a document or application. A section, in this context, is a thematic grouping of content, typically with a heading.
So basically the section element should contain related information bunched under a common heading.
The HTML5 <article> element represents a complete composition in a web page or web application that is independently distributable or reusable, e.g. in syndication.
This could be a forum post, a magazine or newspaper article, a blog entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.
We can nest article inside a section tag and vice versa. This is completely legal interms of HTML5.
What happen when you dont use doctype?
When omitted, browsers tend to use a different rendering mode that is incompatible with some specifications.
Also HTML5 tags such as < article >,< footer >, < header >, < nav >, < section > may not be supported if the Doctype is not declared.
What are data- attributes good for?
The data-* attributes is used to store custom data related to the page or application.The custom data can be used in JavaScript to complete events or animations.
Which set of definitions, HTML attributes or CSS properties, take precedence?
CSS properties take precedence over HTML attributes. If both are specified, HTML attributes will be displayed in browsers without CSS support but won’t have any effect in browsers with CSS support.
How do I eliminate the blue border around linked images?
in your CSS, you can specify the border property for linked images:
a img { border: none ; }
However, note that removing the border that indicates an image is a link makes it harder for users to distinguish quickly and easily which images on a web page are clickable.
Explain about HTML5 local storage ?
There are two ways to store data in HTML as objects locally :
- localStorage – store data across session acess
- sessionStorage – storing data for current session only
Data will be stored in key/value pair format.
example:
localStorage.empid=”420″;
sessionStorage.companyname = “Thiruvarur info tech ”;
explain CSS media queries ?
CSS media queries are used to develop responsive templates for different layout of screen, print, mobile , tablet or any other resolutions
CSS media queries can be added in 3 ways as like CSS style sheet :
Internal stylesheet : <style type=”text/css”>
@media only screen and (max-width: 600px){
/* rules apply to the device resolution is 480px or less */
}
</style>
Imported stylesheet : @import “tablet.css” (min-width: 800px) and (max-width: 1200px);
External stylesheet: <link rel=”stylesheet” type=”text/css” href=”deskto.css” media=”screen and (min-width: 1200px), print and (min-resolution: 300dpi)” />
explain css inheritance ?
Inheritance propagates property values from parent elements to their children. The inherited value of a property on an element is the computed value of the property on the element’s parent element. For the root element, which has no parent element, the inherited value is the initial value of the property.
<div class=”firstClass secondClass thirdClass fourthClass ” > </div >
what is javascript inheritance ?
In simple terms, inheritance is the concept of one thing gaining the properties or behaviours of something else.
Inherited children inherit their parent’s behaviour To say A inherits from B, is saying that A is a type of B.
In JavaScript You must use a special object called prototype.
function Animal() {}; // This is the Animal *Type*
Animal.prototype.eat = function () {
alert(“All animals can eat!”);
};
function Bird() {}; // Declaring a Bird *Type*
Bird.prototype = new Animal(); // Birds inherit from Animal
Bird.prototype.fly = function() {
alert(“Birds are special, they can fly!”);
};
The effect of this is that any Birds you create (called an instance of Bird) all have the properties of Animals
var aBird = new Bird(); // Create an instance of the Bird Type
aBird.eat(); // It should alert, so the inheritance worked
aBird.fly(); // Important part of inheritance, Bird is also different to Animal
var anAnimal = new Animal(); // Let’s check an instance of Animal now
anAnimal.eat(); // Alerts, no problem here
anAnimal.fly(); // Error will occur, since only Birds have fly() in its prototype
explain javascript associative array ?
Associative arrays are where we can associate a key string with a value string
JavaScript objects are also associative arrays.
i.e the property emp.Name can also be read by calling emp[‘Name’]
We can access each property by entering the name of the property as a string into the array
it refers to accessing the DOM elements of HTML also [as object or associative array]
explain JS Namespace ?
Namespacing is a technique employed to avoid collisions with other objects or variables in the global namespace
and also helps to organize blocks of functionality into easily manageable groups that can be uniquely identified.
JavaScript doesn’t builtin support of namespacing but using objects and closures we can achieve a similar effect.
javascript Namespacing patterns :
1) Single global variables :
var myApplication = (function(){
function(){
/*…*/
},
return{
/*…*/
}
})();
2) Object literal notation :
var myApplication = {
getInfo:function(){ /**/ },
// we can also populate our object literal to support
// further object literal namespaces containing anything
// really:
models : {},
views : {
pages : {}
},
collections : {}
};
3) Nested namespacing :
var myApp = myApp || {};
// perform a similar existence check when defining nested
// children
myApp.routers = myApp.routers || {};
myApp.model = myApp.model || {};
myApp.model.special = myApp.model.special || {};
// nested namespaces can be as complex as required
4) Immediately-invoked Function Expressions :
// an (anonymous) immediately-invoked function expression
(function(){ /*…*/})();
// a named immediately-invoked function expression
(function foobar(){ /*..*/}());
// this is technically a self-executing function which is quite different
function foobar(){ foobar(); }
5) Namespace injection :
// define a namespace we can use later
var ns = ns || {}, ns2 = ns2 || {};
// the module/namespace creator
var creator = function(val){
var val = val || 0;
this.next = function(){
return val++
};
this.reset = function(){
val = 0;
}
}
creator.call(ns);
// ns.next, ns.reset now exist
creator.call(ns2, 5000);
// ns2 contains the same methods
// but has an overridden value for val
// of 5000
Type of webservice ?
there are two types of web service….1. SOAP [Simple Object Access Protocol] Webservice and 2. RESTful [REpresentational State Transfer] Webservice.
SOAP is a messaging protocol , REST is a design philosophy , not a protocol.
SOAP:
you define your interface in a .wsdl file, which describes exactly which input parameters are expected and how the return values will look like
there are tools to generate the .wsdl files out of java class hirarchies. JAXB for example
there are also tools to generate java objects/classes as part of eclipse for example (don’t know the name in the moment).
SOAP is very strict. Every request is validatet against the wsdl before processing.
A good but not so easy to start with framework for SOAP WS is Apache CXF
REST: (no hands on experience up to now, feel free to correct and improve 😉 ):
a way to access a webserver or web application to retrieve data from or send to it.
it’s only negotiated, how it is accessed.
common is something like this http://server.domain.com/app/type/id=123 to retrieve object of type type with id=123 very intuitive, but no automatic validation of requests.
The main advantages of REST web services are:
- Lightweight – not a lot of extra xml markup
- Human Readable Results
- Easy to build – no toolkits required
SOAP also has some advantages:
- Easy to consume – sometimes
- Rigid – type checking, adheres to a contract
- Development tools
What is namespacing?
In many programming languages, namespacing is a technique employed to avoid collisions with other objects or variables in the global namespace. They’re also extremely useful for helping organize blocks of functionality in your application into easily manageable groups that can be uniquely identified.Namespacing Fundamentals
- Single global variables
- Object literal notation
- Nested namespacing
- Immediately-invoked Function Expressions
- Namespace injection
Single global variables
One popular pattern for namespacing in JavaScript is opting for a single global variable as your primary object of reference. A skeleton implementation of this where we return an object with functions and properties can be found below:
var myApplication = (function(){
function(){
/*…*/
},
return{
/*…*/
}
})();
Object literal notation
Object literal notation can be thought of as an object containing a collection of key:value pairs with a colon separating each pair of keys and values. It’s syntax requires a comma to be used after each key:value pair with the exception of the last item in your object, similar to a normal array.
var myApplication = {
getInfo:function(){ /**/ },
// we can also populate our object literal to support
// further object literal namespaces containing anything
// really:
models : {},
views : {
pages : {}
},
collections : {}
};
One can also opt for adding properties directly to the namespace:
myApplication.foo = function(){
return “bar”;
}
myApplication.utils = {
toString:function(){
/*..*/
},
export: function(){
/*..*/
}
}
- Nested namespacing
- Immediately-invoked Function Expressions (IIFE)s
- Namespace injection
- Explain about css specificity
- what is the use of box shadow and tell me the syntax.
- how to acheive rounded corners in css3.
- How will you improve the performance of a website.
- What is the use of sprite images.
- What are the different font formats and how will you include in your css stylesheet.
- What is responsive web page layout.
- What is fluid layout and advantages of it ?
- What do you know about css animations. Will you do css3 animation if we give google access?
- what are the css frameworks you know. have you ever used any css frameworks like LESS SAAS?
- Difference between HTML4 and HTML5?
- What is the use of canvas ? have you ever used it.
- What is the main difference between canvas and svg?
- What are semantic tags in html5. What is the main advantage of it.
- How will you add a jquery to your page.
- What is the diiference between javascript and jquery?
- Tell me the difference between document.ready and onload function in jquery?
- how can u apply css in jquery?
- Can you dynamicaaly add a div using jquery ?
- What are filters in jquery?
- What is an anonymous function in jquery and how will you define it?
- Have you ever heared about MVC in javascript?
- Javascript or Jquery which is faster ?
- How can you animate using Jquery?
- Tell me the use of is() , eq() methods in jquery?
- Why we use index() method in jquery.
- Tell me jquery.noConflict() method.
- Have you ever contributed any plugin?
- Tell me what are the Jquery UI you know. And how can you customize them.?
Back to Yuvan Shankar Raja
Solli Tholaiyen Ma Lyrics From Yakkai
Movie : Yakkai
Song : Solli Tholaiyen Ma Lyrics
Music : Yuvan Shankar Raja
Singer : Dhanush
Lyrics : Vignesh Sivv
Kaana Poona Kadhala
Naana Kenji Kekkuren
Poona Poguthu Kadhala
Solli Tholiyen Ma
Veena Neram Poguthu
En Maanam Kappal Erudhu
Thaana Vandhu Kaadhala
Solli Tholaiyen Ma
Nee Ok Solli Tholanja
Thara Kuthu Poduven
Illa Venam Solla Thuninja
Solo Song ah Paduven
Unakku Wait Panni
En Body Weak Aaguthu
Basement Shake Aguthu
Heart-u Break Aguthu
Loveahh Sollaathathaale
Nenju Lock Aaguthu
Current Illatha
Oor Pola Dark Aguthu
Vaaram Onnula
Kanavula Vandha
Vaaram Rendula
Manasulla Vandha
Moonam Varame
Rathathilayum Neethan
Ada En Maa En Maa
Nalla Pakkura
Koocha Padamanee
Nalla Illikira
Loveh Solla Mattum
Yenma Moraikkura
Sariye Illamaa
Ada Poo Ma Poo Maa
No No Summa Sonnenamma
Unakkaga Poranthavan
Nan Mattum Thanma
Un Kooda Vazhave
Thinam Thorum Saguren
Kaapathu Kadhala
Solli Tholaiyenma
Poona Poguthu Kadhala
Solli Tholiyen Ma
En Body Weak Aaguthu
Basement Shake Aguthu
Heart-u Break Aguthu
Loveahh Sollaathathaale
Nenju Lock Aaguthu
Current Illatha
Oor Pola Dark Aguthu
Google Introduces Search Engine Apps : Springboard

Springboard is designed and marketed towards business and enterprise users of Google’s productivity apps — particularly those that have to regularly sort and search through large numbers of documents and files.
Within the same announcement Google also announce a significant upgrade to Google Sites, which is a tool designed by the company for creating web pages. The update will allow users to easily pull in information from other Google apps, and features all fully responsive designs for all of its layouts.
Both Springboard and the upgrade to Sites are currently being tested amongst a select group of users in Google’s early adopter program. If you’re interested in getting an early look at Springboard you can sign up here. An official public release date was not mentioned in the announcement.
Overview of HADOOP
When we look into the structure of this framework , we find that it is divided into HDFS and MapReduce.
The two hands of Hadoop framework
i.e. HDFS and MapReduce are Hadoop Distributed File System- the storage hand and the processing hand respectively. This skeleton divides the total data into smaller blocks and circulate them in assemblage through the junctions called nodes in the network. The JAR is sent to the nodes where the data needs to be worked on. Here the nodes responsible for those data residing near them work faster in transferring them.

Hadoop carries four programs of study.
They are :
-> Hadoop Common
-> HDFS
-> Hadoop YARN
-> Hadoop MapReduce
1. Hadoop common acts as the information centre that contains the collections of Hadoop libraries.
2. HDFS is the storage part of high band of frequencies.
3.The YARN organizes the properties that line up the user’s function in an assemblage.
4.MapReduce is the processor that processes all sets of data.
Hadoop is such a frame that can store and circulate huge data files without minimum error. Hence it is highly scalable.
1.This software costs very less for storing and performing computations on data in comparison with the traditional databases.
2.Accessing with different kinds of business solution data is done by Hadoop with ultimate comfort. It has been proving to be its best in decision making.
3.It helps in social media, emailing, log processing, data warehousing, error detection etc.
4. Since it maps the data wherever it is placed so Hadoop takes very less time in order to unfold any data. It hardly takes an hour to work on large petabytes of data. Hene, it is super fast.
Hence, the companies using Hadoop are able to gain far better insights. Whenever a data block goes from one node to another in the assemblage of the network, each block gets copied to each node and even if the data is lost, we will always be having a backup copy of it. Hence, fault occurrence is really very low.
Too many passwords? Solution coming soon

Internet users may before long have a secure solution to the modern plague of passwords.
HANOVER: Internet users may before long have a secure solution to the modern plague of passwords, in which they can use visual patterns or even their own body parts to identify themselves.
Developers at the world’s biggest high-tech fair, CeBIT, say that one of the biggest frustrations of having a smartphone and a computer is memorizing dozens of sufficiently airtight passwords for all their devices and accounts.
“The problem of passwords is that they are very weak, they are always getting hacked, and also from a user point of view, they are too complicated, everybody has 20, 30, 60 passwords,” said Steven Hope, managing director of Winfrasoft from Britain, the fair’s guest country this year.
“They all have to be different, no one can remember them, so everybody writes them down or resets them every time they log in. They don’t work in the real world today.”
Passwords have proliferated so much that it’s a daily struggle for users to cope with so many of them.
And as millions of internet users have learned the hard way, no password is safe when hackers can net them en masse from banks, email services, retailers or social media websites that fail to fully protect their servers.
Many simply throw in the towel and use no-brainer codes like “123456” and “password” – which are still the most common despite how easily they can be cracked, CeBIT spokesman Hartwig von Sass said at the event in the northern German city of Hanover.
In response to the vulnerabilities and hassles of the antiquated username-and-password formula, Winfrasoft has developed an alternative based on a four-colour grid with numbers inside that resembles a Sudoku puzzle.
Users select a pattern on the grid as their “password” and because the numbers inside the boxes change once per minute, the code changes too, making it far harder to hack.
“There is no way anybody could see which numbers you are looking at. You see typing numbers but you don’t know what the pattern is because each number is here six times,” Hope said during a demonstration.
Biometric data offers another alternative to seas of numbers, letters and symbols.
US giant Apple has already equipped its latest generation iPhone with a fingerprint reader to boost its security profile.
But a group of European hackers, the Hamburg-based Chaos Computer Club, demonstrated that the system could be pirated using a sophisticated “fake” fingerprint made of latex.
Japan’s Fujitsu turned to the other end of the hand and has developed an identification system based on each person’s unique vein pattern.
At its CeBIT stand, the company was showing off its PalmSecure technology on its new ultra-light laptop computer which has a small sensor built in.
Meanwhile Swiss firm KeyLemon has developed a face recognition system using a webcam.
The computer registers parts of the face, “the eyes, the eyebrows, the shape of your nose, your cheekbones, the chin…” a company spokesman said.
The person must then only sit in front of the screen to be recognised and gain access to the computer.
The system, already used by some three million people according to the company, still has a few kinks however so users must remember to take off their eyeglasses, for example, or have consistent lighting in order to pass the identity test.
“Face recognition and fingerprint recognition are additional safety security features, they will never have only face recognition or fingerprint recognition” but rather use them as a crucial backup to passwords, he said.
How to Hunt for a Job Using Social Media

Securing a job is the tough part, but scouting an open position? All it takes is a strategic scroll through your favorite social media accounts.
Sites like Twitter and Facebook can be fun and frivolous, but they’re also viable business opportunities. Plumbing through accounts, hashtags and personal pages could help launch next potential career.
Want to find a writing opportunity in a town near you? Just look up a hashtag on Twitter. Want to stay up to date with a company’s career openings? “Like” them on Facebook. Want to create a beautiful resume that’ll catch a recruiter’s or hiring manager’s eye? Head over to Pinterest.
Here’s how to land your perfect job via social media.
1. Twitter

In 140 characters or less, Twitter can help you find your dream gig. It’s teeming with job applications and professional networking pages, if you know where to find them.
a. Searches: Use that search bar to look for terms that apply to the job you want. For best results, type in words like “jobs,” “hiring” and other specifics that apply to your desired field and location; for example, “writer” and “New York City.”
b. Hashtags: Typing #jobs and #hiring will result in a plethora of tweets from those seeking employees. Employers who want to cast a wide net will often tweet out job applications, with accompanying hashtags.
c. Tweet often: Though it depends on your career of choice, tweeting is a great way to network with like-minded folks in your profession. Follow businesses and people you’re interested in and don’t be afraid to send them the occasional tweet. (On that note, make sure your Twitter account is polished and professional).
d. Follow away: There are dozens and dozens of Twitter accounts dedicated to posting job applications. Go to the search bar and type in “jobs,” then click “People” on the left-hand side. You’ll soon see all the Twitter accounts with “jobs” in the username and can gleefully press the “Follow” button.
2. Facebook

Facebook is an undeniable social media juggernaut. According to its representatives, these are the top tips for trying to get a job through Facebook:
a. “Like” some pages: Most companies strive for dynamic social media presences, and Facebook Pages are engagement 101. By “Liking” them, you can get daily updates about their activity. Plus, they will likely post links to available job applications.
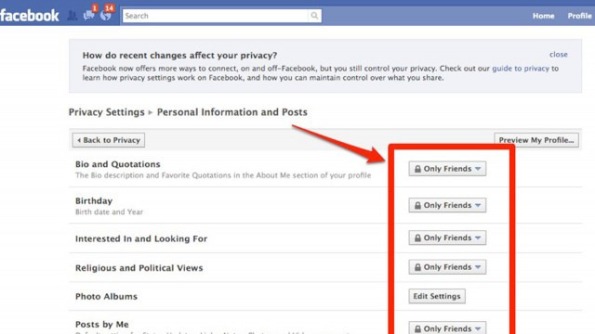
b. Private/Public: Take a thorough look at your privacy settings on Facebook, and make sure you know exactly how others view your Timeline. However, you should consider setting your work and education info public, enabling others to see your professional history.
c. Stay updated: Make sure all of your work and education info is up to date and reflects your current position and past experience.
d. Add “Professional Skills:” A few months ago, Facebook added a “Professional Skills” portion to the “About” section. Underneath work and education, add skills you’ve acquired, optimizing your professional appeal.
3. LinkedIn

Perhaps the most obvious of job hunting sites, LinkedIn is the network of choice for professionals.
a. Connect: Unlike Facebook, it’s a little less creepy to connect with strangers on LinkedIn, because everyone there is looking for networking opportunities. Connect to people who have careers you’re interested in, and search around for those who might only be one degree away from you. For inspiration, check out the member stories portion of LinkedIn’s blog, where users share their success anecdotes about networking through the site.
b. Jobs Board: Not only does the site provide you with advice and connections, but it also has a jobs board highlighting available opportunities in nearly every field.
c. Endorsements and recommendations: There’s a portion of your profile dedicated to glowing recommendations and endorsements from your peers. Try to get as many as you can, and your page’s likability will instantly boost.
d. Share more: According to LinkedIn’s Career Expert, Nicole Williams, sharing articles or content with your network boosts your chances 10 times for getting contacted by a recruiter. When you share content, it proves your knowledge in the industry.
e. List all the things: Your profile is 12 times more likely to be viewed by a hiring manager if you have a detailed list of work experience, Williams says. The more robust your profile is, the more experienced and hirable you look.
4. Tumblr

You can use Tumblr, that vast Internet playground of GIFs and rabid fandoms, for help in the job search.
a. Search tags: In the search bar, look for tagged terms like “hiring” and “jobs.” It’s a bit harder to separate the wheat from the chaff in the tag-happy blogging community, but you’ll still be able to find plenty of cool companies advertising open jobs via Tumblr.
b. Start Tumbling: This is especially important if you’re the creative type. A Tumblr account attuned to your interests, and full of your own original content, automatically ups your unique appeal to employers. In addition, a good Tumblr following can lead to job offers from employers who happened to stumble upon your site.
5. Pinterest

Yes, Pinterest is more than just a pretty place to find wedding inspiration and delicious recipes.
a. Pin your résumé: Tired of the standard, one-sheet format? Use a Pinterest board to “pin” your résumé. You can highlight certain aspects of your experience and add photos and links. See Rachael G. King, a social media manager at Sidecar who created a “living résumé.”
b. Follow these pages: For a never-ending well of job tips and opportunities, follow these seven helpful Pinterest boards.
Marketers to Increase Digital Marketing Spend in 2014
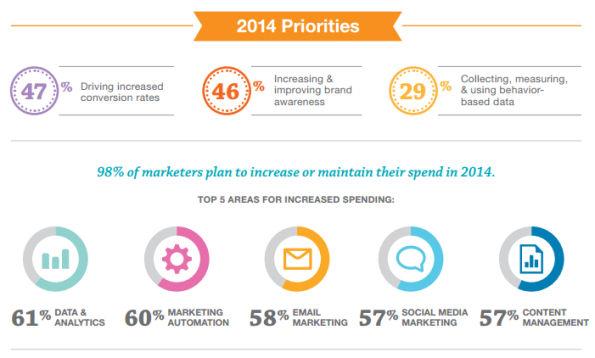
Most companies will be giving their digital marketing a boost in 2014, as new research from ExactTarget reveals that two thirds of marketers plan to increase their investments in digital marketing this year.
The study found that 61 percent of marketers plan to increase their investments in data and analytics, 60 percent plan to increase spend on marketing automation and 58 percent will spend more on email marketing. In addition, 57 percent of marketers say they will invest more in social media while another 57 percent will increase their investment in content management.
Additional insights from the ExactTarget study reveal that the top priority for marketers in 2014 is to increase conversion rates, followed by increasing and improving brand awareness and collecting, measuring and using behavior-based data.
“We are in the third wave of the Internet revolution where everything and everyone is connected; this is the Internet of Customers,” said Scott Dorsey, chief executive officer, ExactTarget Marketing Cloud. “As the number of connected devices and mobile phones continue to skyrocket, marketers are investing aggressively in digital to connect with their customers in entirely new ways across every channel and every device.”

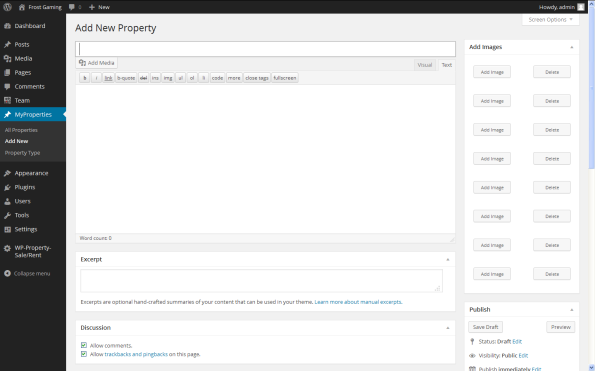
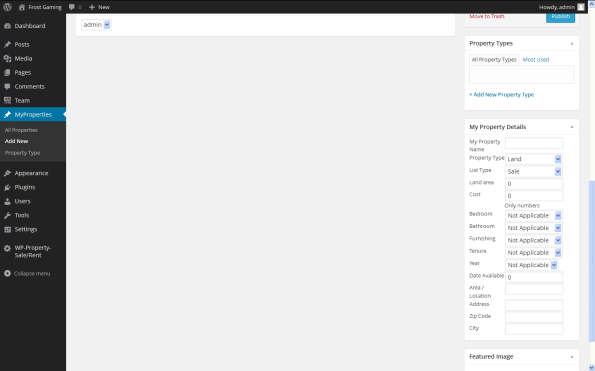
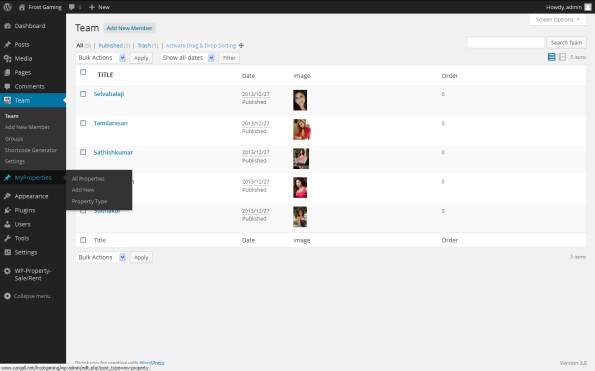
2014 – FIRST PLUGIN ” WP Property Sale/Rent “
WP Property Sale/Rent for creating and managing real estate agents and people who are willing to list their property. https://selvabalaji.wordpress.com
Great options to list properties on your own WordPress website. WP Property Sale/Rent for creating and managing highly real estate agents and people who are willing to list their property listing on their own WordPress site.
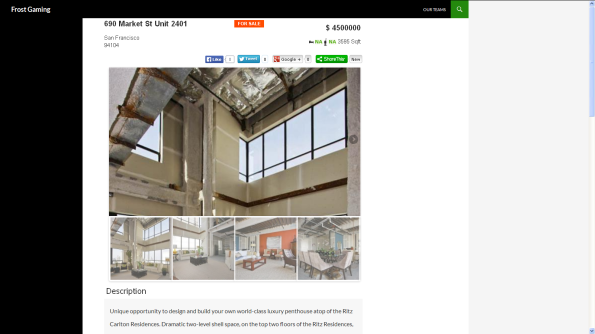
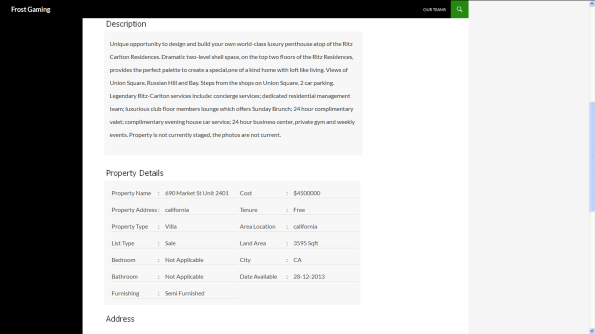
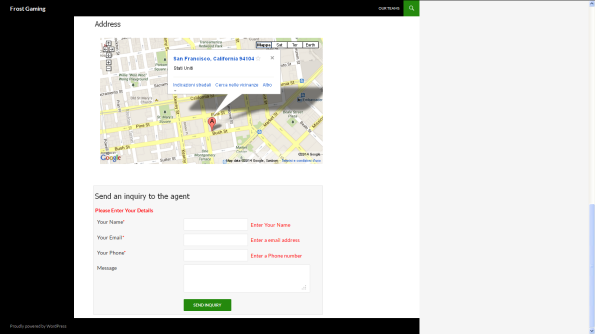
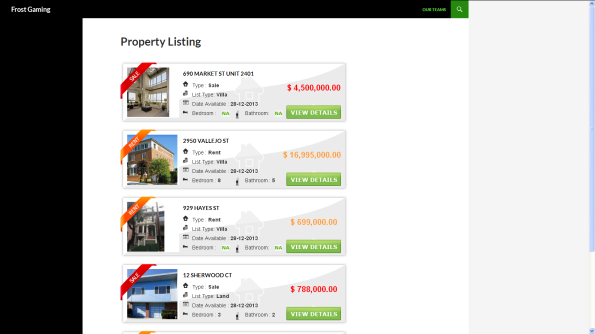
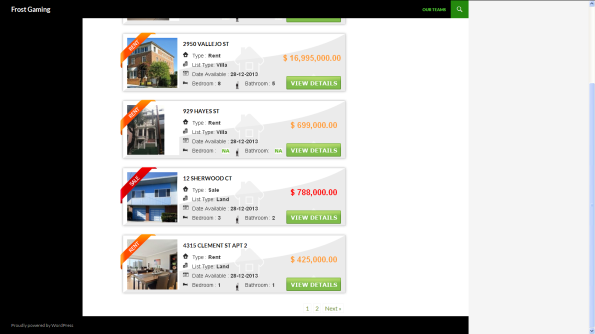
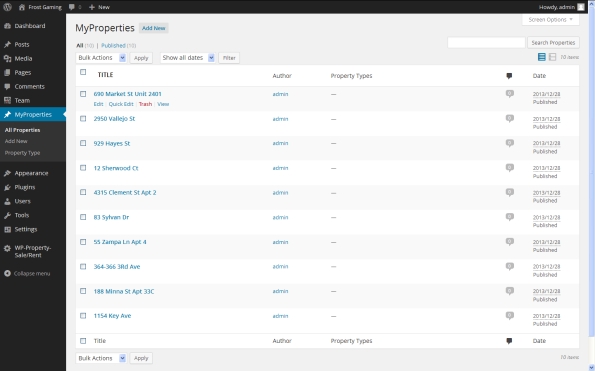
WP Property Sale/Rent is the WordPress plugin for creating and managing highly customization real estate, property management, and completely custom listings showcase websites. Turn your WordPress powered site into a real estate site. Create listings, upload images, display a dynamic map, slideshow, agent information,Google Maps, Send A Inquiry to agents Directly, Image slide show, and much more.
As always, integration is seamless, the system is expandable and customization, functionality is rich, and we are here to support it.

If you are looking to build a site where you can list property for sale or rent, this is the plugin you need.
Features
- Add Property
- Add multiple property photos
- Advanced property search
- jQuery slider in property detailed view
- property options so you can add any type of property listing
- multiple categories
- Property search widget.
- Advanced search widget and custom page.
- Custom property listing page
- Custom manage-able property types
- Manage the number of property listing per page
Advanced property search page
- Create a normal page in your wordpress website
- Editor of the page, add this short code [PROPERTY_ADVANCED_SEARCH]










Ajax WordPress Login
We are happy to release “Ajax WordPress Login” a new WordPress This plugin allow you to display login widget in your WordPress. It’s useful for sites that would like to avoid the normal WordPress login pages. Login uses AJAX and jQuery effects.
http://wordpress.org/plugins/wp-ajax-login/
Features:
- Login Form.
- Register Form.
- Forgot Password Form.
- Error handling without refreshing your screen.
- Optional ReCaptcha verification for login and register forms.
- Control forgotten password request.
- Work with forced SSL logins.
- Specific option to show link to profile page and dashboard.
- Customizable redirect URL after log in or log out.
- Option to show or hide avatar and change it size.
- It’s responsive!


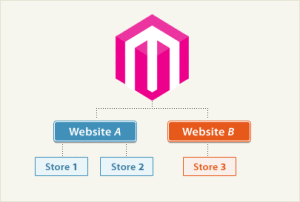
How Multiple Websites & Stores Work
One of Magento’s advanced features allows for management of multiple websites and stores within one installation, and we have an amazing system to support this: GWS – aka “Global, Website, Store.”
- Global: This refers to the entire installation.
- Website: Websites are ‘parents’ of stores. A website consists of one or more stores. Websites can be set up to share customer data, or not to share any data
- Store (or store view group): Stores are ‘children’ of websites. Products and Categories are managed on the store level. A root category is configured for each store view group, allowing multiple stores under the same website to have totally different catalog structures.
- Store View: A store needs one or more store views to be browse-able in the front-end. The catalog structure per store view will always be the same, it simply allows for multiple presentations of the data in the front. 90% of implementations will likely use store views to allow customers to switch between 2 or more languages.

-
Example scenario
Let’s say you want to sell appliances, consumer electronics, and DVD’s and CD’s. For the purpose of this example we’ll separate the catalog into two stores and three websites. The appliance line will be sold on its own website, and the remaining items on another website. You bought appliances.com and coolstuff.com for this purpose. You don’t want customer data and order data to be shared between the two websites, so data sharing will be turn off in the configuration between them.
Under coolstuff.com you create two stores – Electronics, and Media. Consumer electronics will be sold through the electronics store, and the media items through the Media store. Since each line of items is very extensive, it makes sense to create a separate category structure for the Media store and the Electronics store… otherwise the category tree would be large and cumbersome. When the stores are created, you simply assign a different root category to each store.
In addition, you want to feature your catalog for both websites in English and Spanish. To do this, you will create an English and Spanish store view for each of the three stores. When entering catalog data you can switch store views in the admin to create the additional product titles, descriptions etc…
Configuration
The configuration of Magento uses GWS as a kind of tree when setting up the stores. When it is initially installed, all configuration settings point to “default”, meaning the global installation. A check box next to each configurable item can be un-checked in a particular website or store view, to indicate that this item will be specific to this website or store view. For example, you will offer authorize.net as a payment module on both websites, but you only want to offer google checkout on coolstuff.com. In the configuration, you’d select coolstuff.com in the store view drop-down, find the google API settings, and un-check “use default” in the google checkout tab. For this specific website you can now enable or disable google checkout.
All modules in the configuration function the same way.
Moving on to store views – after a store view has been created, you can configure the layout and visual settings of the store view however you’d like – a drop-down allows customers to switch between store views. This will reload the current page with the alternate view. This can be used for multiple languages, but can also be a way to easily do A-B testing between several design packages to see if one yields more conversions. The possibilities are endless!
The above is meant as a basic overview of this functionality – the best way to learn how to set it all up is to install Magento and get in there and start playing around.
Magento Remove index.php from url
Magento by default added the index,php in url .So,As per the SEO page will not get indexed properly SO here we have try to Remove index.php in url from both End Access Magento URL without index.php
For example:
http://domain.com/index.php/category to
http://domain.com/categoryThen Just follow steps
1) Login to admin section by using the URL http://domain.com/index.php/admin
2) then go to “System >> Configuration >>Web >> Search Engines Optimization” Use Web Server Rewrites : YES
3) Go to “System >> Configuration >>Web >>Secure” Use secure URL Frontend: YES
4)Then create the .htaccess file under your the magento installed folder.
If the magento installed under document root ( /home/username/public_html) then add follogig rules into .htaccess file
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
and If the magento installed under /shop or directory then add the following rules into ” /home/username/public_html/shop/.htaccess ” file.
RewriteEngine On
RewriteBase /shop/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /shop/index.php [L]Thst's it just refresh the cache .Hope this will help!
Magento’s Default Files and Folders Structure
This part of the Magento tutorial will provide detailed information regarding the Magento’s default files and folders structure.
You will learn more about the functions of main files and folders included in the Magento package.
The files and folders included in the main directory are as follows:
• .htaccess – contains mod_rewrite rules, which are essential for the Search Engine Friendly URLs. There you can also find standard web server and php directives that can improve your web site performance.
• .htaccess.sample – this is a backup of the .htaccess file. If you modify .htaccess it can be used in order to get the default settings.
• 404 (directory) – The folder stores the default 404 template and skin for Magento.
• app (directory) – This folder contains the modules, themes, configuration and translation files. Also there are the template files for the default administrationtheme and the installation.
• cron.php – a Cron Job should be set for this file. Executing of the file on a defined time period will ensure that the complicated Magento caching system will not affect the web site performance.
• downloader (directory) – This is the storage of the web downloader files. They are used for the installation and upgrade of Magento through your browser.
• favicon.ico – the default favicon for Magento. A small icon that is shown in the browser’s tool bar once your web site is loaded.
• index.php – the main index file for Magento.
• index.php.sample – A backup of the default index file. It can be used to revert the changes in a case of a index.php modification.
• js (directory) – Contains the pre-compiled libraries of the JavaScript code included in Magento.
• lib (directory) – The Magento core code is located in this folder. It contains the software’s PHP libraries.
• LICENSE_AFL.txt – The Academic Free License under which the Magento software is distributed.
• LICENSE.txt – The Open Software License under which the Magento software is distributed.
• media (directory) – This is the storage of the Magento media files – images out of the box, generated thumbnails, uploaded products images. It is also used as a container for importing images through the mass import/export tools.
• mage (in versions older than 1.4.2.0 this tool was called pear)- The file controls the automatic update through the downloader script and SSH. It handles the update of each individual Magento module.
• php.ini.sample – This file contains sample php directives that can be used in order to modify your PHP setup. If you want to alter the default setup edit the file and then rename it to php.ini.
• pkginfo (directory) – Contains files with information regarding the modules upgrades’ changes.
• report (directory) – This folder contains the skin of the Magento errors reports.
• skin (directory) – There are located the themes files – images, JavaScript files, CSS files, Flash files. Also there can be found the skin files for the installation of skins and administration templates.
• var (directory) – Cache, sessions, database backups, data exports and cached error reports can be found in this directory.
If you want to modify an existing template or set a new one you should know that the template files are separated in 3 folders:
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/layout/ – Contains the .xml files that define which modules should be called by the template files and loaded in defined areas on the site.
• /app/design/frontend/default/YOUR_TEMPLATE_NAME/template/ – Contains files and subfolders that structure the final output for the users using the functions located in the layout/ folder.
• /skin/frontend/default/YOUR_TEMPLATE_NAME/ – Contains the CSS, images, JavaScript and Flash files related to the template.
20 dead as magnitude-7.1 earthquake hits the Philippines

A magnitude-7.1 earthquake struck central Philippines on Tuesday, leaving at least 20 people dead and rattling many who were celebrating a religious holiday.
The quake, which struck early in the morning, crumbled a number of buildings and sent panicked people streaming into the streets, witnesses said.
At least 15 were killed in the city of Cebu, four were killed in the province of Bohol and one died in the province of Siquijor, said Maj. Reynaldo Balido,a spokesman for the Philippines Office of Civil Defense.
Most of those killed were hit by falling rubble, the Philippines News Agency reported.
7.1 earthquake rocks Philippines
At least 33 people were missing, and authorities were checking into reports of people trapped in collapsed buildings in Cebu and Bohol, the agency reported.
The quake was centered about 385 miles (619 kilometers) south-southeast of Manila, near Catigbian, and its depth was 12 miles (20 kilometers), according to the U.S. Geological Survey said.
Maryann Zamora, a communications specialist with the charity World Vision, reported seeing glass and concrete in the streets of Cebu City, about 37 miles (60 kilometers) north of the epicenter.
“Right now we are in the streets because it is unsafe to be inside,” she said by phone, her voice shaking as one of more than 10 aftershocks hit. “Tell everyone to pray for us.”
Tuesday was a national holiday — the beginning of the Muslim festival of Eid ul Adha.
There was no widespread threat of a tsunami, the Pacific Tsunami Warning Center said, but it warned that earthquakes this large can sometimes cause tsunamis within 61 miles (100 kilometers) of the epicenter.

Catigbian, which has a population of 23,000, is in the province of Bohol.
Tourist Robert Michael Poole said he was riding a bike in Bohol when the earthquake struck and cracked the road right in front of him.
“It was very strong,” Poole said. “I live in Tokyo. I am used to earthquakes. But this one was very strong. It shocked a lot of people here.”
Poole said he was able to move around and document some of the destruction, including a giant church that was decimated.
“Lucky thing is that it is a holiday here today and it happened at a time when nobody was in the church,” Poole said
Google Web Designer
What is Google Web Designer?
When you create advertising creatives with Google Web Designer, you can use a library of components that lets you add image galleries, videos, ad network tools, and more.
Google Web Designer’s Code view lets you create CSS, JavaScript, and XML files, using syntax highlighting and code autocompletion to make your code easier to write, with fewer errors.

System requirements
| Minimum | Recommended | |
|---|---|---|
| Operating system | Windows® 7/ Windows 8 Mac® OS X 10.7.x or later |
Windows® 7/ Windows 8 Mac® OS X 10.7.x or later |
| Processor | Intel Pentium® 4 or AMD Athlon 64 processor | Intel Pentium® 4 or AMD Athlon 64 processor |
| Memory | 2 GB RAM | 4 GB RAM |
| Screen resolution | 1280×1024 | 1920×1080 |
| Application window size | 1024×768 minimum | 1024×768 or larger |
| Internet connection | Required for initial use after download, for updates, and for help access. | Required for initial use after download, for updates, and for help access. |
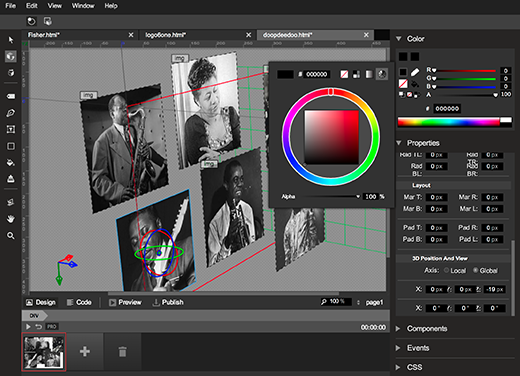
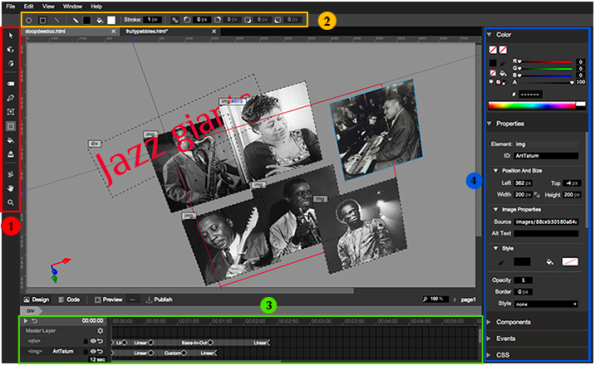
The Web Designer interface
Google Web Designer has a large central area for building your projects and editing code. The central area is surrounded by a tool bar, a tool options bar, a timeline, and a set of panels that let you do several things, including modify elements, add components, and add events.
The workspace
In the center of the Google Web Designer interface is the workspace. In Design mode, the workspace shows your images, text, and other elements visually, just as they will be displayed as they will appear in a browser. In Code view the workspace shows your code with appropriate color coding and formatting.
View bar
The view bar lets you choose between Design and Code mode, lets you preview your HTML and publish your ad, and lets you change the zoom level and which page you’re working on.![]()
Tools
The tool bar contains tools for creating and manipulating elements on the stage and in the workspace. This includes tools for creating text and simple page elements, color selection tools, and 3D tools.
| Tool | Description |
|---|---|
Selection tool |
Select and move objects in the workspace |
3D object rotate tool |
Rotate objects in three dimensions |
3D object translate tool |
Move objects in three space |
Tag tool |
Create HTML tags of any type by clicking and dragging on the stage |
Text tool |
Add text |
Shape tool |
Create elementary shapes |
Paint bucket tool |
Modify the color of elements in your project |
Ink bottle tool |
Modify the line color and stroke of elements in your project |
3D stage rotate tool |
Change your 3D view of the project |
Hand tool |
Change your view of the workarea |
Zoom tool |
Zoom in and out on your creative |
Tool options
The tool options bar shows options for the currently selected tool. For example, when the text tool is selected, the tool options bar shows font and text layout options.
Timeline
The timeline lets you create animations using keyframes. In Quick mode, the animation is created scene by scene; in Advanced mode you can animate each element separately.
Panels
The panels section of the interface contains the Color, Properties, Components, Events and CSS panels. Panels can be minimized or dragged to a different position in the panels section.
Open source components and licenses
Included Software and Licenses
The following open source software is distributed and is provided under other licenses and/or has source available from other locations.
| Package name | License |
|---|---|
| Webfont | Apache license 2.0 |
| LESS – Leaner CSS v1.3.3 | Apache license 2.0 |
| GL-Matrix | The zlib/libpng license |
| jsbeautify | MIT license |
| uglifyjs | BSD license |
| Codemirror 2 | MIT license |
| Chromium Embedded Framework | BSD Simplified license |
| NSIS (Nullsoft Scriptable Install System) | zlib/libpng license, bzip2 license, and Common Public License version 1.0 |
| Zip Utils | info-ZIP license, zlib license |
| JSON CPP | MIT license |
| Google Fonts | Open source font licensing |
A Beautiful CSS3 Animation
<!–DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<title>Untitled Document</title>
<style>
#sweet {
position: fixed;
margin: 0 45%;
top: 10em;
}.intro {
background-color: #fff;
border: 2px dotted #f46;
box-shadow: 0 0 18px hsla(0,0%,0%,.5);
width: auto;
height: auto;
-webkit-animation: round 3s linear infinite;
transition: border-radius 0.3s linear;
}.outro {
background-color: #1f1f24;
margin: 0px;
border: 5px solid #c16;
border-radius: 0px;
width: auto;
height: auto;
box-shadow: 0 0 18px hsla(0,0%,0%,.5);
-webkit-animation: rounddd 9s linear infinite;
transition: border-radius 0.3s linear;
}.intro:hover {
border-radius: 35%;}
.outro:hover {
border-radius: 50%;
}
@-webkit-keyframes round {
0% {-webkit-transform: rotate(720deg);
-moz-transform: rotate(720deg);
-ms-transform: rotate(720deg);
-o-transform: rotate(720deg);
transform: rotate(720deg);
}100% {-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
}@-webkit-keyframes rounddd {
0% {-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}100% {-webkit-transform: rotate(720deg);
-moz-transform: rotate(720deg);
-ms-transform: rotate(720deg);
-o-transform: rotate(720deg);
transform: rotate(720deg);
}
}
</style>
</head><body>
<div id=”sweet” align=”center”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”> <div class=”outro”><div class=”intro”>
<div class=”outro”>
<div class=”intro”>
<div class=”outro”>
<div class=”intro”></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div></body>
</html>
Related articles
- LESS – The CSS Preprocessor, Tools, Mixins And Libraries (designresourcebox.com)
- What is your plan B when selling your Los Gatos house!? (davidmortaz.com)
- CSS3 Animation Demystified (teamtreehouse.com)
- Simple Internet Marketing Guidelines You Can Feel Good About (extra-cash-online.com)
Get line number of the code
<!--?
class myTest
{
function addMyAddress($street)
{
echo "
In class function at:".__LINE__;
echo "
class function called from:";
$e = new Exception();
$trace = $e->getTrace();
echo '
';print_r($trace);
// OR print_r(debug_backtrace());
}
}
echo "
Class created at:".__LINE__; $obj = new myTest();
echo "
Function called at:".__LINE__; $obj->addMyAddress('A/13 Skyline');
?>
Login with Facebook using PHP SDK in CakePHP
Here we used PHP SDK 3.0 and CakePHP 2.X for the process of authentication and authorizing users for your app.
For Creating an App, which you can obtain from the App Dashboard.
You need App Id and App Secret for integration of the facebook login in cakephp.
In this CakePHP module we included the Facebook PHP SDK 3.0 in vendors of the app directory.And we define Some variables in Core.php
And We create one file which is facebook.php in config folder for the define of AppId and Appsecret.
$config=array('Facebook'=>array('appId'=>'YOUR APP ID','secret'=>'YOUR APP SECRET',));
We create one Controller which is FacebookCpsController.php
<?phpApp::uses('Controller','Controller');App::import('Vendor','Facebook',array('file'=>'Facebook'.DS.'facebook.php'));classFacebookCpsControllerextendsAppController {public$name='FacebookCps';public$uses=array();publicfunctionindex(){$this->layout=false;}functionlogin(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$loginUrl=->getLoginUrl(array('scope'=>'email,read_stream, publish_stream, user_birthday, user_location, user_work_history, user_hometown, user_photos','redirect_uri'=> BASE_URL.'facebook_cps/facebook_connect','display'=>'popup'));$this->redirect($loginUrl);}functionfacebook_connect(){Configure::load('facebook');$appId=Configure::read('Facebook.appId');$app_secret=Configure::read('Facebook.secret');=newFacebook(array('appId'=>$appId,'secret'=>$app_secret,));$user=->getUser();if($user){try{$user_profile=->api('/me');$params=array('next'=> BASE_URL.'facebook_cps/facebook_logout');$logout=->getLogoutUrl($params);$this->Session->write('logout',$logout);}catch(FacebookApiException$e){error_log($e);$user= NULL;}}else{$this->Session->setFlash('Sorry.Please try again','default',array('class'=>'msg_req'));$this->redirect(array('action'=>'index'));}}functionfacebook_logout(){$this->Session->delete('User');$this->Session->delete('logout');$this->redirect(array('action'=>'index'));}}?>
Here We create two view files for the FacebookCpsController which are located in app/View/FacebookCps directory.
index.ctp
<!--DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><title>Login with Facebook In CakePHP</title><?phpecho$this->Html->script('oauthpopup'); ?><script type="text/javascript">$(document).ready(function(){$('#facebook').click(function(e){$.oauthpopup({path:'facebook_cps/login',width:600,height:300,callback:function(){window.location.reload();}});e.preventDefault();});});</script></head><body><?php$ses_user=$this->Session->read('User');$logout=$this->Session->read('logout');if(!$this->Session->check('User') &&empty($ses_user)) {echo$this->Html->image('facebook.png',array('id'=>'facebook','style'=>'cursor:pointer;float:left;margin-left:550px;'));}else{echo'<img src="https://graph.facebook.com/'.$ses_user['id'] .'/picture" width="30" height="30"/><div>'.$ses_user['name'].'</div>';echo'<a href="'.$logout.'">Logout</a>';}?></body></html>
facebook_connect.ctp
<script type="text/javascript">window.close();</script>
Here I used one jquery plugin oauthpopup.jswhich is used for popup
(this file is located in app/webroot/js directory)
oauthpopup.js
(function (jQuery) {
jQuery.oauthpopup = function (options) {
options.windowName = options.windowName || ‘ConnectWithOAuth’;
options.windowOptions = options.windowOptions || ‘location=0,status=0,width=’+options.width+’,height=’+options.height+’,scrollbars=1′;
options.callback = options.callback || function () {
window.location.reload();
};
var that = this;
that._oauthWindow = window.open(options.path, options.windowName, options.windowOptions);
that._oauthInterval = window.setInterval(function () {
if (that._oauthWindow.closed) {
window.clearInterval(that._oauthInterval);
options.callback();
}
}, 1000);
};
})(jQuery);
In the PHP SDK 3.0,we change the facebook.php file.For the Session We uses the CakePHP core data source which is CakeSession. facebook.php file is located at app/Vendor/Facebook directory
facebook.php
//included this line the above classApp::uses('CakeSession','Model/Datasource');publicfunction__construct($config) {if(!session_id()) {//insted of session_start() we used CakeSession::start()CakeSession::start();}parent::__construct($config);if(!empty($config['sharedSession'])) {$this->initSharedSession();}}
Protect Your WordPress Site!
How Vulnerable Is WordPress to Hackers?
WordPress makes managing, updating and changing your blog incredibly simple – and that’s only one reason why millions of people are using it today. Due to this popularity, the platform was recently put under attack by hackers using a “botnet” strategy to take down numerous sites. This botnet attack was a large scale DDOS (direct denial of service) attack that crippled thousands of sites and put their data at risk.
Before you panic and switch your blog management software, there are a few things you need to know first. The good news is—you don’t need to stop using WordPress—you just need to be a little smarter when it comes to using it.
Why Is WordPress Vulnerable?
WordPress is easily one of the most popular blog management tools in existence and that means that it’s also a favorite of hackers. It’s unfortunately relatively easy to crack into a WordPress site due to the defaults such as the user name, that the software picks and site owners don’t change. There’s nothing inherently wrong with WordPress however, it’s simply a matter of being aware and taking the appropriate measures to secure your site.
How to Protect Your WordPress Site
Luckily, it’s pretty easy to secure your WordPress site. The first step is to make sure you’re using a more complicated password that includes letters, numbers and characters and that you are changing it often. Instead of using the “admin” default log-in, change your username to something more obscure. You can also take advantage of the “dual stage” log-in that WordPress offers to further secure your data and prevent most brute force or DDOS attacks.
It’s also important to keep your WordPress version updated and lastly, consider installing a security plug-in that will help create yet another layer of defense to keep your data safe.
Personally, I have found that blue-host does an excellent job with word press sites.
For more information please click here
http://www.bluehost.com/track/bluehostusa









Recent Comments